Как называется вкладка в приложении позволяющая просматривать файл как заказчик figma
Обновлено: 19.09.2024
Каждый, кто работал с Google Docs, знает, насколько удобно хранить и редактировать документы онлайн. Можно вместе работать над статьями, открывать их с любого компьютера, создавать инструкции и презентации с общим доступом.
Для веб-дизайнеров есть похожий инструмент — Figma. В этой статье расскажем, что такое Figma, какие у нее основные возможности и ограничения.
Что такое Figma
Это графический редактор для веб-дизайна. В Figma можно создавать:
- интерактивные прототипы сайтов и мобильных приложений;
- элементы интерфейса — иконки, кнопки, меню, окна, формы обратной связи;
- векторные иллюстрации.
В Figma все документы хранятся в облаке. Благодаря этому в редакторе можно коллективно работать над макетами и открывать их по ссылке, без скачивания.
Можно заходить в Figma через браузер или же скачать программу на компьютер. Она подходит как для Windows, так и для Mac. В десктопной версии можно работать офлайн, а когда появляется доступ к интернету, изменения синхронизируются.
Преимущества Figma для работы
Исходники документов хранятся в облаке
Не нужно пересылать макеты, выкладывать их в облако и контролировать версии. Просто заходишь в аккаунт Figma и видишь оригинал. Если сотрудника нет на работе, не придется искать макет на его компьютере — все в командном доступе.
Командная работа над макетами
Как и в Google Docs, в Figma можно работать над документом вместе: давать доступ на просмотр и редактирование, параллельно работать над макетом — на экране будут видны курсоры разного цвета.
Благодаря этому все участники проекта лучше понимают контекст. Например, дизайнер разрабатывает прототип приложения, а UX копирайтер прямо в Figma пишет тексты для интерфейса.
Инструмент бесплатен для индивидуальных пользователей
Если вы работаете в аккаунте сами, все функции бесплатны. Просто регистрируетесь и начинаете работать. Можно давать доступ на просмотр документа — это тоже бесплатно.
Бесплатные email рассылки
Создайте аккаунт в SendPulse и отправляйте до 15 000 писем бесплатно каждый месяц!
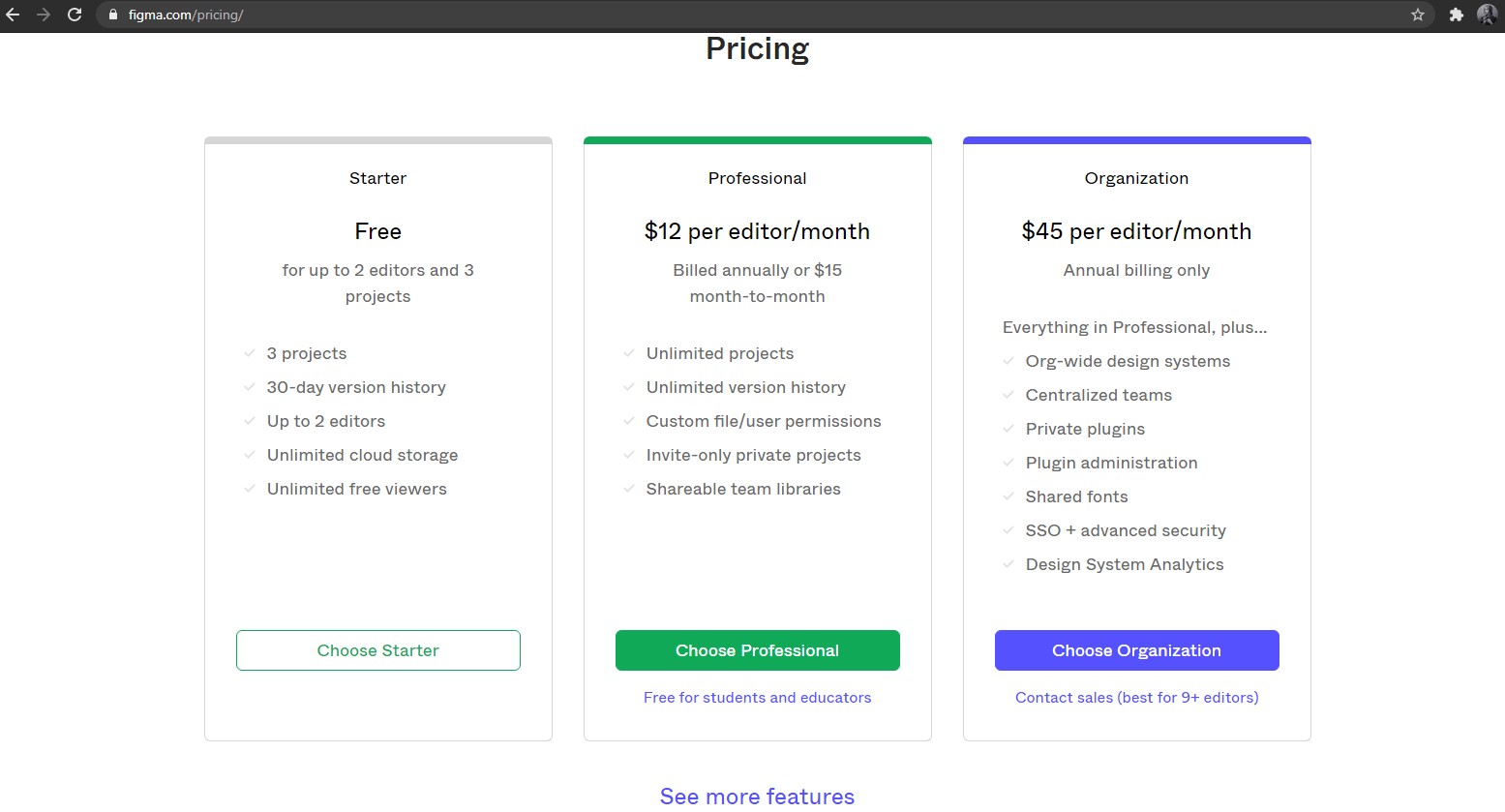
Сколько стоит Figma
Цена подписки в Figma зависит от возможностей для командной работы. Ограничений по функционалу в бесплатном плане практически нет. Ниже рассмотрим подробнее, что можно делать в разных версиях программы Figma.
Бесплатный план
План дает базовые возможности:
- прототипирование в Figma;
- атрибуты кода;
- доступ для просмотра и комментирования;
- хранение документов без ограничений;
- импорт документов из Sketch и других форматов.
- нельзя совместно редактировать документы;
- история версий хранится 30 дней.
$12 за пользователя с правами редактирования/месяц
Расширенные возможности для командной работы:
- доступ к редактированию документов;
- сохранение истории версий без ограничений по времени;
- можно создавать библиотеку с UI элементами (компонентами);
- создание личных проектов с возможностью доступа для других пользователей.
$45 за пользователя с правами редактирования/месяц
Это план для больших организаций.
- создавать команды внутри проекта;
- сохранять авторство документа за организацией, когда пользователь деактивирован;
- регулировать доступ к документам по ссылке за пределами организации;
- загружать свои шрифты и давать к ним доступ и другие возможности.
Как начать работать с Figma
После регистрации на почту приходит приветственное письмо со ссылкой на раздел «Помощь», видеоуроки, форум и другие ресурсы:
Приветственное письмо от Figma
Интерфейс понятный — слева панель со слоями, которая включает элементы проекта, сверху панель инструментов, справа панель свойств.

Интерфейс Figma
Когда вы начинаете работать с редактором, появляются уведомления с подсказками:

Уведомление с подсказкой
Подсказки помогают сориентироваться в сервисе. Но, чтобы изучить возможности более глубоко и использовать их по максимуму, понадобятся дополнительные обучающие материалы.
Как научиться работать в Figma
Познакомиться с редактором и изучить основы предлагают в онлайн-университете «Нетология». На сайте доступны записи открытых занятий «Figma: лайфхаки быстрой работы дизайнера».
Практические уроки по работе с Figma на русском есть на YouTube каналах:
- «Наука Дизайна», 15 уроков;
- «Школа дизайна UX Mind School», 12 уроков;
- «Moscow Digital Academy Дизайн и практика», 6 уроков.
Электронную книгу «Руководство по Figma» выпустил дизайнер интерфейсов Александр Окунев. В книге рассматриваются 23 темы: обзор интерфейса, формы, перо и векторные сети, градиенты с примерами в Figma, кадрирование и цветокоррекция, компоненты, оверрайды и другие.
Возможности Figma
Прототипирование
Figma позволяет сделать кликабельную версию сайта или мобильного приложения, создавая множество экранов. Можно протестировать и настроить любую функцию: кнопки, всплывающие меню, анимированные и модальные окна.
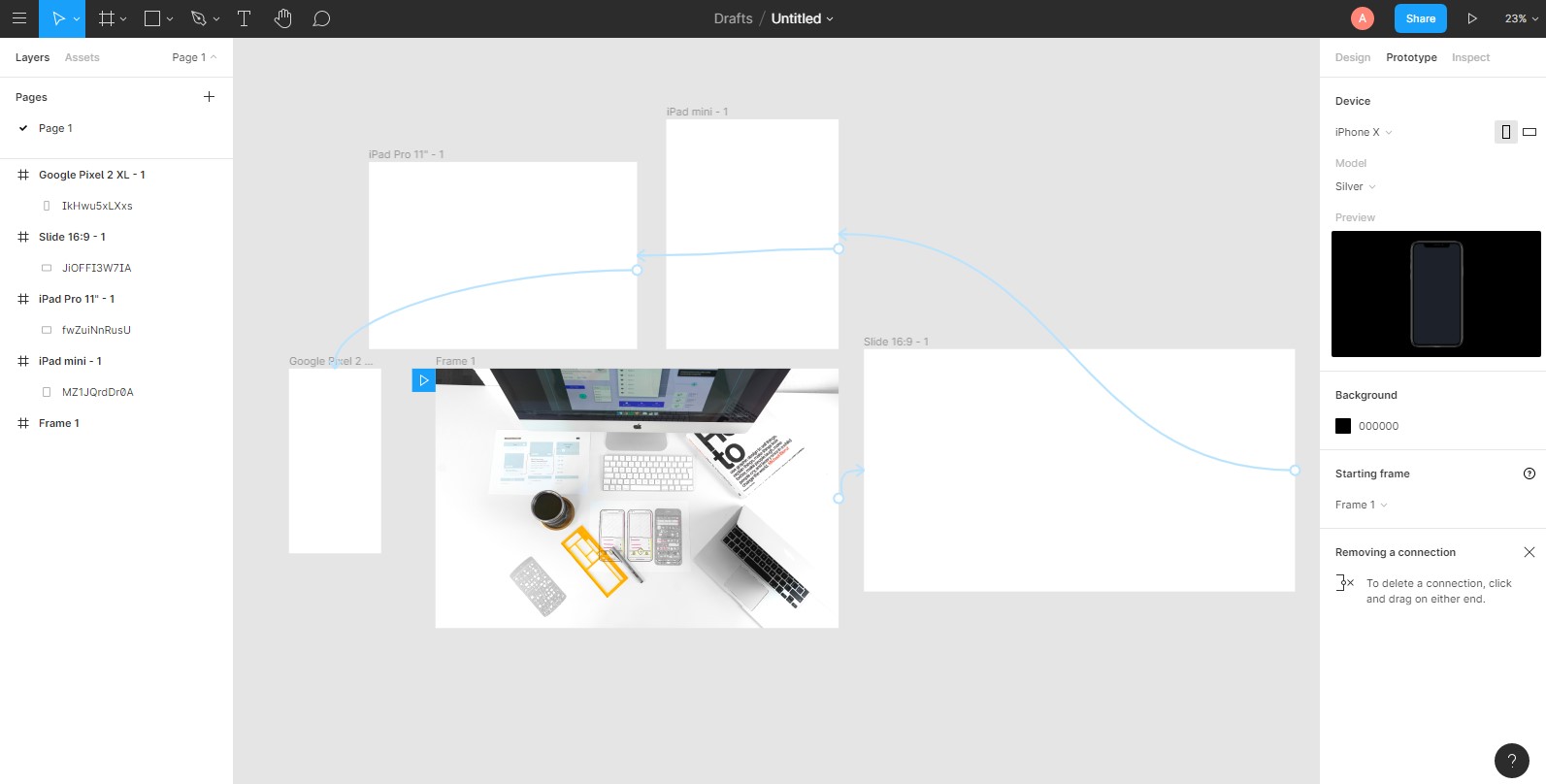
Все экраны размещены на одной странице. Переключаться между окнами не нужно. Вы создаете связи и видите, как работа с интерфейсом выглядит в реальности:
Создание связей между элементами в режиме прототипирования в Figma
Когда прототип готов, включаете режим презентации. В презентации можно нажимать на кнопки, переходить между разделами сайта, кликать на пункты меню.
Компоненты
В работе над большими проектами очень полезна функция Figma «Компоненты». Компоненты — это повторяющиеся UI элементы в проектах. Вы можете создавать компоненты из кнопок, иконок, полей, меню, заголовков, форм и блоков.
Компоненты в Figma можно делать основными (Master components) и зависимыми (Instances). Если вы нарисовали кнопку, сделали ее компонентом, а потом скопировали, то первая кнопка будет основным компонентом, а вторая — зависимым. Изменения, которые вы внесете в основной компонент, будут применятся к зависимому.
Изменения в компонентах
Чтобы сделать элемент компонентом, выберите опцию «Создать компонент» на верхней панели или кликните правой кнопкой мыши на слое и в меню выберите «Создать компонент» (Create Component).
Создать зависимый компонент можно несколькими способами: удерживать Alt при перетаскивании, использовать команду Duplicate или обычный копипаст:
Создание зависимых компонентов в Figma
Изменения к зависимым компонентам в одном проекте применяются автоматически. Если зависимый компонент используется в другом файле, Figma предлагает изменить и его, но вы можете этого не делать.
Векторные сетки
Эта функция позволяет создавать сложные векторные формы. В Figma линия не обязательно должна выходить из одной точки и замыкаться. Можно разветвлять линию, рисовать из любой точки:
Векторные сетки в действии
Кроме того, векторные сетки облегчают работу с HTML: можно скопировать SVG код из внешнего источника и вставить его как векторный слой прямо в редактор. Или сохранить векторный объект из Figma как SVG код. Для этого кликните правой кнопкой мыши на элементе, выберите «Копировать как SVG» и вставьте код в HTML или другой веб-проект, с которым работаете.
Встроенное комментирование, редактирование и доступ
В Figma можно работать над проектом коллективно. Вы создаете команду и задаете настройки доступа для каждого из участников: кто может только просматривать проект, а кто — редактировать. Можно видеть, как участники команды вместе работают над документом:
Совместное редактирование в Figma
Члены команды могут оставлять комментарии или обсуждать любой элемент в проекте. Чтобы добавить комментарий, выберите иконку с комментированием в верхнем меню, кликните на элементе и напишите замечание:
Комментирование проектов в Figma
Контроль версий
В Figma можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Сервис автоматически сохраняет версии при закрытии вкладки проекта, или если пользователь не вносил изменения в последние 30 минут.
Чтобы просмотреть историю версий, выберите в выпадающем меню сверху опцию «История версий». Справа на странице появится панель с историей изменений. Версиям можно присваивать названия, восстанавливать, дублировать.

Просмотр истории версий документа в Figma
В бесплатной версии видны изменения за последние 30 дней. В платной сохраняется история всех изменений с момента создания проекта.
Как работать в Figma: создаем макет электронной книги
Изучив основные возможности программы, мы попробовали испытать их на практике. Чтобы создать простую страницу для электронной книги, нужно сделать следующее:
1. Залогиниться и создать новый документ.
2. Нажать на панели вверху «+» и создать рамку (Frame), чтобы разместить объект на полотне.
3. Заполнить проект слоями: текстовыми блоками, прямоугольниками и рисунками.
Вот, что у нас получилось:
Ограничения Figma
Редактор создан в первую очередь для веб-дизайна. Поэтому в нем неудобно работать с полиграфией. В Figma нет CMYK палитры и переключения размерности сетки на см/мм. Чтобы подготовить макет для баннера, листовки или ролл-апа для печати, нужно созданный в Figma файл загрузить в другую программу, что предназначена для полиграфии. И только потом его отдавать на печать.
Еще одно ограничение Figma в том, что макеты из Photoshop нельзя импортировать прямо. Один из вариантов — перевести их в формат Sketch, а потом перенести в Figma.
Подведем итог
Figma выглядит как хорошо продуманный инструмент, сделанный дизайнерами для дизайнеров. Главные достоинства редактора:
- Позволяет совместно работать над документами — создавать и редактировать командой в режиме реального времени.
- Хранит документы в облаке — макеты не занимают место на диске, их не нужно заливать, чтобы показать коллегам или заказчику.
- Кроссплатформенность — возможность работать с редактором на Windows, Mac, Linux.
- Возможность создавать интерактивные прототипы, векторные сетки, главные и зависимые компоненты.
Надеемся, что обзор сделал для вас Figma более понятной и вдохновил на работу. Создавайте в Figma макеты и маркетинговые материалы для email рассылок в SendPulse!
Таким образом вы избавляетесь от необходимости экспортировать проект в jpg или png и рассылать тяжелые изображения через почту или обменники.
Как включить режим демонстрации
Режим демонстрации включается в правой верхней части экрана треугольной кнопкой «Present».

Кнопка Present в интерфейсе Фигмы
В окне демонстрации по умолчанию открывается активный фрейм, либо первый. Кнопками в нижней части экрана можно переключаться между фреймами, при это переключение между страницами недоступно.
Также в этом режиме можно просматривать и оставлять комментарии. Для этого нажмите на окно диалога в верхней левой части.
Как расшарить демонстрацию проекта
Чтобы получить ссылку для отправки клиенту:

Стоит отметить, что макеты, разумеется, не адаптивные, поэтому у пользователя с меньшим разрешением экрана может появиться горизонтальный скролл.
Как изменить девайс в презентации
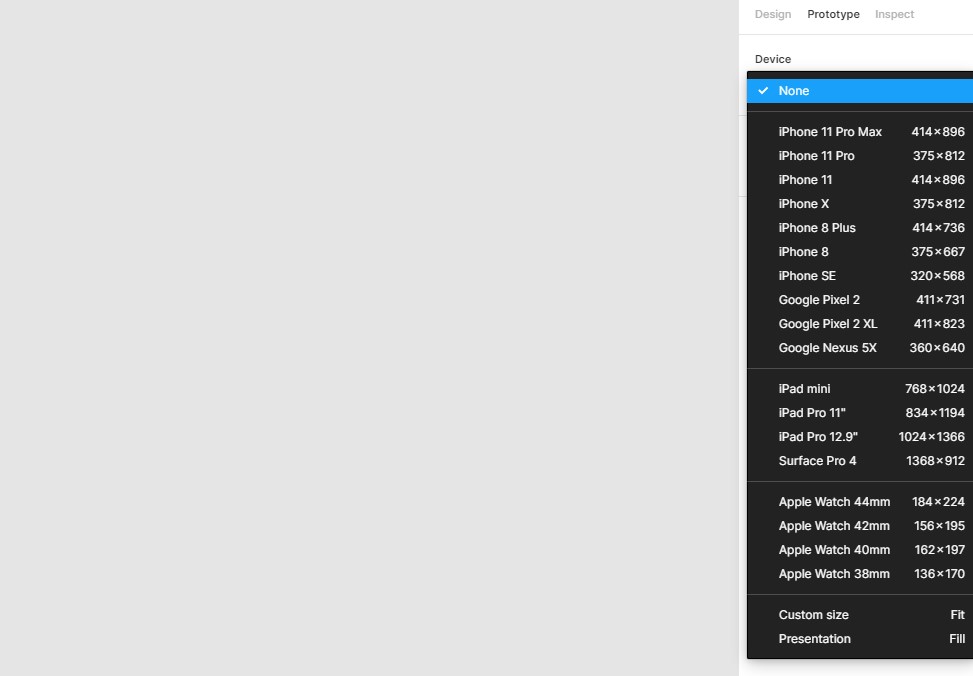
Девайс меняется в режиме редактора в правом тулбаре в разделе Prototype.
- Выберите нужный фрейм
- Переключите на Prototype
- Нажмите Show prototype settings
- Поменяйте Device и Model, если требуется


Как скрыть тулбар и футер
Чтобы просмотру прототипа не мешал интерфейс Фигмы, вы можете скрыть тулбар и футер с помощью горячих клавиш ⌘\ или ⌘. (ctrl\ или ctrl. для Windows) или через меню Option > Show Toolbar and Footer. Подробнее читайте здесь.
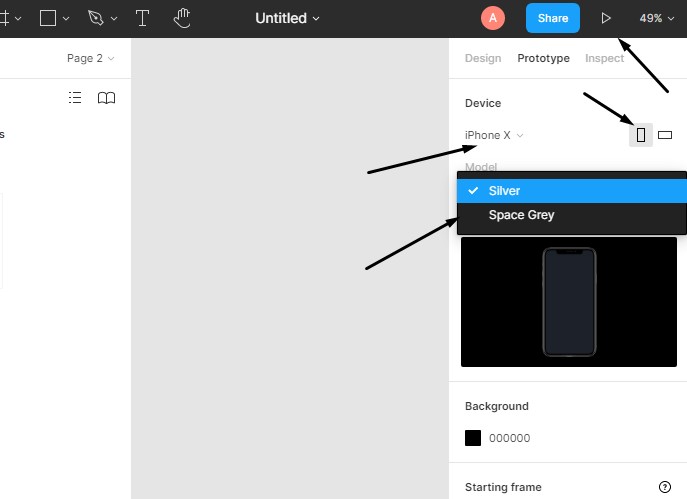
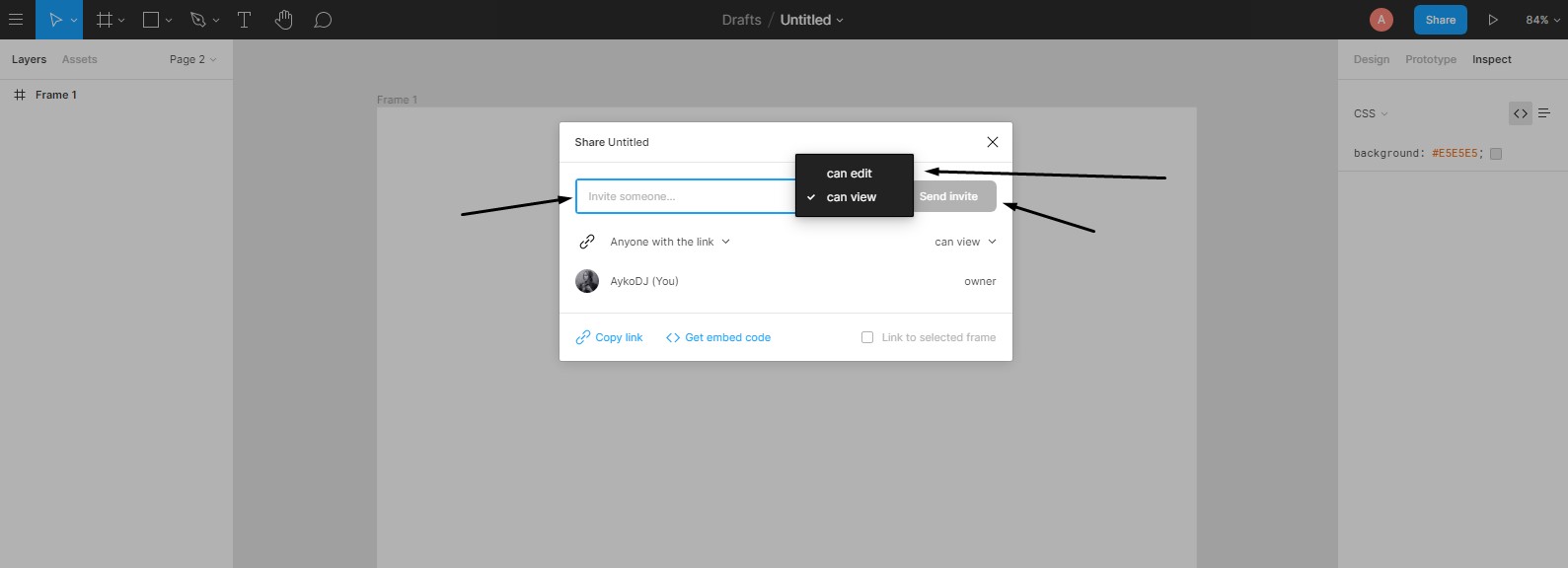
Как поменять цвета фона в прототипе

Если вы уже выбрали один из фреймов, нажмите кнопку Show prototype settings и уже в открывшихся настройках меняйте цвет Background.

Как заменить черный цвет фона на свой? Не создать еще один фрейм позади всего, а именно заменить черный цвет?
Чтобы заменить фоновый цвет в прототипе, надо перейти во вкладку Prototype справа и поменять цвет в Background (если у вас выбран фрейм, сначала нажмите на Show prototype Settings
Для дизайнеров в Интернете представлено много программ, но именно работа в Figma особенно популярна. Это бесплатный сервис, который прост в установке, а в его интерфейсе разберется даже новичок. Подойдет не только для веб-разработчиков и дизайнеров, но и для маркетологов, чтобы создавать инфографику.
Сервис удобен тем, что над одним проектом может работать целая команда, а у ее руководителя есть возможность оставлять комментарии по тем или иным элементам. Таких общих работ хранить в Figma можно сколько угодно, но лишь только месяц. Если вас это не устраивает, можно подключить другой тариф. Цены и принцип работы в сервисе подробно описаны ниже в статье.
Возможности сервиса Figma
Онлайн-сервис Figma отлично подходит для тех, кто занимается интернет-маркетингом, дизайном интерфейсов и веб-разработкой ресурсов. Программа представляет собой графический редактор, в котором можно создавать макет приложения или сайта, детали интерфейса (кнопки, иконки и пр.), векторные иллюстрации. Прелесть сервиса и в том, что здесь можно работать в команде, обсуждая изменения и внося поправки. Программа доступна в браузере и в приложении, которое устанавливается на ПК.

Возможности сервиса Figma
Сервис пользуется успехом не просто так. От многих графических редакторов Figma отличается тем, что:
- Имеет бесплатные функции. Сервисом можно пользоваться, но ряд возможностей будет ограничен: например, количество макетов, время, в течение которого будут храниться проекты и прочее.
- Функционал встроенных компонентов. Например, вы сделали несколько макетов в одном стиле, но в последний момент решили изменить какую-то деталь, которая повторяется во всех них. В других редакторах эту деталь нужно менять вручную в каждом макете. В Figma работа будет упрощенной: если меняется что-то в стиле одного элемента, то меняются все элементы, созданные в этом стиле.
- Возможность интеграции с другими программами. Можно переносить макеты, например, из Sketch или Zeplin, без искажения графиков, изображений и шрифтов. Также можно подключиться к корпоративному мессенджеру Slack, пространству Confluence и т. д.
- Возможность работы в браузере или в приложении. Для работы в Figma можно использовать веб-формат или установленное приложение, которое можно скачать с официального сайта. Просто регистрируете профиль и начинаете работать.
- Возможность командной работы. Это одновременно и преимущество сервиса: совместная работа в едином артборде.
Ваш Путь в IT начинается здесь
Подробнее Если есть потребность в более расширенном функционале, то можно оформить платную подписку.У Figma есть и свои недостатки, хотя они не играют большой роли при правильном выстраивании рабочего процесса. Например, интерфейс сервиса не русифицирован. Также для работы с программой необходимо подключение к Интернету.
Системные требования Figma
Для работы в приложении нужно будет обратить внимание на параметры ОС. Но большинство ПК вполне совместимы с данной программой.

ОС должна отвечать минимальным требованиям:
- Windows младше 8.1;
- MacOS младше 10.10 (Yosemite);
- Linux ― версия не имеет значения.
Если же вы планируете работать в программе через браузер, то отслеживайте обновления приложения.

Системные требования Figma
Для исправной работы браузер должен иметь минимальные версии:
- версии Google Chrome старше 58;
- версии Mozilla FireFox старше 57;
- версии Safari старше 11.
Первые шаги работы в Figma
Итак, с чего начать работу в Figma?
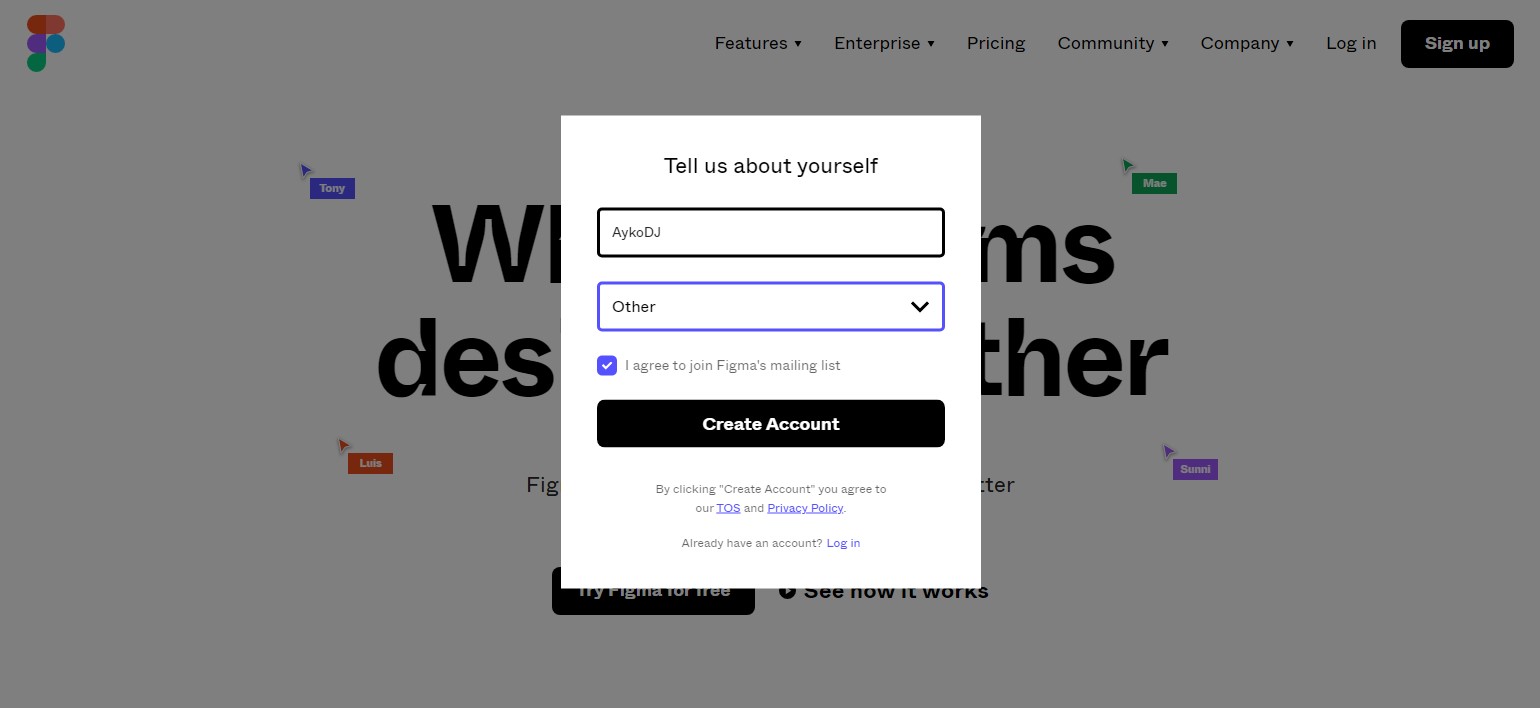
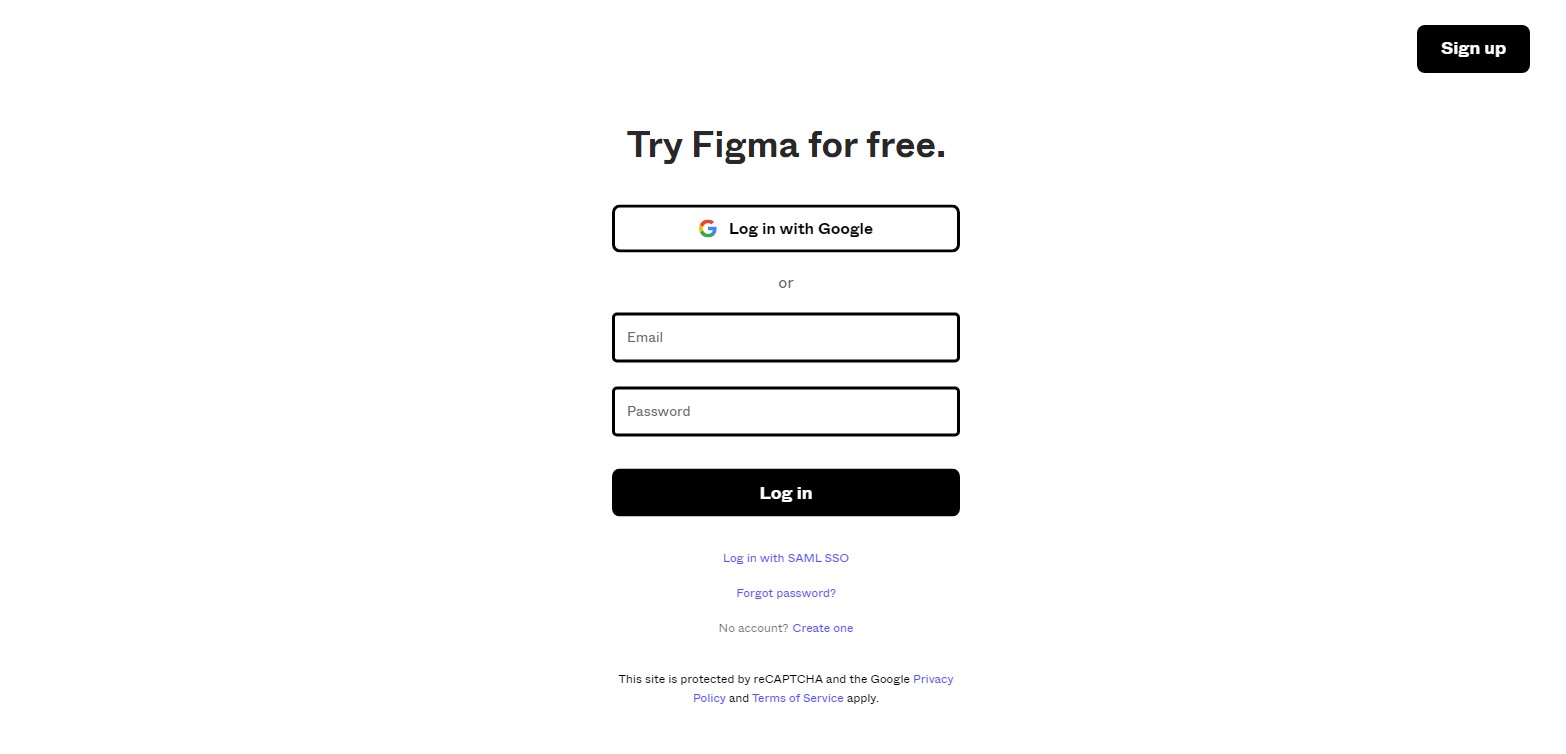
Шаг 1. Регистрируемся:
Как увеличить свой доход минимум на 50% выбрав правильную профессию Запутались в разнообразии профессий и не знаете, куда двигаться? Хотите больше зарабатывать или работать удалённо? Уже повзрослели, но так и не поняли, кем хотите стать? Мечтаете наконец найти любимую работу и уйти с нелюбимой?
Мы в GeekBrains каждый день обучаем людей новым профессиям и точно знаем, с какими трудностями они сталкиваются. Вместе с экспертами по построению карьеры поможем определиться с новой профессией, узнать, с чего начать, и преодолеть страх изменений.
Карьерная мастерская это:
- Список из 30 востребованных современных профессий.
- Долгосрочный план по развитию в той профессии, которая вам подходит.
- Список каналов для поиска работы.
- 3 теста на определение своих способностей и склонностей.
- Практику в разных профессиях на реальных задачах.
Уже 50 000 человек прошли мастерскую и сделали шаг к новой профессии!
Запишитесь на бесплатный курс и станьте ближе к новой карьере:
Зарегистрироваться и получить подарки
Далее скачиваем локальную версию приложения.
Шаг 2. Загружаем приложение:
Теперь нужно авторизироваться в приложении, чтобы начать работу.
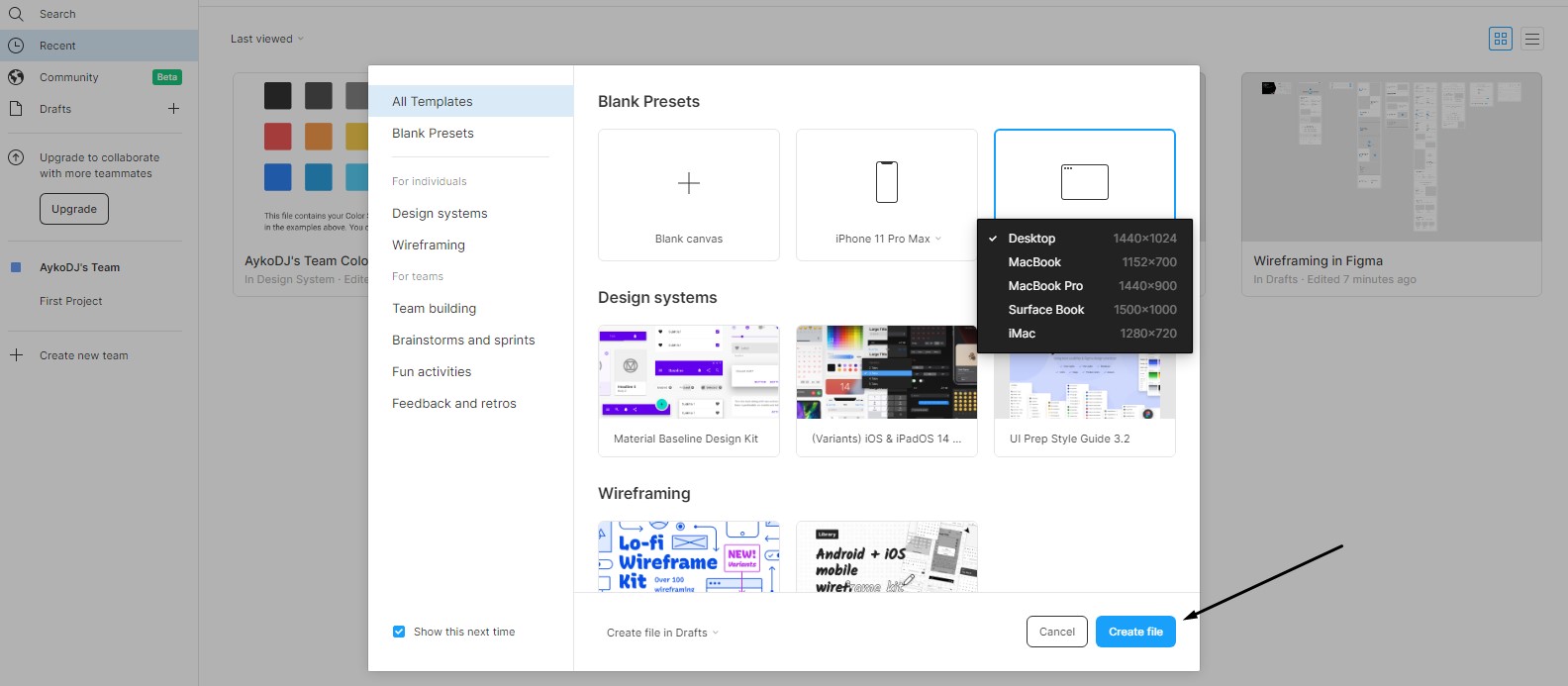
В верхнем углу правой части экрана находится значок +, на который нужно нажать, чтобы создать новый макет. Далее следует найти соответствующий формат будущего проекта и нажать на кнопку «Create file». При выборе пункта «Blank canvas» будет открыто стартовое рабочее поле.
Если у вас есть проекты, созданные в Sketch, то можете смело импортировать их в Figma – все элементы останутся в первоначальном виде. Причем импорт можно сделать путем простого перетаскивания файла из одного приложения в другое. Также доступен перенос отдельных элементов векторной графики формата SVG.
Дальнейшая работа в Figma
Теперь рассмотрим основы работы в Figma, а именно настройку стилей, фреймов, слоев и т. д.
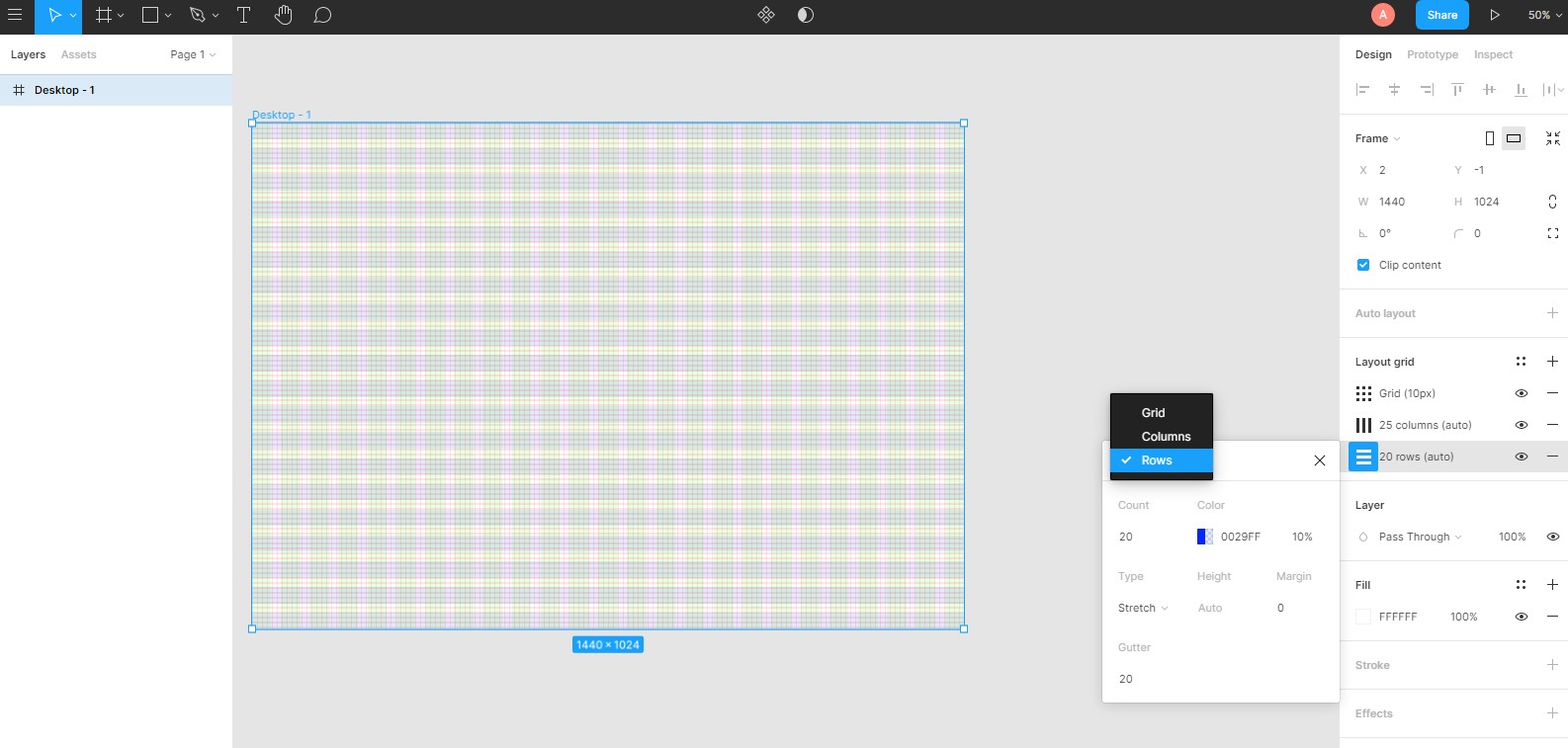
Чтобы создать макет, нужно выделить определенный слой. Далее в разделе «Layout grid», находящемся по правую сторону в поле «Design», выбрать необходимые размерные параметры, уровень прозрачности и цветовое решение. Можно изменить формат сетки, оставив только столбцы или строки. Можно работать сразу с несколькими макетами, переключаясь между ними с помощью сочетания клавиш Ctrl + G.
Чтобы наглядно увидеть, как будет отображаться разработанный интерфейс на экранах с различным разрешением, нужно обратиться к разделу «Prototype». Далее в подпункте «Device» выбрать требуемый тип устройства и ознакомиться с результатом.
При желании можно поменять цвет деталей и изменить ориентацию положения (например, с горизонтального на вертикальное). Когда все настройки будут закончены, нужно активировать кнопку «Present» (находится слева от «Share»), чтобы увидеть качество отображения макета в указанном устройстве.
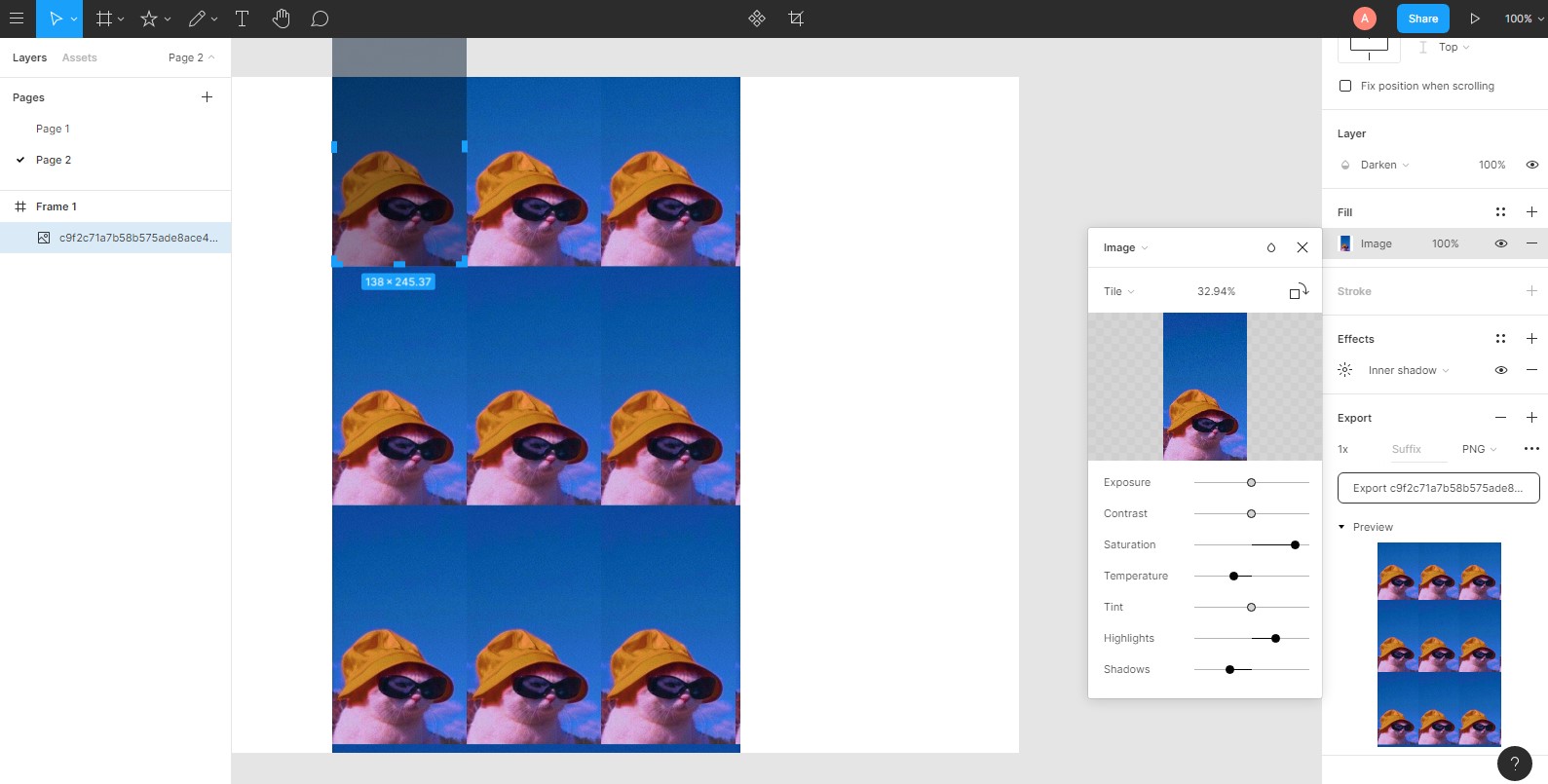
Также Figma позволяет накладывать на изображения эффекты и корректировать некоторые параметры. Все это можно сделать с помощью инструментов, расположенных на панели с правой стороны от выделенного изображения.
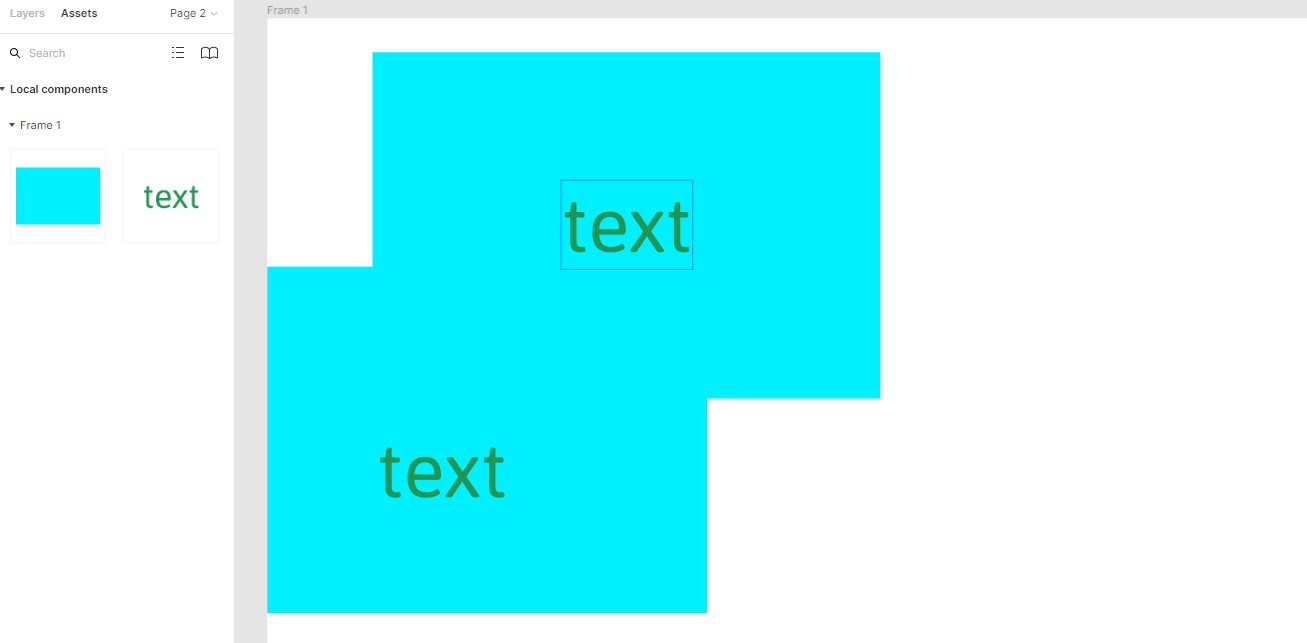
Вы можете сделать свою собственную библиотеку элементов из созданных ранее объектов, добавив их в раздел «Компоненты». То есть не нужно каждый раз создавать элемент заново. Для перемещения объекта в библиотеку его нужно выделить и одновременно зажать клавиши Ctrl + Alt + K – это преобразует объект в компонент.
Если вы начинаете редактировать детали основного компонента, то автоматически будут корректироваться все существующие копии. Чтобы найти ранее добавленный в библиотеку компонент, нужно обратиться к вкладке «Assets» в левой панели.
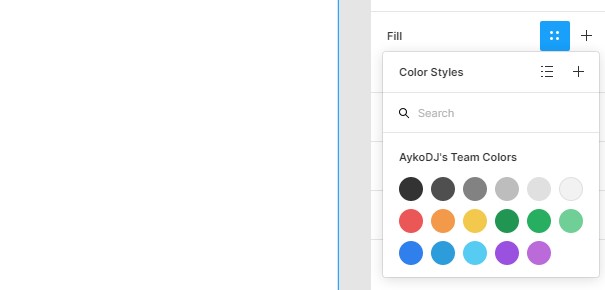
В Figma можно изменять стилистику сразу нескольких объектов и создавать собственные цветовые вариации. Чтобы реализовать эту функцию, нужно выделить созданный объект и нажать на кнопку в форме квадрата.
Робота аналогично работе с Photoshop. Есть возможность конструировать отдельные группы, помещать отдельные детали на передний или задний план. Нужные функции находятся в разделе «Layers», распложенного на панели в левой части интерфейса программы.
Рассмотрим кратко инструкцию по работе с Figma в составе команды.
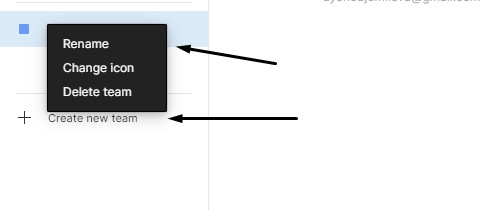
При регистрации в программе происходит автоматическое формирование команды. При желании ее можно переименовать, щелкнув RButton мыши по нужному объекту и активировав функцию «Rename». Аналогичным путем можно удалить существующую команду. Если нужно создать новую группу для совместной работы, то необходимо кликнуть на «Create new team» в нижней части панели слева.
Работа с текстом в Figma имеет много возможностей. В сервисе по умолчанию установлены шрифты Google. Если вы пользуетесь десктопной версией программы, то можете скачать и установить плагин Font Helper – это даст возможность пользоваться локальными шрифтами с вашего ПК.
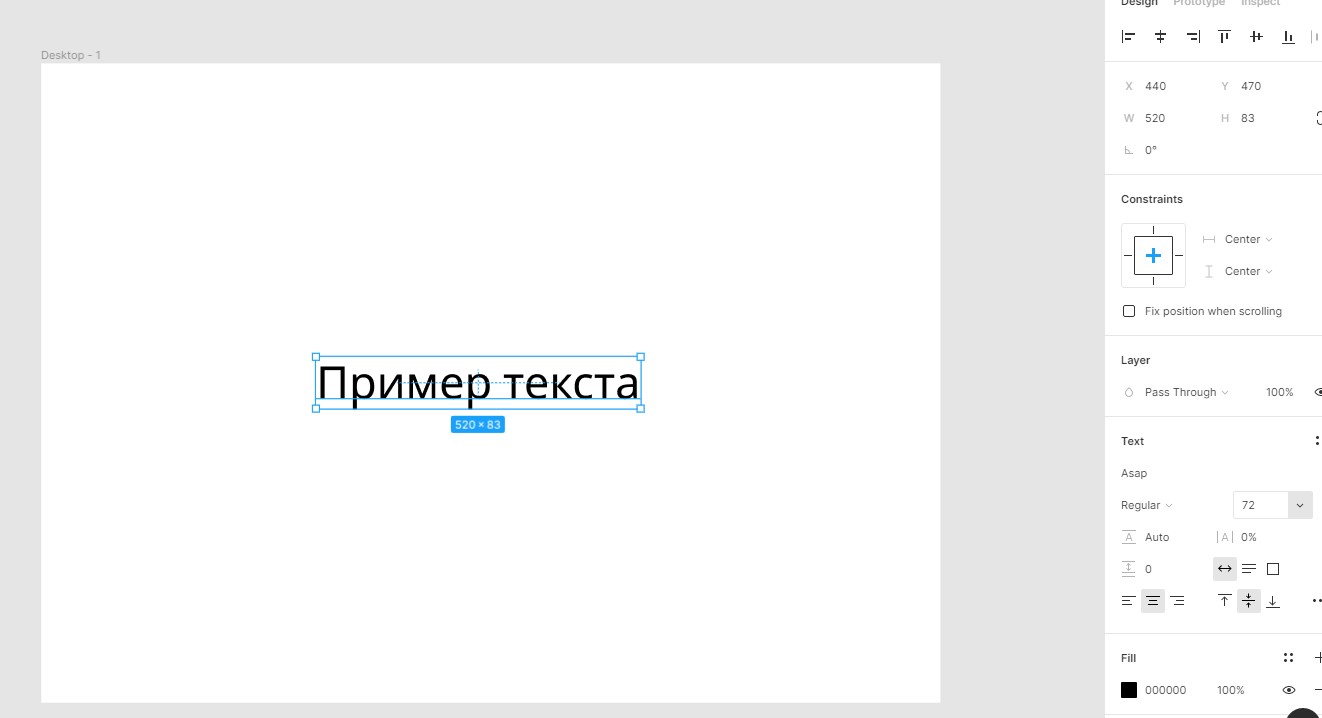
Для создания текстового объекта нажмите в панели слева инструмент «Text» или активируйте кнопку с буквой «Т» в левой верхней части интерфейса. Все те параметры, которые можно менять и настраивать, будут отображаться в окне справа (цвет, тип, размер, стиль шрифта и т. д.).
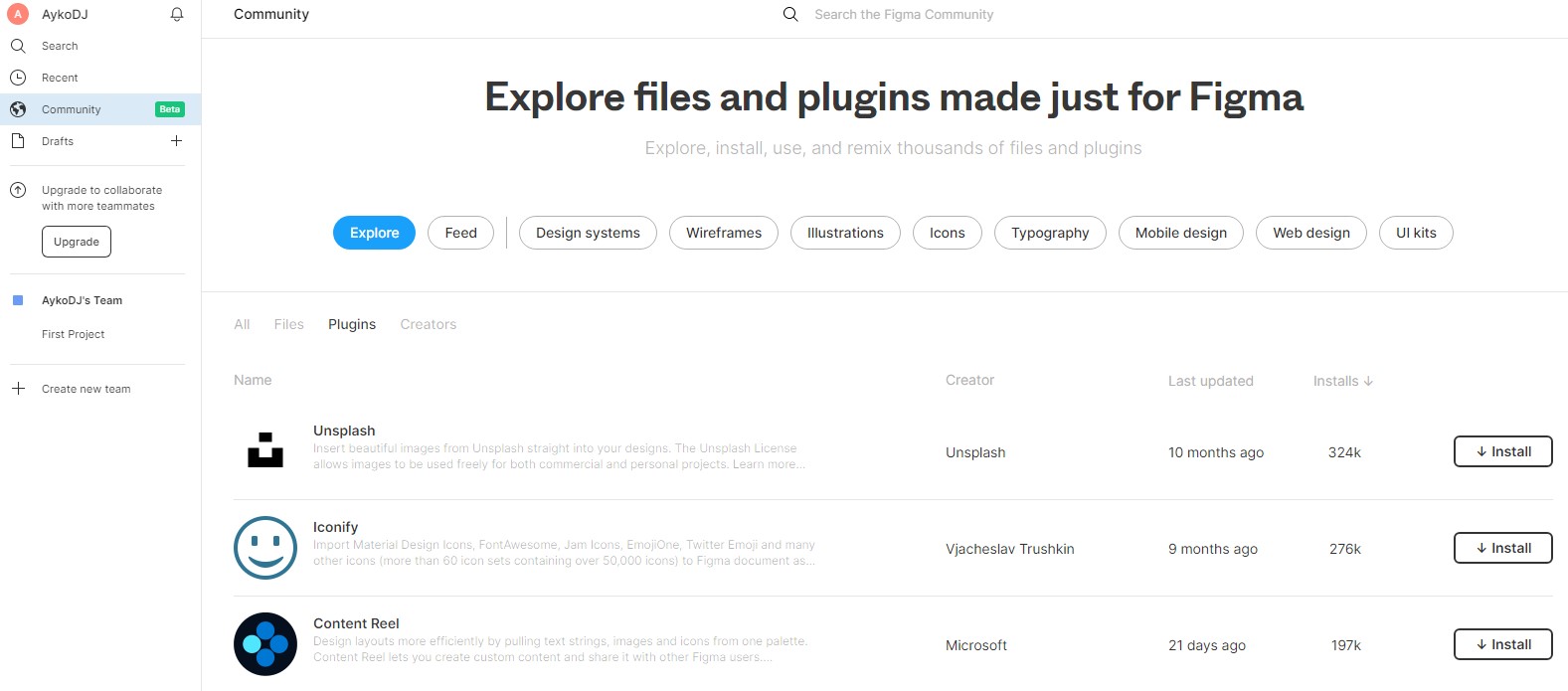
Программа предусматривает установку плагинов, необходимых для повышения эффективности работы. Информацию о списке всех существующих плагинов можно найти на главной странице «Community» → «Explore», а установленные можно увидеть в разделе «Plugins» в настройках профиля.
Для просмотра параметров фрейма нажмите кнопку «F» – в правой части экрана отобразится панель с вариациями артбордов. В рамках одного проекта возможно выложить отдельно друг от друга несколько разноформатных фреймов.

Параметры фрейма
При необходимости можно задать точные размеры артборда: нажимаете «F», далее в рабочем поле создаете фрейм, зажав левую кнопку мыши. Чтобы задать размеры, отпускаете левую кнопку.
3 тарифа онлайн-сервиса Figma
Если вам не хватает тех возможностей сервиса, которые описаны выше, то можете подключить платный тариф. Но с этим вопросом советуем разобраться еще на первом этапе работы в Figma. Рассмотрим, какие варианты предлагает сервис.
- Тариф StarterБесплатный тариф с базовым функционалом, который рекомендуется использовать для индивидуальной работы и командного теста сервиса.Тариф включает:
- количество файлов в черновиках не лимитировано;
- нет ограничений по числу зрителей и комментаторов;
- предоставлено три командных файлах с неограниченным числом редакторов;
- можно создать один командный проект;
- срок сохранения истории версий – 30 дней;
- нелимитированное облачное хранилище.

Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma

Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.

Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.


Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
Создание нового файла
Чтобы создать новый файл, жму на плюс в правом верхнем углу интерфейса. Выбираю подходящий формат для будущего дизайна и жму по кнопке «Create file» для старта. Если выбрать пункт «Blank canvas», откроется пустое рабочее пространство.

Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
Разработка прототипов в Figma
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
Макеты и сетки
Для создания макета необходимо выделить нужный слой, перейти в раздел «Design» в правой панели, а там уже найти пункт «Layout grid». Там выбираете размер, цвет и прозрачность. Можете поменять форму с сетки на столбцы или строчные ряды. Доступно применение сразу нескольких макетов, а для переключения между ними используется комбинация Ctrl + G.

Просмотр прототипов
Суть этой функции в том, что вы можете просматривать, как будет выглядеть созданный вами интерфейс на самых разных устройствах. Для этого в панели на правой части экрана выбираем раздел «Prototype». В категории «Device» подбираете нужное вам устройство с предустановленным размером экрана.

При необходимости можно изменить цвет модели и расположение на горизонтальное или вертикальное. После того как настройка завершится, жмем на кнопку «Present», расположенную справа от «Share», для просмотра прототипа на выбранном девайсе.

Работа с изображениями
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.

Работа с компонентами
Любой созданный вами элемент можно добавить в раздел «Компоненты» для повторного использования в других проектах. Чтобы пополнить библиотеку, следует выделить нужный объект и нажать на комбинацию Ctrl + Alt + K. В результате значок элемента в панели слоев поменяется.
Внесение изменений в таких компонентах согласовано – если поменять какие-либо детали в основном экземпляре, изменения будут внесены во все остальные копии. Добавленные в коллекцию объекты доступны во вкладке «Assets» в левой панели.

Работа со стилями и цветами
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.

Слои и группы
Работа со слоями здесь похожа на таковую в Photoshop. Можно создавать отдельные группы, перетаскивать на верхний и задний план определенные элементы. И все это доступно в разделе «Layers» в левой части экрана.

Совместное использование
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.
Когда вы регистрируетесь в сервисе, персональная команда создается сразу же. При необходимости ее название можно легко поменять, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт «Rename». Оттуда же можно удалить команду. Чтобы создать новую команду, необходимо нажать на пункт «Create new team» в самом низу левой панели.

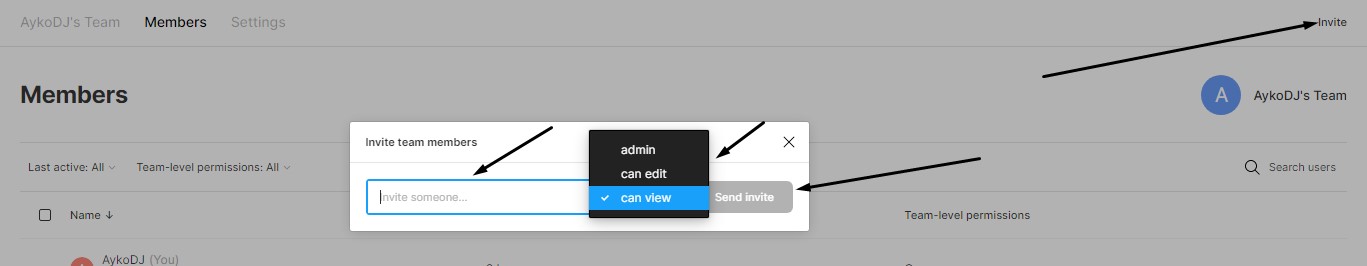
Теперь о том, как пригласить людей в макет. Сначала выбираем нужную вам команду и в новом окне кликаем по кнопке «Invite» в правом верхнем углу. Вводим имя пользователя, даем ему права на просмотр/редактирование, отправляем приглашение.


Типографика
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.

Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.

Установка плагинов
Фигма поддерживает установку плагинов для оптимизации работы. Полную коллекцию можно посмотреть в разделе «Community» на главной странице, перейдя в раздел «Explore».

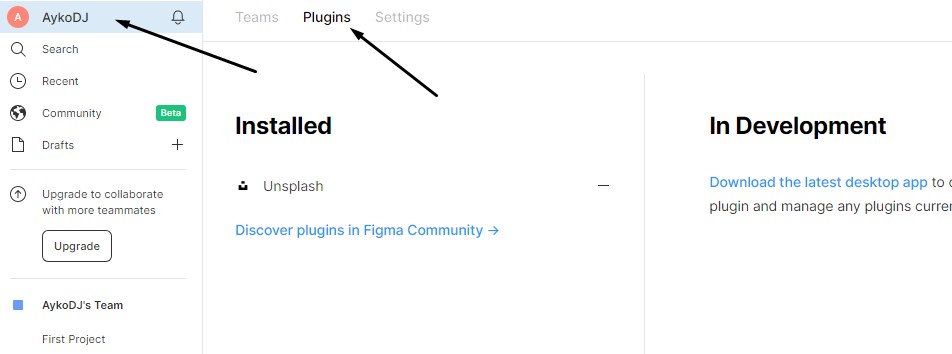
Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.

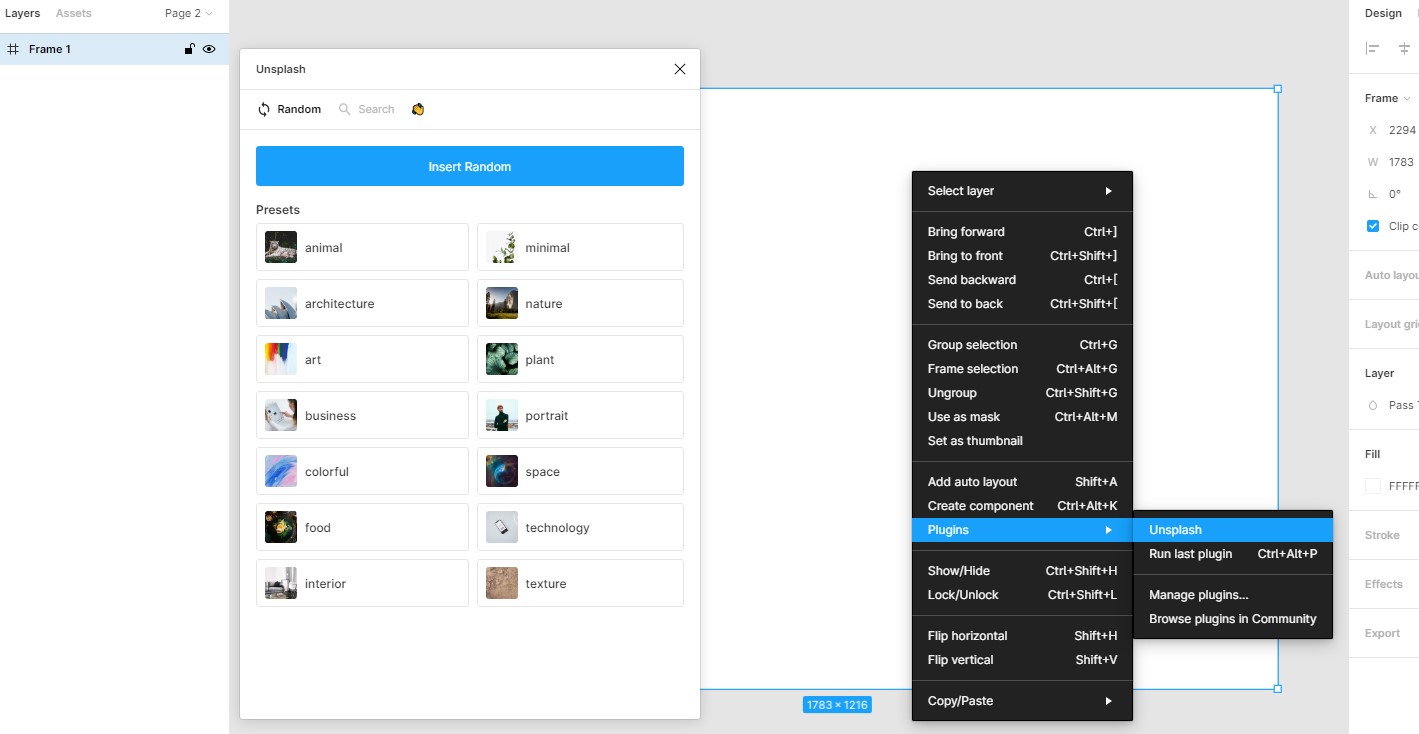
В качестве примера приведу вставку изображений из сервиса Unsplash. Для начала жмем правой кнопкой мыши по любой области в редакторе, можно даже по рабочему фрагменту, далее находим пункт «Plugins», переходим в подраздел и открываем «Unsplash». В результате откроется новое окно, где вы сможете выбрать картинку и вставить ее.

Фреймы
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.

Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.
Figma – онлайн-приложение для разработки пользовательского интерфейса. Данный сервис стремительно набирает популярность во всем мире. В отличие от большинства дизайнерских приложений, Figma – бесплатный онлайн-сервис, который предоставляет доступ к проекту с любого устройства и тем самым значительно упрощает процесс разработки. Эта статья предназначена для разработчиков, которые имеют базовое представление о дизайне и хотят узнать обо всех аспектах работы в сервисе Figma.
Даже если вам еще не приходилось работать на платформе Figma, название этого сервиса вы наверняка уже слышали. Figma – относительно новое онлайн-приложение. Это означает, что вам не нужно устанавливать его на свой компьютер, и не нужно оплачивать дорогостоящую лицензию за предоставление общего доступа к файлам проекта.
Поскольку большинство разработчиков не имеет серьезного опыта работы с дизайнерскими приложениями, мы рассмотрим все аспекты Figma, которые нужно знать программисту для уверенного использования данного сервиса и получения всех необходимых данных об элементах пользовательского интерфейса, над которыми работает дизайнер. Я также затрону те опции Figma, которые предоставляют разработчику нужную информацию о CSS стилях, использованных в дизайне интерфейса.
Примечание о сочетаниях «горячих» клавиш
В большинстве случаев сочетания «горячих» клавиш будут указываться одновременно для операционных систем Windows и macOS. При этом клавиша Ctrl для Windows соответствует клавише Cmd в macOS, а клавиша Alt в Windows аналогична сочетанию клавиш Option/Alt в macOS. Например: Ctrl/Cmd + Alt + C соответствует Ctrl + Alt + C для Windows и Cmd + Alt/Option + C для macOS.
Совместная работа над дизайном
Чтобы понять, почему появление сервиса Figma было встречено с таким энтузиазмом, и почему всем разработчикам внезапно понадобилось понимание дизайнерского процесса, обратимся к тем временам, когда этой платформы еще не существовало.
По мере совершенствования дизайнерских приложений подобный рабочий процесс начал упрощаться. Дизайнеры начали использовать Zeplin и Invision для вовлечения разработчиков в обсуждение создаваемого интерфейса. Разработчики наконец-то получили полноценный доступ к дизайнерским материалам для извлечения данных об использованных цветах, шрифтах и параметрах элементов. Однако, несмотря на то, что доступ к актуальной версии дизайна стал открытым, дизайнерам по-прежнему приходилось работать в нескольких отдельных приложениях и прилагать усилия для синхронизации конечного результата. Такая схема работы была все еще далека от идеала.
Дизайнерский сервис Figma произвел очередную революцию в совместной работе над дизайном. Figma работает в браузере, не зависит от типа операционной системы, не требует установки. Кроме того, это облачная платформа – благодаря этому совместная работа и обсуждения теперь выглядят проще, чем когда-либо прежде, и всем участникам рабочего процесса доступна самая последняя версия создаваемого дизайна.
При написании данной статьи я пользовался этим руководством , оно пригодится и вам для понимания всего, о чем пойдет речь далее.
Начало работы в Figma
Когда вас добавляют в участники проекта, реализуемого с помощью сервисе Figma , у вас будет выбор – открыть приложение в браузере или скачать его десктопный вариант для операционной системы macOS или Windows. Десктопное приложение является кроссплатформенным (как мессенджер Slack или среда разработки Visual Studio Code).
Функциональность браузерной и десктопной версии приложения Figma примерно одинакова. Десктопное приложение, к примеру, имеет встроенную поддержку для установленных шрифтов, а браузерный вариант для использования таких шрифтов потребует установки плагина Figma Font Helper.
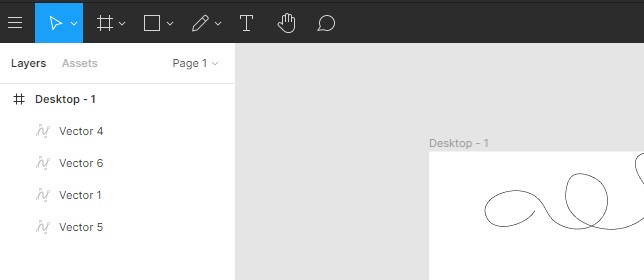
Интерфейс Figma разделен на три основные части. Посередине располагается обширный холст со всеми элементами дизайна. Слева находится панель доступа к слоям, ресурсам, страницам файла. Правая панель демонстрирует всю информацию об элементах дизайна.
Файл может состоять из нескольких страниц; каждая страница включает в себя один холст. Дизайнеры часто используют страницы для группировки элементов проекта по типам, например, выделяют отдельные страницы для системных уведомлений, иконок и так далее.
Когда вы впервые открываете новый проект в Figma, внимательно изучите все страницы файла. Если дизайнер сгруппировал цвета, шрифты и иконки на отдельных страницах – это сэкономит вам массу времени при разработке.

Разделы сервиса Figma
Прежде, чем мы перейдем к изучению функциональности платформы Figma , важно уделить время изучению интерфейса – это сделает вашу работу в Figma более эффективной.
После использования комбинации «горячих» клавиш, соответствующее сочетание подсвечивается голубым цветом – так сразу же можно увидеть, какие еще команды стоит запомнить.
Стили в проектах
При открытии нового проекта в Figma полезно, прежде всего, определить основные стили. Figma показывает все стили проекта в правой панели. Здесь вы cможете сразу же найти все шрифты, цвета, размерные сетки и другие стили, использованные в дизайне.

Обратите внимание на то, что полный список стилей проекта выводится в том случае, если не выбран какой-то конкретный элемент. Если вы хотите отменить выбор элемента и вернуться к просмотру всех стилей проекта, достаточно кликнуть по любому участку холста или нажать клавишу Esc на клавиатуре.
Информацию о стилях можно использовать в процессе верстки, для создания CSS-кода. Для просмотра подробных сведений о стиле нужного элемента нажмите на иконку редактирования, расположенную рядом с ним.
Просмотр и редактирование стиля элемента
Выбор элементов
После определения основного стиля проекта пора переходить к более глубокому изучению дизайна. Самое главное при разборе дизайна – выбрать нужные элементы для получения информации об их размерах и стиле.
Выбор нужного слоя – не такое уж простое дело, поскольку в большинстве случаев дизайн состоит из множества вложенных слоев. Простое нажатие на элемент выделяет только самый верхний слой.
Для выбора нужного слоя следует кликнуть по слою, удерживая нажатой клавишу Command ⌘, или кликнуть по элементу правой кнопкой мыши и выбрать необходимый слой из контекстного меню.

При последовательных двойных кликах по элементу каждый раз будет открываться уровень, расположенный под видимым. Таким образом тоже можно добраться до нужного слоя. Есть и другие способы просмотра и выбора уровней и объектов – они рассмотрены в официальной документации Figma .
Когда доберетесь до нужного элемента, кликните по вкладке Code («Код»), доступной в правой панели для просмотра подробной информации о CSS стилях.

Следует заметить, что CSS-стили создаются автоматически и могут содержать определенные погрешности – особенно это касается расположения элементов. Эти стили не стоит бездумно копировать, их используют в качестве черновика, источника направляющей информации.
Размеры элементов и расстояния между ними
Если вам нужно измерить расстояние между элементами, правильно расположить объекты, задать границы или отступы – достаточно выбрать нужный элемент, нажать Alt и провести мышью по направлению к объектам, расстояние до которых необходимо измерить.
Измерение расстояния между элементами
Figma отмечает расстояние между объектами красной линией и показывает значение в пикселях. Если вам нужно измерить расстояние до вложенного элемента, или другой группы, или раздела – нажмите Cmd ⌘, как и при выборе объекта.
Экспорт элементов дизайна
В прошлом за экспорт элементов отвечали дизайнеры – поскольку у большинства разработчиков не было доступа к графическим редакторам. В сервисе Figma у разработчиков есть полный доступ ко всем аспектам дизайна, в том числе к экспорту.
Подготовка к экспорту
Первое, что нужно сделать перед экспортом объектов – пометить элемент как экспортируемый. Для этого выделите нужный элемент и нажмите на «плюс», расположенный в правой панели, рядом с заголовком Export(«Экспорт») .

В зависимости от типа файла, который необходимо экспортировать, настройки будут отличаться. Для изображений, к примеру, предусмотрен только выбор масштаба и формата – PNG, JPG, SVG или PDF. В качестве имени файла Figma использует название слоя, при желании вы сможете добавить расширение. После этого элемент можно будет сохранить, нажав на кнопку экспорта.
Совет: элемент можно быстро экспортировать, если кликнуть по нему правой кнопкой мыши и выбрать из появившегося меню опцию « Копировать/вставить ». Таким образом можно скопировать изображение или SVG-код. Подобный подход позволяет быстро сохранять элементы, не заходя в настройки экспорта.
Экспорт всех элементов
Элементы можно экспортировать не только по одному, но и все сразу. В последнем случае нужно перейти в главное меню и нажать « Экспорт » в меню « Файл ». Также можно использовать комбинации клавиш Shift + Cmd + E в MacOS и Shift + Ctrl + E в Windows.

В результате этого действия вы получите список всех элементов, подлежащих экспорту. Вы сможете проверить размеры, форматы и снять отметки с файлов, которые вам не нужны. Если вы наведете курсор мыши на миниатюру экспортируемого элемента, то увидите имя, которое будет присвоено файлу в момент сохранения.
Если нужно внести изменения, нажмите на миниатюру – это приведет к выделению элемента на холсте, где вы с легкостью сможете настроить параметры экспорта.

Если количество экспортируемых элементов слишком велико для одного файла, можно использовать «/» в имени слоя для выделения объектов в отдельную группу. Figma автоматически создаст папку для этой группы и экспортирует элементы папки в качестве поддиректории.
Переходы и анимация
Figma предоставляет целый ряд анимационных эффектов для перехода между состояниями или страницами, для открытия разделов или меню, для жестов на мобильных устройствах и так далее. Вы можете просмотреть доступные эффекты в режиме « Презентация », нажав на кнопку воспроизведения, размещенную в левом верхнем углу.
Для просмотра информации о конкретном эффекте, выберите вкладку « Прототип » в правой панели и вы увидите схему работы, выделенную голубыми стрелками. Нажатие на стрелку выводит подробную информацию о каждом эффекте, состоящем из триггера, действия и перехода.
Анимация мобильного меню
Эта простая анимация сопровождает открытие гамбургер-меню. Как вы можете видеть, у иконки меню-гамбургера есть триггер On Tap («при нажатии»), событие запускается после «тапа» и приводит к экрану Navigate To («перейти к»), на котором меню находится в раскрытом состоянии. В качестве типа перехода используется Smart Animate – в режиме «умной анимации» Figma автоматически рассчитывает переход между двумя состояниями. Для расчета используется плавное разворачивание Ease Out продолжительностью в 300 мс.
Эта информации необходима для точного воспроизведения анимации в CSS, но в отличие от данных по другим элементам дизайна, вкладка «Код» не предоставляет расшифровки процесса.
Общение и обсуждение проекта
Если какие-то аспекты дизайна остаются неясными и нужно задать вопрос для прояснения ситуации, достаточно просто кликнуть по иконке беседы, доступной на верхней панели (или клавишу С ).

После этого вы сможете нажать на любой элемент дизайна и написать свой вопрос или комментарий. После написания вопроса нажмите на клавишу V , чтобы вернуться к обычному курсору.
Обратите внимание на то, что не все участники проекта получают автоматические уведомления о новых вопросах и комментариях. Если вам необходимо убедиться в том, что комментарий увидят те участники, которым он предназначен, используйте символ @, точно так же, как это делается в Slack и социальных сетях.
Заключение
Мы рассмотрели все основные принципы работы в Figma – теперь вы знаете, как ориентироваться в файлах проекта; получать нужные данные о шрифтах, цветах, расстояниях между объектами; экспортировать элементы дизайна; общаться с коллегами.
Если вам нужны дополнительные сведения о функциональности рассмотренного нами сервиса – обратитесь к официальной документации Figma , в которой содержится максимально подробное описание всех возможностей платформы.
Читайте также:

