Как сделать макет приложения в фотошоп
Обновлено: 19.09.2024
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
В этой статье я покажу, как создать простой и понятный іOS-интерфейс вымышленного приложения для рекомендации к прочтению избранных материалов.
Мы начнем с нуля, и я опишу весь процесс создания интерфейса.

Программное обеспечение: Photoshop CS3 и выше.
- Бесплатный шрифт Source Sans Pro ;
- Бесплатный шрифт Playfair Display ;
- Бесплатная иконка звездочки ;
- Бесплатная иконка пользователя ;
- Бесплатная иконка облака ;
- Бесплатный PSD-файл iOS 8 GUI (iPhone 6) ;
- Бесплатный макет iPhone 6 .
Шаг 1

Шаг 2
Теперь нам нужно установить вертикальные направляющие, чтобы структура интерфейса была ровной. Перейдите в Просмотр > Новая направляющая и задайте следующие значения для вертикальных направляющих: 40 пикселей, 250 пикселей, 375 пикселей, 500 пикселей и 710 пикселей:

Шаг 3
Теперь создайте новую группу слоев ( Слой> Новый> Группа из слоев ), назовите ее “ Top Bar ”, выберите инструмент « Прямоугольник » ( U ) и нарисуйте прямоугольник с размерами 750 на 129 пикселей.
Поместите прямоугольник в самом верху документа и кликните правой кнопкой мыши на этом слое, чтобы задать « Параметры наложения », приведенные на рисунке ниже:

Шаг 4
Скачайте бесплатный PSD-файл IOS 8 GUI (iPhone 6) и перетащите из него в основной документ панель состояния из черной группы. Затем используйте ее для отображения элементов оператора связи, часов и индикатора заряда батареи.

Шаг 5

Шаг 6
Сверните группу слоев “ Top Bar ”, нажав на стрелку рядом с названием группы, и создайте новую группу ( Слой> Новый> Группа из слоев ) под названием “ Read 1 ;.
После этого выберите инструмент « Прямоугольник » ( U ) и нарисуйте прямоугольник размером 750 на 368 пикселей. Это будет базовый фон документа:

Шаг 7
Теперь выберите изображение, которое будет использоваться в качестве иллюстрации, и перетащите его в документ Photoshop .
Поместите слой изображения поверх созданного прямоугольника. Затем при активном слое добавленного изображения нажмите сочетание клавиш Ctrl+Alt+G . Это создаст « Обтравочную маску », которая скроет все, кроме содержимого внутри базового фона. В нашем случае мы увидим часть изображения, которая совпадает с границами прямоугольника:

Шаг 8
Я рекомендую заранее продумать все возможные трудности, которые могут возникнуть при загрузке вашего веб-приложения. Изображения могут не загрузиться, быть слишком яркими или темными. Поэтому нам нужно предусмотреть запасной вариант. Давайте добавим градиент от черного к прозрачному, который станет основой для заголовка документа.
Выберите инструмент « Градиент » ( G ) и задайте переход от черного к прозрачному:

После этого создайте новый слой ( Слой> Новый> Слой ) и назовите его “ Shadow ”. Создайте для него « Обтравочную маску », как мы это делали для изображения. Затем, удерживая нажатой клавишу Shift , прочертите линию перехода градиента снизу вверх и уменьшите непрозрачность слоя до 60%:

Шаг 9
Теперь добавим заголовок рекомендованных для прочтения материалов. Он должен быть достаточно большим, чтобы пользователи, которые просматривают содержимое приложения мельком, обратили на него внимание.
Выберите инструмент « Горизонтальный текст » ( T ), установите шрифт Playfair Display ( Жирный ), размер шрифта – 46 пикселей и введите заголовок статьи.
Разметите заголовок за первой вертикальной направляющей, чтобы слева осталось достаточно свободного пространства. Также рекомендую оставить немного места снизу, чтобы заголовок смотрелся аккуратно:


Шаг 10
Сверните группу “ Read 1; , нажав на маленькую стрелку рядом с именем группы, и продублируйте ее два раза, нажав CMD / CTRL + J .
После этого переименуйте копии группы в “ Read 2; и “ Read 3; , а затем аналогичным образом создайте новые рекомендованные для прочтения материалы с новыми изображениями, заголовками и временем на прочтение:

Шаг 11
После этого нажмите CMD / CTRL + T и измените размер прямоугольника, чтобы он « влез » в пространство между последним материалом и нижней частью документа. В моем случае это размер 750 на 101пиксель:

Шаг 12
Скачайте бесплатную иконку звездочки .
Перетащите ее в документ и поместите между углом документа и второй вертикальной направляющей.
Нажмите CMD / CTRL + T , чтобы изменить размер иконки на 54 на 52 пикселя:

Шаг 13
Теперь снова выберите инструмент « Горизонтальный текст » ( T ), задайте шрифт Source Sans Pro ( Обычный ), размер – 24 пикселя и введите надпись “ Favorites ”, чтобы пользователям был более понятен смысл этой иконки.
Поместите подпись немного ниже иконки, оставив одинаковое пространство выше и ниже элемента:

Шаг 14
Повторите предыдущий шаг дважды и создайте еще две ссылки навигации с бесплатными иконками пользователя и облака . Я использовал для них подписи “ Profile ” и “ Discover ”:

Шаг 15
Теперь нам нужно выделить активный элемент. Как вы заметили, у меня иконка профиля залита цветом, в то время как остальные просто нарисованы контурами. Чтобы сделать это выделение более очевидным, давайте добавим для активного элемента более темный фон.
Уменьшите непрозрачность фигуры до 20%, и у нас получится хороший маркер активного пункта меню:


Благодаря материальному дизайну − визуальному языку, разработанному Google, создавать интерфейс приложений для Android стало намного проще. После того, как вы потратите несколько минут на то, чтобы прочитать его спецификацию, которая обновляется время от времени, вы можете приступить к разработке приложений для Android, соответствующих традиционным для новейших версий Android стилям, включая Marshmallow и Nougat. Более того, чтобы помочь вам сэкономить время и силы, Google выпустил специальные стикеры для приложений в стиле материального дизайна.

Исходные материалы:
- Набор стикеров
- Шрифт Roboto
- Иконки
- Цветовая палитра материального дизайна
Зачем использовать стикеры?
Пользовательские интерфейсы, соответствующие спецификации материального дизайна, по большей части состоят из простых форм, чистых цветов и небольшого количества теней. Следовательно, в отличие от сквеоморфных пользовательских интерфейсов (примечание переводчика: сквеоморфизм − имитация в цифровом пространстве внешнего вида реальных объектов), они не сильно отличаются друг от друга. Фактически, кроме их цветов, размеров и высоты, виджеты пользовательского интерфейса выглядят одинаково практически во всех приложениях в стиле материального дизайна. Стикеры содержат изображения этих виджетов и, используя их, вы можете эффективно практиковать метод перетаскивания в дизайне пользовательского интерфейса.

Перетаскивание в дизайне интерфейса
Хотя в этом уроке мы будем использовать Adobe Photoshop, стоит отметить, что стикеры доступны для Sketch, Adobe Illustrator и After Effects.
Для выполнения урока вам понадобится:
- Adobe Photoshop CC
- Последняя версия стикеров в стиле материального дизайна для Фотошопа
1. Открываем стикеры
Запустите Фотошоп и нажмите Файл > Открыть. (File > Open. ), чтобы открыть скачанный вами файл со стикерами. Если на вашем компьютере ещё не установлен шрифт Roboto, Фотошоп предложит вам либо синхронизировать его с Adobe Typekit, либо загрузить его из другого источника (например, Google-шрифты).

Если вы используете Typekit, нажмите кнопку Разрешить (Resolve Fonts), чтобы продолжить. Само собой, вы должны войти в свою учетную запись Creative Cloud, чтобы синхронизация завершилась.
Как только файл стикеров откроется, вы увидите, что это очень большой документ (его размеры составляют 5688 × 6790 пикселей) с множеством слоёв и групп слоёв. Предлагаю вам потратить несколько минут на изучение документа.

2. Создаём глобальные (общие) элементы
Строка состояния, панель навигации и панель приложения часто называются глобальными элементами. Создавая их первыми, мы определяем область, в которую будут помещены остальные виджеты пользовательского интерфейса.
В файле стикеров все глобальные элементы присутствуют внутри группы слоёв, называемой глобальными элементами (Global elements). Он также содержит глобальные элементы для мобильных телефонов, планшетов и настольных компьютеров. Но пока сосредоточимся только на группе MOBILE. Удерживая ALT, щёлкнем по иконке глаза возле названия группы Mobile.

Как вы видите, группа слоёв содержит все нужные элементы, а также несколько вспомогательных элементов, которые помогут нам правильно расположить виджеты пользовательского интерфейса. Перейдите в Слой > Создать дубликат группы. (Layer > Duplicate Group . ), чтобы создать его копию в новом документе MyMaterialApp.


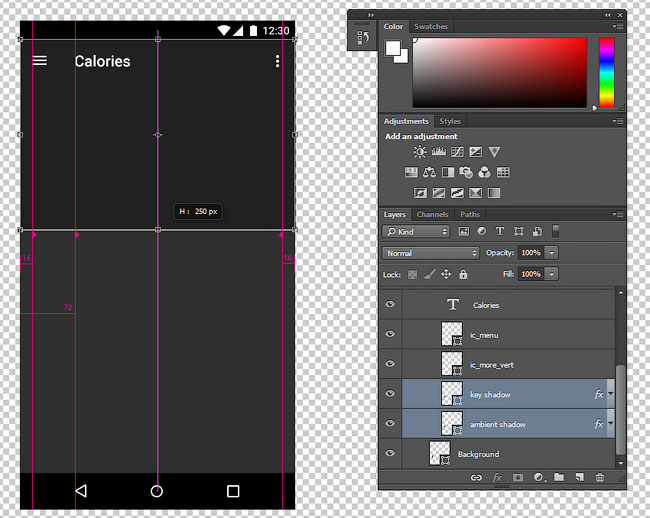
В этом уроке мы создаем пользовательский интерфейс приложения для Android, которое будет подсчитывать потребляемые калории. Поэтому в новом документе разверните группу слоёв "App Bar" и используйте инструмент «Горизонтальный текст» (Horizontal Type Tool) (T), чтобы изменить название приложения на «Калории».

Кроме того, наш дизайн будет иметь диаграмму в области панели приложений. Чтобы освободить для неё место, выделите слои "key shadow" и " ambient shadow ", нажмите Ctrl + T (Свободное трансформирование) и сделайте их высотой 250 пикселей. Не забудьте сохранить изменения, нажав Enter.

3. Добавляем список
Вернитесь на вкладку документа со стикерами и найдите группу слоёв LISTS. В ней есть восемь различных типов списков. Мы, однако, будем использовать только седьмой тип. Поэтому выберите группу слоёв с именем List7 и перейдите в Слой > Создать дубликат группы. (Layer > Duplicate Group . ), чтобы скопировать её в документ MyMaterialApp.

На вкладке MyMaterialApp убедитесь, что слой List7 расположен прямо под слоем панели приложений (App bar). Если это так, вы увидите, что направляющие и содержимое списка выровнены идеально.

Всегда лучше давать своим группам слоёв значимые названия. Поэтому переименуйте группу List7 в «Список продуктов».
4. Изменяем названия пунктов списка

Давайте теперь изменим список так, чтобы он отображал названия блюд вместе с их размерами порций. Это делается просто. Выберите нужные слои и используйте инструмент "Горизонтальный текст" (Horizontal Type Tool) (T) для изменения их содержимого. Я предлагаю вам также изменить вес шрифта для названий блюд на «Жирный» (Bold).

Приложение для подсчёта калорий не было бы таким полезным, если бы оно не отображало калории. Однако в нашем списке больше нет места для текста. Поэтому удалим слои "square" из групп слоёв list_01, list_02 и list_03.


5. Добавляем иконки в стиле материального дизайна
Мы можем сделать наш пользовательский интерфейс более привлекательным, добавив в него иконки в стиле материального дизайна. Так что давайте загрузим три иконки для трёх элементов списка нашего интерфейса.
Откроем страницу Material Icons и выберем первую иконку под названием local pizza (Проще всего вбить название в строке поиска). В нижней части страницы появится голубая строка, в ней нужно изменить размер на 36 dp и нажать кнопку JPGS, чтобы загрузить zip-архив с иконкой.

Распакуйте архив и в папке android/drawable-mdpi найдите нужное изображение. Перетащите его на вкладку MyMaterialApp в окне Фотошопа.
Повторите те же шаги для иконок local cafe и local dining.
Теперь мы можем заменить слои "circle" в элементах списка иконками. Начнём с иконки пиццы. Выделите её слой и слой "circle", который находится внутри группы слоёв list_01. Перейдите в меню "Слой > Выровнять > Центры по вертикали" (Layer > Align > Vertical Centers), чтобы выровнять их по вертикали. Аналогичным образом перейдите в меню "Слой > Выровнять > Центры по горизонтали" (Layer > Align > Horizontal Centers), чтобы выровнять их центры по горизонтали.

Теперь можно удалить слой "circle" в группе list_01.
Повторите те же шаги для двух оставшихся иконок.

6. Добавляем цвет
Давайте теперь добавим цвета, так как пользовательские интерфейсы в стиле материального дизайна, как правило, яркие и красочные.

Повторите те же действия для слоёв с названиями "ic_local_cafe_black_36dp" и "ic_local_dining_black_36dp". Убедитесь, что каждый раз был выбран другой цвет.

Давайте теперь раскрасим глобальные элементы. Чтобы изменить цвет фона, выберите слой "Фон" (Background), нажмите "А", чтобы выбрать прямоугольник внутри него, и измените цвет заливки на белый.


7. Добавляем плавающие кнопки действия
Плавающая кнопка действия − это один из самых важных виджетов пользовательского интерфейса в стиле материального дизайна. Чтобы копировать её в наш дизайн, продублируйте группу слоёв "Floating action button" (Плавающая кнопка действия) из документа со стикерами. Если затруднитесь с поиском, найдите её в группе слоёв «METRICS AND KEYLINES».
Разместите группу слоёв " Плавающая кнопка действия " над группой слоёв "Список продуктов".

Затем, используя инструмент "Перемещение" (Move Tool) (V), поместите плавающую кнопку действия в нижний правый угол пользовательского интерфейса.

Аналогичным образом измените цвет слоя "ic_add", который содержит символ плюса, на белый. Кроме того, откройте его Параметры наложения (Blending Options) и измените Непрозрачность (Opacity) на 100%.

8. Обрезаем документ
Вы могли заметить, что наш документ получился очень большим, и проект занимает в нём лишь маленькую часть. Чтобы изменить размер документа таким образом, чтобы он соответствовал размеру дизайна, нажмите "Изображение > Тримминг" (Image > Trim). В появившемся диалоговом окне оставьте значения по умолчанию и нажмите OK.

9. Добавляем диаграмму
Как я упоминал ранее, область приложения в нашем пользовательском интерфейсе будет иметь диаграмму. Поскольку в файле Стикеров нет стикеров для графиков, нам придётся создавать его вручную.
Начнём с включения сетки. Для этого перейдите в меню "Просмотр > Показать > Сетку" (View > Show > Grid).

Нажмите Shift + Ctrl + N, чтобы создать новый слой внутри группы слоёв "App bar", и используйте инструмент "Карандаш" (Pencil Tool) (B), чтобы нарисовать четыре горизонтальные линии, белого цвета и толщиной в 1 пиксель ниже названия приложения.


Используя инструмент «Горизонтальный текст» (Horizontal Type Tool) (T), добавьте три даты ниже последней горизонтальной линии. Размер шрифта дат − 13 пикселей.

Теперь можно отключить сетку, снова нажав "Просмотр > Показать > Сетку" (View > Show > Grid).
Выделите все слои, созданные в этом шаге, и нажмите Ctrl + G, чтобы создать для них новую группу слоёв. Назовите группу "Диаграмма" (Chart).

Затем, внутри группы слоёв "Диаграмма" создайте новый слой и назовите его "Данные". Внутри слоя нарисуйте замкнутый контур с помощью инструмента "Перо" (Pen Tool) (P). Форма контура не очень важна, если она похожа на гладкую кривую.

Чтобы залить контур цветом переднего плана, перейдите на панель "Контуры" (Paths), щёлкните правой кнопкой мыши на "Рабочий контур" (Work Path) и выберите "Заливка контура . " (Fill path). В открывшемся диалоговом окне оставьте значения по умолчанию и нажмите ОК.

Чтобы диаграмма не выглядела такой назойливой, уменьшите непрозрачность группы слоёв «Диаграмма» до 75%.

Наконец, используйте инструмент "Горизонтальный текст" (Horizontal Type Tool) (T), чтобы под графиком отобразить общее количество потребляемых калорий. Пусть размер шрифта цифр будет 24 px, а размер шрифта слов − 14px.
Наш дизайн закончен. Идем дальше и скрываем группу слоёв "Guides", она нам больше не понадобится.

10. Создаём обложку устройства
Дизайн пользовательского интерфейса в обложке устройства (смартфона или планшета) и с добавлением бликов выглядит более профессионально и реалистично. Хотя вы можете использовать для этого Фотошоп, гораздо проще воспользоваться Google Device Art Generator.
Сначала экспортируйте свой дизайн в файл JPG, нажав в меню "Файл > Сохранить как" (File > Save As).
Теперь перетащите файл JPG на любое из устройств, которые вы видите в Device art generator. Обратите внимание, что вам нужно масштабировать изображение, по крайней мере, до 1080 × 1920 пикселей, чтобы использовать обложки новейших моделей устройств.

Как только изображение будет сгенерировано, вы можете перетащить его в любую папку на вашем компьютере, чтобы сохранить.
Заключение
В этом уроке вы узнали, как использовать стикеры Google в стиле материального дизайна и Фотошоп, чтобы создавать дизайн приложения для Android. Не стесняйтесь добавлять в него больше виджетов, менять их цвета и экспериментировать с макетом.
Я также хотел бы напомнить вам, что спецификация Material Design − это только набор рекомендаций. Необязательно строго придерживаться её, главное, чтобы конечный результат получился логичным и интуитивно понятным.
Чтобы узнать больше о дизайне приложений для Android, а также найти ещё больше дизайнерских ресурсов, можно посетить сайт Google Design.
Благодаря материальному дизайну − визуальному языку, разработанному Google, создавать интерфейс приложений для Android стало намного проще. После того, как вы потратите несколько минут на то, чтобы прочитать его спецификацию , которая обновляется время от времени, вы можете приступить к разработке приложений для Android, соответствующих традиционным для новейших версий Android стилям, включая Marshmallow и Nougat. Более того, чтобы помочь вам сэкономить время и силы, Google выпустил специальные стикеры для приложений в стиле материального дизайна.
Исходные материалы:
- Набор стикеров
- Шрифт Roboto
- Иконки
- Цветовая палитра материального дизайна
Зачем использовать стикеры?
Пользовательские интерфейсы, соответствующие спецификации материального дизайна, по большей части состоят из простых форм, чистых цветов и небольшого количества теней. Следовательно, в отличие от сквеоморфных пользовательских интерфейсов ( примечание переводчика: сквеоморфизм − имитация в цифровом пространстве внешнего вида реальных объектов ), они не сильно отличаются друг от друга. Фактически, кроме их цветов, размеров и высоты, виджеты пользовательского интерфейса выглядят одинаково практически во всех приложениях в стиле материального дизайна. Стикеры содержат изображения этих виджетов и, используя их, вы можете эффективно практиковать метод перетаскивания в дизайне пользовательского интерфейса.
Перетаскивание в дизайне интерфейса
Хотя в этом уроке мы будем использовать Adobe Photoshop, стоит отметить, что стикеры доступны для Sketch, Adobe Illustrator и After Effects.
Для выполнения урока вам понадобится:
- Adobe Photoshop CC
- Последняя версия стикеров в стиле материального дизайна для Фотошопа
1. Открываем стикеры
Запустите Фотошоп и нажмите Файл > Открыть. (File > Open. ) , чтобы открыть скачанный вами файл со стикерами. Если на вашем компьютере ещё не установлен шрифт Roboto, Фотошоп предложит вам либо синхронизировать его с Adobe Typekit, либо загрузить его из другого источника (например, Google-шрифты).
Если вы используете Typekit, нажмите кнопку Разрешить (Resolve Fonts), чтобы продолжить. Само собой, вы должны войти в свою учетную запись Creative Cloud, чтобы синхронизация завершилась.
Как только файл стикеров откроется, вы увидите, что это очень большой документ (его размеры составляют 5688 × 6790 пикселей) с множеством слоёв и групп слоёв. Предлагаю вам потратить несколько минут на изучение документа.
2. Создаём глобальные (общие) элементы
Строка состояния, панель навигации и панель приложения часто называются глобальными элементами. Создавая их первыми, мы определяем область, в которую будут помещены остальные виджеты пользовательского интерфейса.
В файле стикеров все глобальные элементы присутствуют внутри группы слоёв, называемой глобальными элементами (Global elements). Он также содержит глобальные элементы для мобильных телефонов, планшетов и настольных компьютеров. Но пока сосредоточимся только на группе MOBILE. Удерживая ALT, щёлкнем по иконке глаза возле названия группы Mobile.
Как вы видите, группа слоёв содержит все нужные элементы, а также несколько вспомогательных элементов, которые помогут нам правильно расположить виджеты пользовательского интерфейса. Перейдите в Слой > Создать дубликат группы. (Layer > Duplicate Group . ), чтобы создать его копию в новом документе MyMaterialApp.
Читайте также:

