Как на визитке указать ватсап и вайбер
Обновлено: 05.07.2024
В данной статье мы разместим HTML шаблоны для ссылок на мессенджеры, социальные сети, телефон и E-mail для размещения на сайте.
Шаблоны ссылок для размещения на сайте
Как сделать прямую ссылку на номер телефона
Html-код ссылки на номер телефона для копирования:
Cкопировать Cкопировать ➚ Скопировать только ссылкуПри нажатии на ссылку с мобильных устройств будет предложено набрать указанный номер, на десктопе – выбрать приложение для звонка.
Ссылка на адрес эл. почты (Email)
Чтобы сделать кликабельный e-mail используйте данный Html-код:
Cкопировать Cкопировать ➚ Скопировать только ссылкуПри нажатии на ссылку будет открыта почтовая программа, заданная по умолчанию, в поле «Получатель» будет подставлен адрес электронной почты, указанный в HTML-ссылке.
Как сделать ссылку на Telegram
Cкопировать Cкопировать ➚ Скопировать только ссылку<a href="tg://resolve?domain=jack_malbon">Написать автору</a>
Cкопировать Cкопировать ➚ Скопировать только ссылкуТаким же образом можно сделать ссылку на канал или группу.
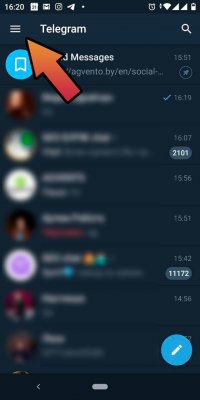
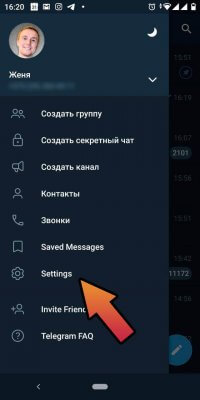
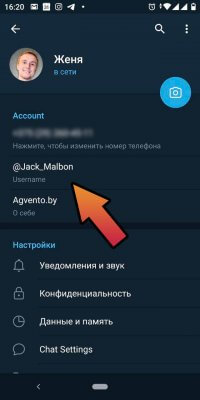
Где взять имя пользователя Telegram



Как сделать ссылку на Viber на сайте
1. Открыть чат с номером
<a href="viber://chat?number=%2B4957777777">Ссылка на чат Viber</a>
Cкопировать Cкопировать ➚ Скопировать только ссылку2. Добавить контакт (работает только c телефонов):
<a href="viber://add?number=4957777777">Добавить контакт в Viber</a>
Cкопировать Cкопировать ➚ Скопировать только ссылку Cкопировать Cкопировать ➚ Скопировать только ссылку4. Открыть вкладку «Чаты»:
<a href="viber://chats">Открыть Чаты в Viber</a>
Cкопировать Cкопировать ➚ Скопировать только ссылку5. В мобильном приложении открыть вкладку вызовов
<a href="viber://calls">Открыть Вызовы в Viber</a>
Cкопировать Cкопировать ➚ Скопировать только ссылкуКак правильно сделать ссылку на WhatsApp
1. Открыть чат с номером
Cкопировать Cкопировать ➚ Скопировать только ссылку Cкопировать Cкопировать ➚ Скопировать только ссылкуВ приложении откроется список контактов для отправки:
Cкопировать Cкопировать ➚ Скопировать только ссылкуКак сделать ссылку на Skype
1. Просмотреть профиль
Cкопировать Cкопировать ➚ Скопировать только ссылку2. Добавить в список контактов
<a href="skype:LOGIN?add">Добавить в список контактов Skype</a>
Cкопировать Cкопировать ➚ Скопировать только ссылку3. Позвонить
<a href="skype:LOGIN?call">Позвонить пользователю Skype</a>
Cкопировать Cкопировать ➚ Скопировать только ссылку Cкопировать Cкопировать ➚ Скопировать только ссылку Cкопировать Cкопировать ➚ Скопировать только ссылкуСсылка на VK
Прямая ссылка на диалог с пользователем вконтакте:
Cкопировать Cкопировать ➚ Скопировать только ссылкуСсылка на мессенджер Facebook
Прямая ссылка на диалог с пользователем вконтакте:
Cкопировать Cкопировать ➚ Скопировать только ссылкуEvgeny Agnishchenko
Один из основателей агентства Agvento. Web marketing и SEO в Agvento. "Самый честный SEO-шник этого города."
Дзякуй. Вельмi дапамагло.
почему то не работает для айфона 🙁
Не работает ссылка на вайбер со смартфона. Почему?
Молодцы. Весьма полезный и удобный материал.
Ссылкой на Signal если можно поделитесь.
Хорошая статья, всё в одном место собрано, спасибо!
Отправляй заявки из facebook на почту или гугл таблицы через Webjack. Сервис работает как часы.
Можно получить месяц халявы и бесплатную настройку по промокоду semen21, напишите его в чат техподдержки на сайте
Привет, друзья. Сегодня поговорим о том, как сделать активную ссылку на Telegram, Whatsapp и Viber, то есть на свои профили или группы в этих замечательных (и не очень) мессенджерах.
Речь идет о ссылках, подобных телефонным или для почты, когда, кликая по ним открывается ваше приложение для работы с почтой или набранный номер.
Подобную операцию можно провернуть и с мессенджерами. Многие активно используют их (ссылки на мессенджеры), в построении автоворонок и, говорят, что такие мобильные лендинги имеют невероятную конверсию.
Зачем делать активную ссылку на мессенджер?
В чем сложность?
Проблемы начинаются в тот момент, когда нужно поддерживать и мобильную версию и десктопную, то есть в 99% случаев. Дело в том, что приложение для телефонов и приложение для компьютера работают с разными ссылками и получается, что если указать ссылку для смартфона, то приложение для ПК сработает некорректно или совсем не сработает. Это касается мессенджера Viber, при этом WhatsApp и Telegram не испытывают подобных проблем.
Кроме того, не все знают как именно должна выглядеть ссылка, чтобы она открывала приложения. Чтобы вам не приходилась искать на разных сайтах, я сделал эту статью с инструкцией как правильно ставить активную ссылку на сайте, чтобы при клике на нее открывался мессенджер и сразу отправлял пользователя в чат с вами.
Давайте разбираться как должен выглядеть атрибут «href» у ссылок на тот или иной мессенджер.
Как поставить ссылку на свои профиль в Telegram?
Как я уже говорил с этим замечательным мессенджером нет никаких проблем в плане проставления ссылки. Главное правильно прописать значение в атрибуте href. Для этого достаточно воспользоваться шаблоном:
"NikName" – это имя пользователя, которые вы задавали в Телеграме. То, которое с символом @. В моем случае это @Dimadv

Как поставить ссылку на свой профиль в WhatsApp?
Ссылка должна выглядеть следующим образом:
Тут, как видите, тоже все достаточно просто.
Как поставить ссылку на свой профиль в Viber?
Чтобы поставить правильную ссылку на Viber, придется воспользоваться PHP для определения устройства. Если у вас страница сохранена в расширении html, то придется пересохранить в .php. Это никак не повлияет на работоспособность страницы.
Итак, выше я писал, что десктопное и мобильное приложение Viber открывается по разным ссылкам, что создает определенные сложности при добавлении такой ссылки на сайт. Для мобильных устройств используется такой подход формирования ссылки:
Для того, чтобы определить устройство при помощи PHP, в самом простейшем случае можно воспользоваться простейшей функцией, которая определяет USER_AGENT устройства, а затем, в зависимости от того, опередила ли функция устройство как мобильное или нет, показывать ту или иную ссылку.
Расположить функцию, можно, например в самом начале страницы, перед 'doctype' или вынести в отдельный файл и там же подключить его.
После этого, в месте где будет выводиться ссылка на Viber используйте такую проверку:
Теперь, если человек зашел с ПК, то ему покажется ссылка для десктопного приложения, а если с мобильного устройства, то ссылка для смартфона или планшета.
Конечно же есть и более надежные способы для определения устройства. Если вам по какой-то причине не хватило устройств в функции, которую привел я, то можете воспользоваться PHP-классом Mobile-Detect, который специально создан для этих целей (определять устройство).
Пользоваться им достаточно просто:
- Подключаем файл с Классом.
- Создаем новый экземпляр класса.
- Делаем проверку.
Звучит страшнее, чем есть на самом деле.
Надеюсь, теперь у вас не возникнут проблемы с добавлением ссылок на сайт, которые ведут на ваши профили в мессенждерах. Если возникнут вопросы, задавайте в комментариях.

Сделать ссылку на WhatsApp, Viber и другие мессенджеры можно в любом диплинк-сервисе. Мы рекомендуем использовать для этого чат-бота в Телеграме от сервиса Jusl: там есть бесплатные тарифы, можно подключить любые метрики и даже сделать микролендинг (не одну открывающуюся ссылку на мессенджер, а лендинг с несколькими кнопками, ведущими в разные мессенджеры). На примере этого сервиса я и расскажу, как сделать ссылку на WhatsApp, Viber и другие мессенджеры.
Как сделать ссылку на WhatsApp и Viber
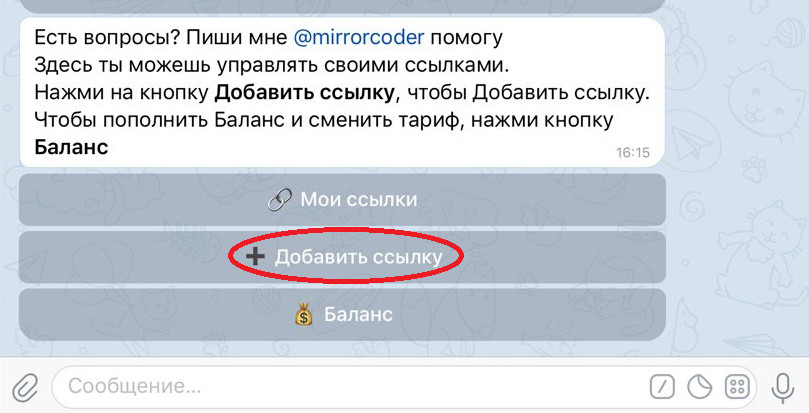
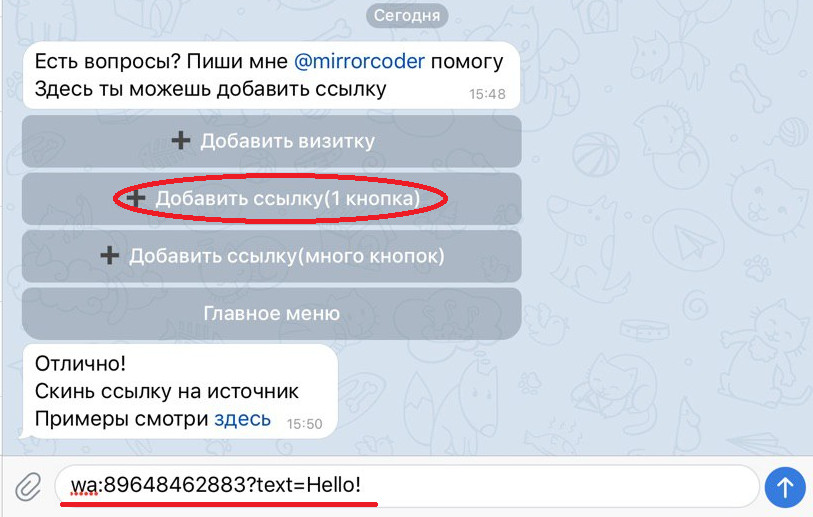
Шаг 1. Перейдите в JuslBot и выберите «Добавить ссылку»:


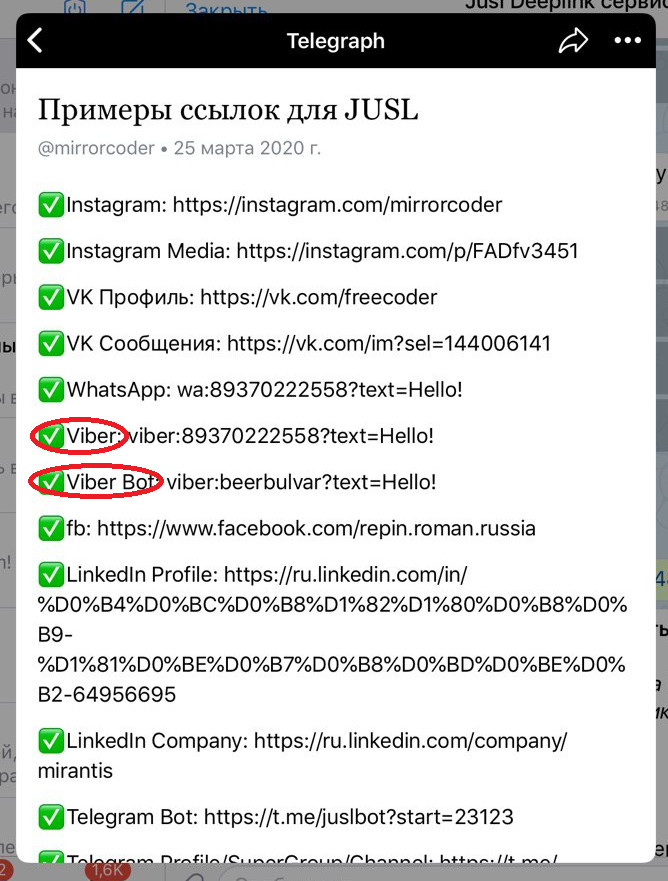
Примеры того, как должна выглядеть ссылка на тот или иной источник так же можно посмотреть в боте.

Вот так, например, выглядят ссылки на вайбер и на бота в вайбере:
Аналогичным образом можно делать ссылки на любые другие источники.
Шаг 3. Нажимаете «Опубликовать». Всё готово!
Как сделать ссылку на WhatsApp и Viber красивой

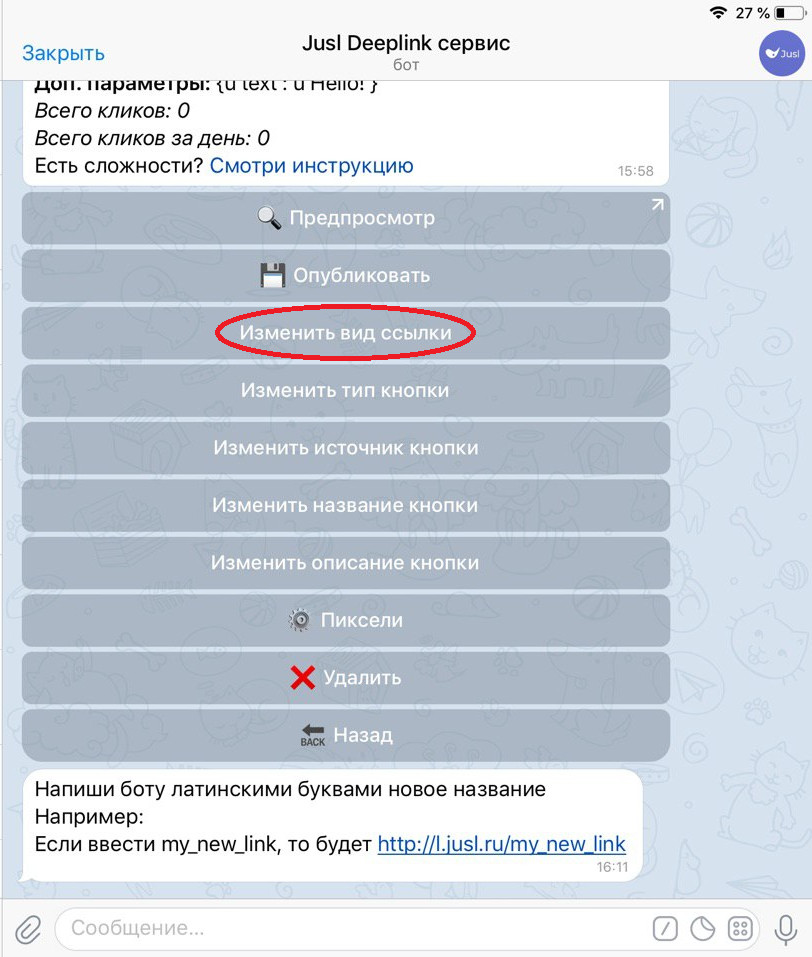
Чтобы сделать ссылку на WhatsApp и Viber красивой используйте функцию " Изменить вид ссылки":
Как отредактировать микролендинг со ссылкой на WhatsApp и Viber

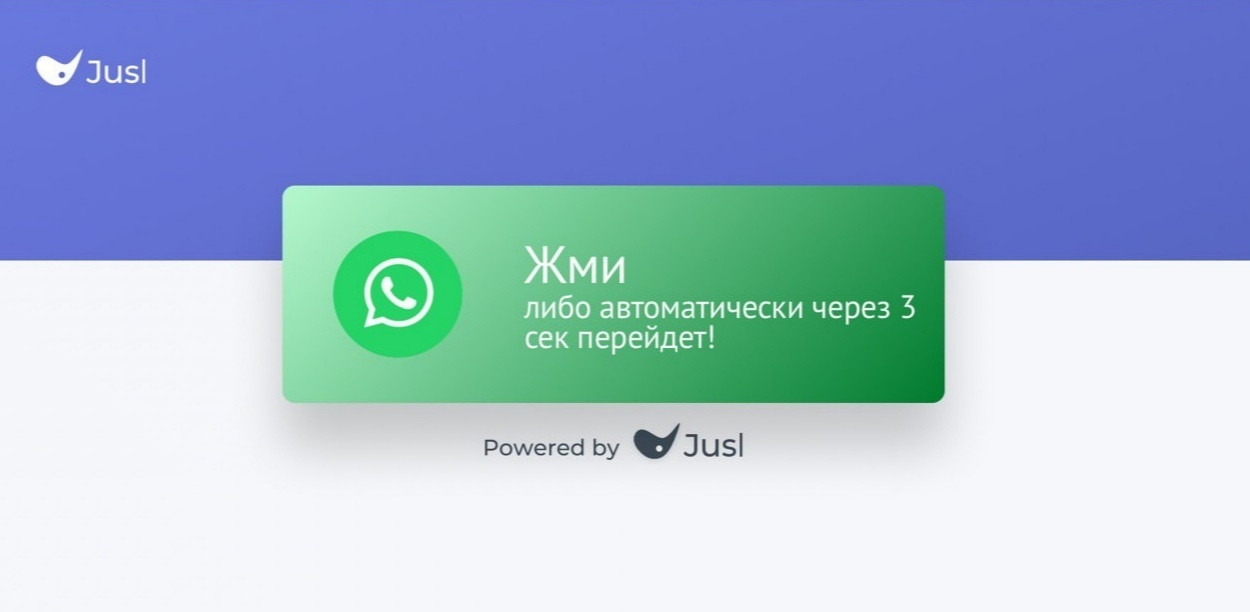
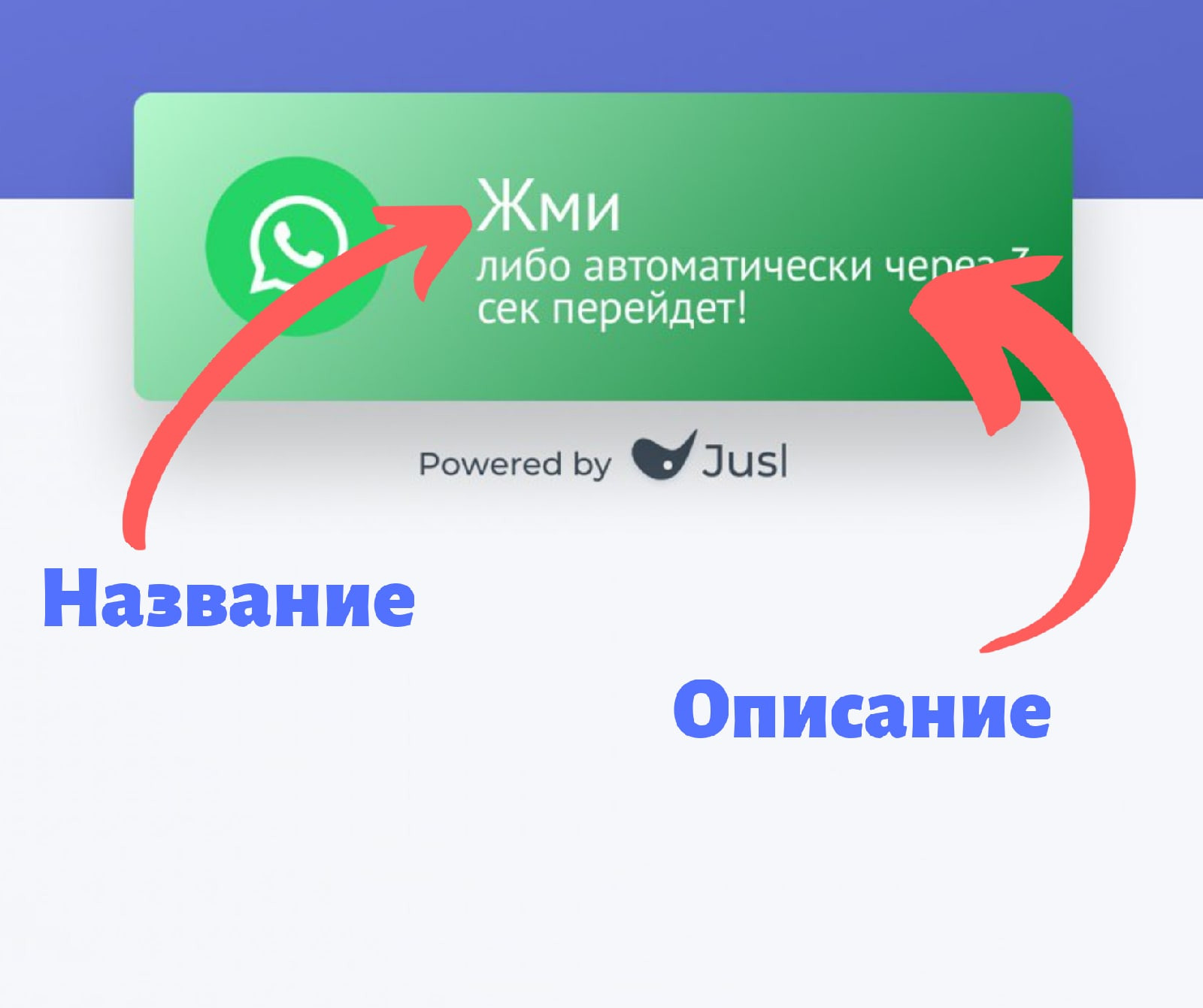
Если вы перейдете по получившейся ссылке, то увидите такой микролендинг с одной кнопкой:
Название и описание этой кнопки вы можете изменить с помощью кнопок «Изменить название кнопки» и «Изменить описание кнопки».
После того как вы всё отредактируете, обязательно нажмите кнопку «Опубликовать», иначе настройки не сохранятся.
Как сделать прямую ссылку на WhatsApp и Viber
Если вдруг страница-прокладка вам не нужна, и вы хотите делиться прямой ссылкой, то просто в уже готовую сохраненную ссылку добавляем такой символ «d/» после «ru/»:
То есть, обе ссылки будут работать, но первая приведет на микролендинг с кнопкой, а другая прямо в WhatsApp или Viber.
Аналогичным образом в чат-боте от сервиса Jusl вы можете делать микролендинги со множеством кнопок, которые ведут в разные источники (мессенджеры, сайты и т.д.) и электронные визитки с логотипом, номером телефона и подробным описанием.

Недавно мне, в личной переписке задали вопрос, можно ли сделать ссылки, при нажатии на которые запускались бы определенные, популярные мессенджеры. То бишь не просто текстовый номер или логин, а кликабельная ссылка для Viber, Whatsapp, Telegram. После этого я решил. почему бы не написать об этом статью. Информации тут не много, но для многих она может быть полезной.
Для начала покажу простейший способ как сделать кликабельную ссылку для обычного телефонного номера. для посетителей. которые посещают ваш сайт с телефона, будет актуальным номер с ссылкой. При нажатии на него, сразу же номер будет на экране для звонка и его не нужно будет выделять. копировать или вообще вводить вручную. Таким образом, вы упрощаете для клиента способ связаться с вами. Готовая ссылка будет иметь следующий вид:

Далее по этому же принципу делаем ссылки для Viber, Whatsapp, Telegram. Для каждой они будут схожими, но немного отличаться. скажу сразу, что выводить на экран, решать вам, я просто выведу название мессенджеров.
Как видите по коду, в конце ссылки для Viber и Whatsapp указан номер телефона. Для Telegram же указан никнейм. Вам остается попросту менять их на нужные и ссылка будет работать.
Можете использовать и проверить на своем сайте, указывая свой номер. Как и писал выше, данная мелочевка, поможет упростить вашим клиентам жизнь и позволит проще связываться с вами.
Бонусом добавлю еще ссылку для скайпа. Первая позволит открыть окно с диалогом для общения по Skype.
Просто замените nikname на нужный профиль Skype. Например - skype:superman?chat. Так же можно сделать ссылку на звонок по Skype.
Как видите, разница только в ссылке. У одной - ?chat, а у второй - ?call. Как и с чатом, просто меняете nikname на нужное имя.
На этом все, спасибо за внимание. 🙂
Косметологическое оборудование для салонов красоты и косметологов
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты :)

В этой статье я расскажу как их настроить.
Итак, для начала убедитесь, что у вас новая версия шаблона AB-Inspiration 7.20 или выше.
Как установить кнопки WhatsApp, Viber, Email и WeChat в виджет в шапке
1. Перейдите в раздел Внешний вид -> Виджеты
2. Если вы еще не установили виджет 0-AB-Виджет в шапке, то найдите его в списке доступных виджетов и кликните по нему мышкой
3. Выберите из списка Виджет в шапке
7. Укажите размер иконок
8. Укажите форму иконок
9. Если необходимо укажите отступ сверху
Теперь можно посмотреть что получилось.
Справа в шапке у вас должны появиться вот такие кнопки:
Как установить кнопки WhatsApp, Viber, Email и WeChat в виджет Следуй за мной
Whatsapp и Viber заполняйте без скобок и знака плюс, в поле email просто пропишите ваш Email адрес, если вы хотите использовать китайскую социальную сеть WeChat вам необходимо сгенерировать QR код в сервисе WeChat, затем скачать изображение, загрузить его через медиафайлы на блоге, взять ссылку на изображение и вставить в виджете в поле WeChat.
В боковой колонке кнопки будет выглядеть так:
При клике на кнопки WhatsApp и Viber начнется звонок, при клике на кнопку WeChat во всплывшем окне появится QR код, и при клике на кнопку Email откроется почтовая программа.
Если у вас возникнут вопросы при настройке кнопок, не стесняйтесь, спрашивайте. Буду рада помочь.
P.S. Если вы используете кнопку Viber, чтобы отобразилась иконка необходимо обновить файл стилей. Это нужно сделать 1 раз, поскольку в новой версии шаблона внесены изменения в данный файл и скорее всего ваш браузер запомнил предыдущую версию.
Если вы после настройки не видите иконку Viber сделайте следующее:
Если у вас все еще не отображается кнопка Viber, обратитесь в техподдержку.
Читайте также:

