Спарк пост приложение как работать на русском
Обновлено: 19.09.2024
1. Применить фильтр к выбранной области
Конечно, в первую очередь нужно сказать о готовых фотографиях и шаблонах. Учитывая, что в Spark Post множество изображений, выбор подходящего может быть непростым. Однако, когда вы все же найдете его, придать ему индивидуальный характер довольно легко.
Например, вы можете применить фильтр к выбранным изображениям в шаблоне. Это особенно полезно для шаблонов, которые содержат изображения, текст и другие элементы, например коллажи.
Откройте шаблон в режиме редактирования и нажмите на фотографию, после чего откроется окно «Редактировать и фильтровать». Выберите фильтр и сохраните его.
Кроме того, вы можете заменить определенное изображение на изображение из Галереи вашего телефона. Для этого нажмите и удерживайте изображение, нажмите «Правка»> «Заменить» и выберите изображение из своей личной коллекции.
Совет профессионала: Для шаблонов с однотонным фоном нажмите и удерживайте его, и появятся цветные поля.
2. Удаление раздела из шаблона
Не нравится определенный раздел шаблона? Просто отрубите.
Все, что вам нужно сделать, это выбрать раздел и нажать значок «Удалить». При появлении запроса выберите Раздел, и указанный раздел будет немедленно удален. Красота настройки.
3. Перетащите маркер, чтобы изменить размер.
Во время редактирования вы можете изменить размер изображений по своему усмотрению. Нажмите на изображение, и вы увидите ручку внизу (или сбоку) изображения. Перетащите ручку, чтобы отрегулировать размер.
Эта функция особенно полезна при редактировании коллажей или шаблонов, содержащих много изображений или блоков.
4. Перемешайте макеты.
Adobe Spark Post поставляется с множеством классных макетов. Будь то шикарный макет баннера или обычная сетка, вы можете улучшить внешний вид вашего изображения с их помощью.
Этот параметр хорош тем, что в зависимости от композиции вашего изображения вы также можете выбрать многооконный макет. После этого вы можете экспериментировать с разными дизайнами одного и того же макета.
Для этого после применения макета снова нажмите значок макета.
5. Измените цветовые палитры.
Более того, вы также можете выбрать один из нескольких цветовых вариантов, таких как Декоративный, Современный, Полужирный или Элегантный.
Чтобы изменить цветовую комбинацию, нажмите на опцию «Палитра» и выберите тот, который вам нравится. Как и в случае с макетами, нажмите значок палитры, чтобы перемешать цвета. Когда вы будете довольны своим изображением, нажмите Готово.
6. Экспериментируйте со шрифтами.
Совет профессионала: В любой момент, если вы хотите изменить непрозрачность текста и формы фона, нажмите на атрибут «Непрозрачность».
7. Смешайте и сопоставьте
Вы также можете поэкспериментировать с парочкой разных дизайнов одного и того же шаблона. Приложение предлагает множество дизайнов и цветов. Просто нажмите на значок «Дизайн», чтобы получить доступ к альтернативным дизайнам.
Выберите один и снова коснитесь значка дизайна, чтобы просмотреть различные варианты. Это так просто.
8. Поиск бесплатных фотографий.
Хотя Spark Post не позволяет искать определенные шаблоны (ага), он каким-то образом пытается компенсировать это своей обширной библиотекой бесплатных изображений. Лучше всего то, что вы можете искать изображения определенного типа.
Привет, отличные изображения
Преимущество этого приложения в том, что вы можете полностью изменить внешний вид изображения, настроив фильтр, стили шрифтов или цветовую палитру.
За красивые изображения.
Последнее обновление 17 июля 2018 г.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается объективным и достоверным.
Но прежде, чем перейти к непосредственно обзору, я хочу привести примеры, где это приложение вам пригодится :
- Инстаграм - сториз и посты, в том числе и продающие, или если хотите оформить все в едином уникальном для вас стиле
- Яндекс.Дзен - делаем уникальный стиль у постов, даже если используете стоковые фотографии
- Фейсбук - обложка страницы
- Ютуб - превью для видео
- Постер для любой другой соцсети
Какая от него вообще польза?
Обзор возможностей приложения
Встречает нас приложение, вот такими вот шаблонами для постеров, которые, естественно, можно отредактировать. Так же, если хотите, можете создать свой постер с нуля.
А теперь подробнее про создание постеров с нуля)
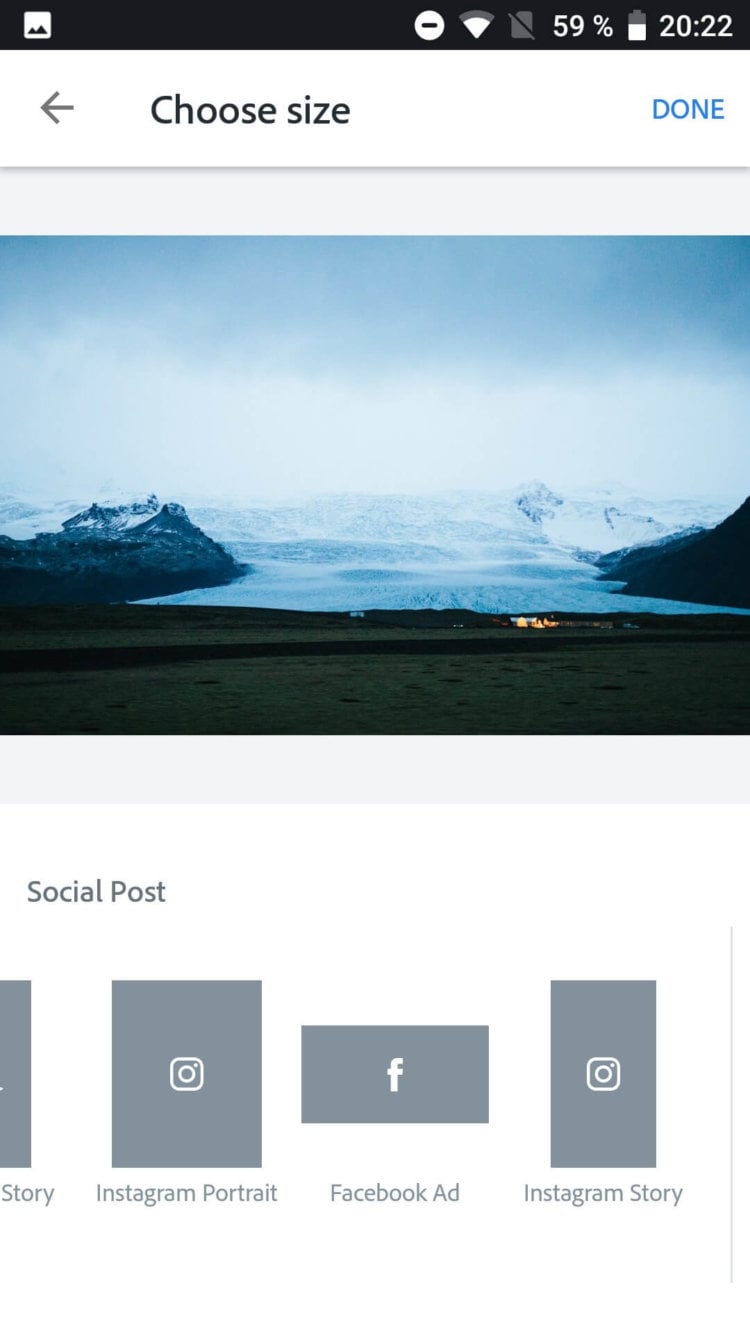
После того, как мы выбрали одну, или несколько фотографий (своих или прямо из приложения), нам предлагают выбрать формат постера. Что мне понравилось - есть готовые форматы под определенные соцсети. Больше не придется думать над соотношением сторон и вырезать это все вручную)
Окей, вот мы выбрали нужную фотографию и сейчас начинается самое интересное! )
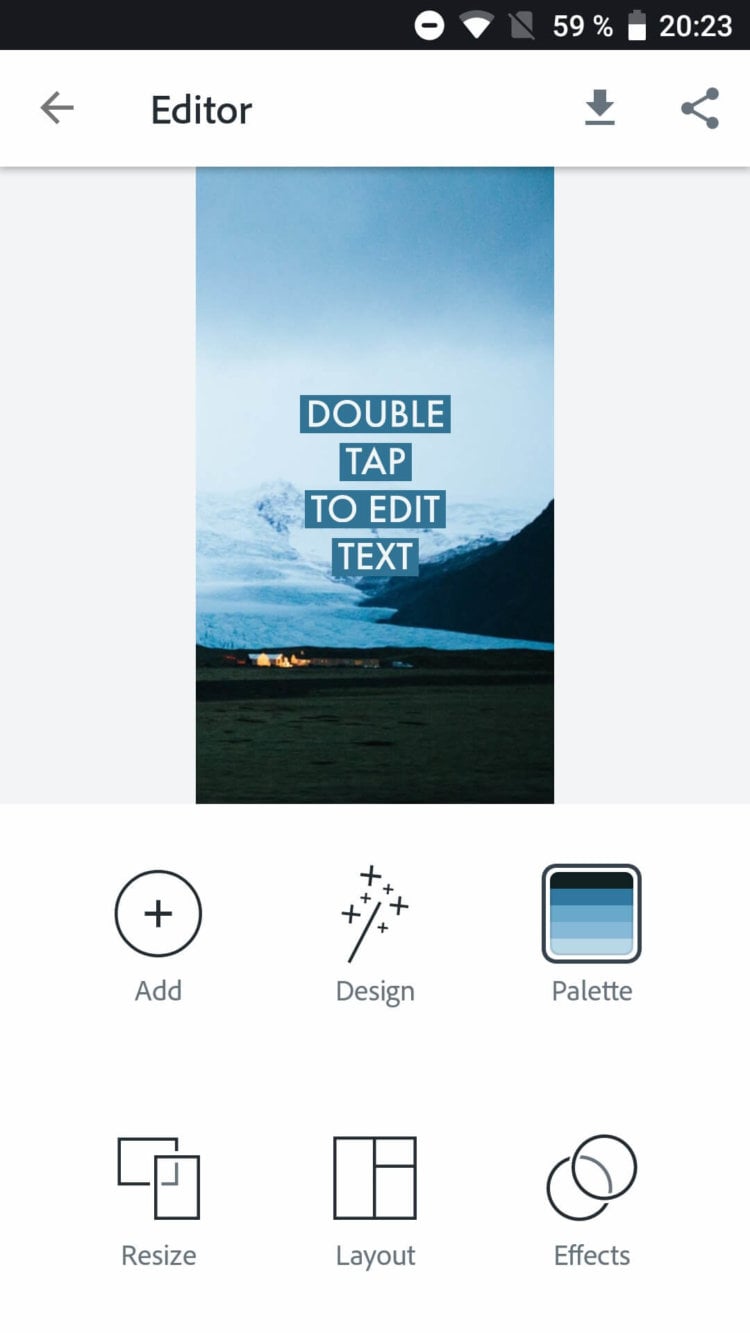
Нас встречает вот такое меню:
Что мы тут видим? Что-то на эльфийском
- Add - добавляет текст, изображение и иконку (кучу абсолютно разных иконок!) из списка готовых
- Colors - меняет цвет иконок, текста, фона текста, фона изображения или основного фона
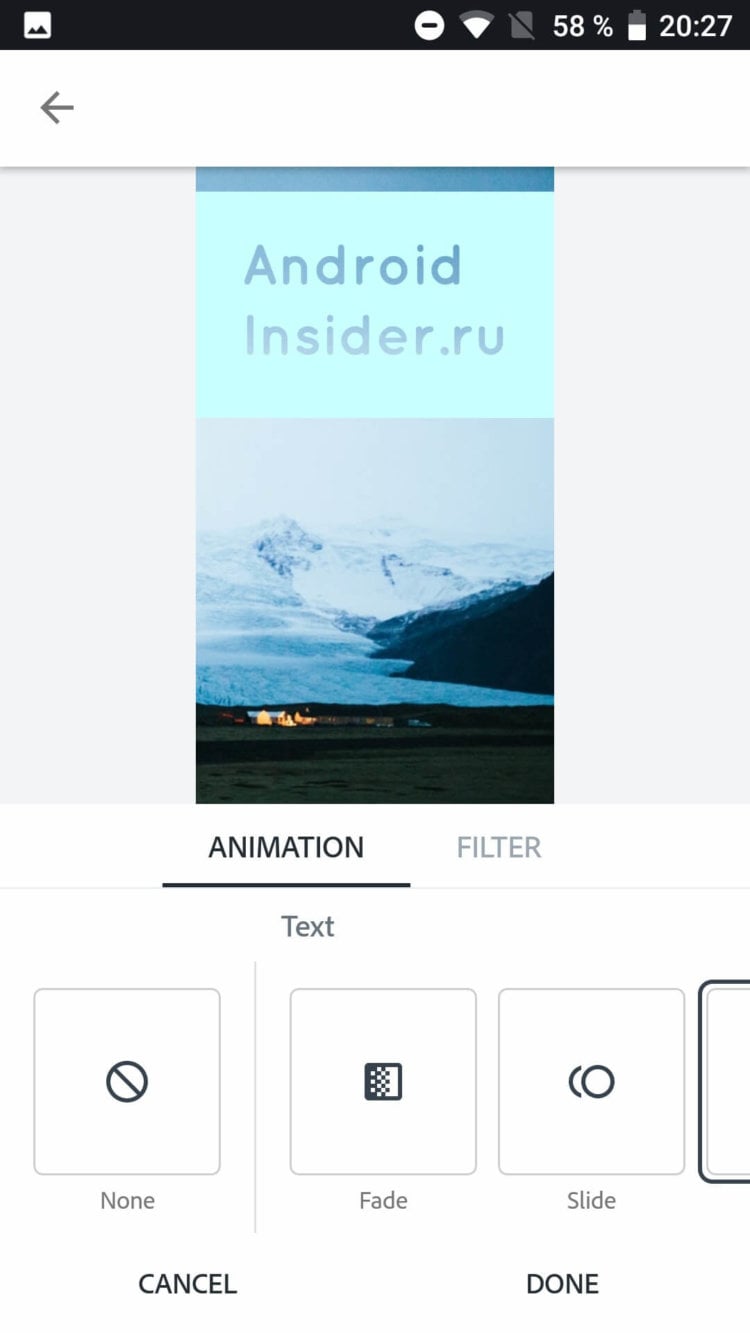
- Animation - создаёт анимацию текста или изображения (меняет цвет фото, блюр и т.д)
- Layout - делает из текста и фотографий коллаж
- Resize - изменение формата постера
- Brand - добавляет ваш бренд. Не совсем понял, как это работает, но чтоб оно вообще работало, нужно зарегистрировать свой бренд на сайте. Это все что я понял)
Перейдем теперь непосредственно к редактированию постера)
Чтобы это сделать - нажимаем на наше изображение или текст на нем
Он мне нравится за обилие стилей. Но, к сожалению, почти все из них не поддерживают кириллицу (текст будет, но не стилизованный).
Естественно, можно менять его цвет, размер, добавлять различные эффекты и даже вставлять иконки соцсетей (Ютуба, например). Настройки очень гибкие)
Что понравилось - замена фона у изображения. Потом можно будет поменять цвет вырезанного фона.
Есть фильры, и стандартные настройки яркости, контрастности и т.д. - это все как в других редакторах

Сегодня компания Adobe анонсировала свой новый сервис под названием Spark. Буржуйский интернет уже кишит в тематических сообществах постами об этом сервисе. Для российского пользователя остается загадкой предназначение этого сервиса, при том, что он может оказаться очень полезным для многих 🙂 Сейчас я вам всё про него расскажу.
После регистрации перед нами встает очень лаконичное меню выбора дальнейшего действия:

Я решил начать с создания Поста (Post), а что? Попробую сделать миниатюру для этой записи в блоге 🙂
Форматы создания изображений (Постов) в Adobe Spark
Вобщем, чтобы этот пост не был портянкой скажу вкратце. Сначала вы выбираете формат и вписываете текст, который должен быть в картинке, нажимаете Continue и Спарк вам генерирует сам исходное изображение по своим шаблонам, которые потом можно изменить. Вот как выглядит редактор после генерации изображения (картинка кликабельна):

Редактор в Adobe Spark
В редакторе можно изменить размер поста (Resize), сам шаблон вывода (Theme), цветовую схему (Palette), фоновое изображение (Photo) и редактировать стиль и сам текст (Text). Тут особо нечего расписывать, нужно всё протыкать самому, прочувствовать так сказать, найти свой стиль. Благо всё позволяет. Есть конечно проблемы с кириллическими шрифтами, их не так много, но для первоначального использования хватить должно. Разрабы уже думают над этим, письмо я в поддержку уже отправил с запросом введения русских шрифтов, ждёмс 🙂 Также очень понравился поиск изображений для фона, так как я не знал что поставить. Поиск организован очень качественно, при этом изображения из него лицензированы по creative commons, то есть эти изображения можно использовать почти везде. Это очень радует, теперь нет особой нужды ходить по фотостокам при выборе фона изображения записи 🙂
Когда у вас всё будет готово кликайте по Share, выдаст вот такое окно (изображение кликабельно):

Итоговое окно Adobe Spark
Тут вы задаете название своей работе, категорию, указываете автора, загружаете аватарку автора и разрешаете публикацию системе Spark вашей работы в общем фиде работ, то есть делаете работу публичной 🙂 Красным выделена ссылка, кликнув на которую можно скачать исходник.
Теперь-то вы уже почти профессионалы Спарка, давайте кликнем по созданию веб-страницы и посмотрим как это выглядит:
Это конечно же не крутой конструктор сайтов, но всё же. Есть несколько тем оформления для будущей страницы. Выбираете то, что понравилось и заполняете нужной информацией. В шаблоне везде понатыканы плюсики, кликнув по ним вы сможете добавить информацию:

Меню вставки в Adobe Spark
Вот что у меня получилось в итоге:

Создание Видео в Adobe Spark
Далее открывается окно, в котором нам нужно ввести название будущего видеоролика и нажать Next:



Вот как выглядит редактор (кликай по изображению для увеличения):

Редактор видео в Adobe Spark
Можно поменять стиль (Layout), шаблон оформления (Themes), вставить музыку (Music) и добавить запись с микрофона (Ярко оранжевая кнопочка в центре). Всё видео состоит и кусочков, к сожалению нельзя для каждого куска подобрать свой шаблон оформления.
В каждый кусочек можно добавить текст, фото или иконку:

Также можно настроить длительность каждого кусочка:

Вот как видео выглядит по кусочкам:
Всё, видео готово, изображение кликабельно:

На самом деле всё очень понравилось. Быстро можно всё сделать и выгрузить исходный ролик, что очень и очень удобно.
Ухх, прям нехилый такой обзорчик получился, надеюсь он вам понравился и полученные знания вам пригодятся в будущем! Потратил 2 с половиной часа на всё это, счастлив как никогда, нашёл много полезного для себя 🙂

Картинки на вашем сайте – это важная составляющая часть маркетинга. Они могут привлечь внимание пользователя, задержать его на сайте и даже помочь совершить покупку. Ко всему прочему, без уникальных картинок сайт сложнее продвинуть на топовые позиции.
Сейчас расскажу, как сделать уникальные картинки без знания Фотошопа прямо на своем смартфоне.
А нельзя просто взять картинки из интернета?
Многие думают, что можно просто взять картинку из сети и разместить ее на своем сайте, но все не так просто. Почти каждая картинка в интернете кому-то принадлежит и защищена авторскими правами. Если владелец изображения заметит, что вы используете его контент на своем сайте, он может попросить удалить его. Если вы этого не сделаете, то придется заплатить штраф.
Если же вы загружаете на сайт оригинальные изображения, то это придает вашему сайту авторитетности. Кроме того, вы сможете получать дополнительный трафик на сайт за счет поиска по изображениям.
Как сделать уникальные изображения
Не так давно я нашел приложение для смартфона, которое позволяет создавать уникальные картинки. Для меня это актуально, ведь Фотошопом я владею на базовом уровне. Приложение называется Adobe Spark Post. Скачайте его из магазина, и уже через несколько минут у вас будет уникальное изображение.
Работаем в Adobe Spark Post
Этот способ я часто использую для уникализации фотографий в своем блоге на Яндекс.Дзен. С помощью Спарк Пост можно создавать стильные карточки постов. Итак, заходим в приложение и видим следующее:

Перед нами открылись шаблоны. Есть премиум, а есть бесплатные. Мы возьмем бесплатный. Я выбрал вот этот:

Буквы мне здесь не нужны, поэтому нажимаю на них, а затем удаляю.

Это я проделываю с каждым элементом, который мне не нужен.
Я заметил, что довольно интересно смотрятся черно-белые люди на цветном фоне. Попробую сделать нечто подобное. Нажимаю по очереди на «Add», «Add Image», «Photo Library» и выбираю фото, которое я сделал черно-белым в редакторе смартфона. После этого подтверждаю выбор нажатием кнопки «Add 1» (т.е. добавить 1 фото).

В нем выбираю «Move freely», а затем удаляю фон.

Эта функция работает в бета-режиме, поэтому фото обрезалось некрасиво. Пришлось его заменить.
Можно произвольно двигать иконки на картинке или добавлять другие той же кнопкой «Add».

Кнопкой «Add» можно добавить:
Когда будете готовы сохранить фото, нажмите сюда.

Картинка импортировалась с вотермаркой. Поэтому я обрезаю фото в стандартном редакторе телефона и на выходе получаю, конечно, не шедевр, но вполне кликабельную карточку для статьи.

Если не хотите использовать свои фотографии, можно взять лица с бесплатных фотостоков, например, Pixabay или Pexels. Минус на минус дает плюс: вы берете неуникальную фотографию с фотостока, добавляете неуникальный фон из приложения Adobe Spark Post, но в итоге получаете уникальную картинку.
Кстати, фон можно сделать уникальным с помощью кнопки «Colors».

Можно добавить анимацию (например, чтобы буквы на экране двигались), это актуально для гифок или видео. Можно составлять коллажи и настраивать размеры картинки. Также в программе есть встроенные фильтры и возможность регулировать контраст, свет и другие параметры.
Подобный способ я чаще всего использую для своего блога в Яндекс.Дзен и трачу на создание уникального изображения не более 5 минут.
Заключение
Таким образом, не имея особых навыков, вы можете создавать уникальные картинки для своих сайтов всего за 5 минут. Если разобраться в приложении, можно делать действительно красивые картинки, функционал это позволяет. Больше всего мне нравится функция удаления фона с помощью одной кнопки.
Кажется, еще никогда не было так просто создавать уникальные изображения.
Как хорошо нужно понимать дизайн, чтобы на выходе получать качественные постеры для соцсетей или других целей? Для этого необязательно нужно быть дизайнером. Достаточно скачать нужное приложение и использовать готовые инструменты и компоненты. Наверное, лучшим таким приложением является Adobe Spark Post, обзор которого мы для вас подготовили.

В этом случае нужно нажать на кнопку создания постера в правом нижнем углу. Далее необходимо выбрать обои (имеется 3 варианта: собственные фотографии, бесплатные обои и заливка). Одновременно можно добавить несколько обоев.


После этого нужно выбрать размер согласно соцсети, в которой будет использоваться изображение. После выбора размера откроется редактор. Верхняя часть редактора позволяет просматривать контент, а нижняя редактировать. Первая кнопка «Add» способна добавить к постеру фотографию, текст, иконку или логотип. Вторая кнопка «Design» отображает заготовленные дизайнерские решение для привлекательного расположения текста.


С помощью «Palette» можно изменять цветовую палитру фоновой заливки текста и самого текста на изображении. В «Resize» можно изменить заданный на начальном этапе размера постера. Кнопка «Layout» настраивает сетку постера и расстояние между разделами, а нажав на кнопку «Effects», отобразятся инструменты, с помощью которых можно анимировать текст постера и сохранить его как короткое видео.
На этом функциональность приложения заканчивается. Мне Spark Post показался крайне функциональным и полезным для тех, кто занимается профессиональным оформлением соцсетей. Впрочем, оно подойдет и обычным пользователям, желающим разукрасить жизнь как минимум в соцсетях.
Читайте также:

