Как убрать черную полосу в яндекс браузере на телефоне
Обновлено: 19.09.2024
В общем проблема заключается в том что при просмотре фильма, сериала на телефоне в Yandex и в стандартном браузере в полно экраном режиме всегда по бокам чёрные полосы подскажите как растянуть изображение на весь экрна, может есть какой то браузера у коготорого есть функция растягивать видео на весь экран или может есть другой способ? Буду благодарен за помощь
Если бы ты был нормальным, а не пользователем "яндексов", то так и быть, подсказал бы.
Просто я не вижу существенной разницы в браузерах, как ни как задача у них одна. Каким браузером пользуешься ты?
Devil Black Pro Просветленный (34647) Абдулхалик Алиев, ты не видишь, а пользователи яндекс браузеров уже давно сидят на параше. Ввожу в курс тебя. У меня очень много браузеров, от нескольких, до сотен профилей к каждому. Каждый профиль настроен на свою, конкретную задачу и имеет ряд уникальных настроек и дополнений. Т. к. я профессионально работаю в сети интернет. Основная масса этих браузеров - свободные форки Firefox и Chromium. Просьба, не путать свободные форки и твой помоечный форк.
Выходит чтобы решить мою проблему с чёрными полосами мне нужно поменять браузер?
Devil Black Pro Просветленный (34647) Абдулхалик Алиев, выходит, что тебе надо стать нормальным, уважающим себя человеком. Сразу поймешь, что ты не так делал.
Допустил я перестал пользоваться яндексом, но каким образом на данный момент времени это поможет решить мою проблему
Devil Black Pro Просветленный (34647) Абдулхалик Алиев, есть такая херня, называется "причинно-следственная связь", неожиданно. Связь между действием и причиной этого действия. Если мужчина одевает юбку и каблуки, то дело не в юбке, а в том, что его побудило это сделать. А оценочное суждение по внешним признакам, среднестатистических человеческих индивидов, найдет причину именно в этой юбке и каблуках. Если просто, то поменяй ход мысли, я в тебя верю.

Вообще это просто разница между разрешением экрана и самим видио
Решение найти этот фильм в другом разрешении
Сегодня мы расскажем вам историю об одном интересном баге в Яндекс.Браузере, исправление которого привело к значительному ускорению отрисовки во всем проекте Chromium. И помогут мне в этом Кирилл drBasic Плешивцев и Вадим Lof Петров, специалисты из нашей команды, которым и посчастливилось разбираться с проблемой. Передаю им слово.

Один не совсем обычный баг
Меня зовут Кирилл, я работаю в группе внутренних компонентов Яндекс.Браузера в Новосибирске. В один не совсем прекрасный день коллеги из тестирования Яндекс.Браузера воспроизвели проблему с проигрыванием видео через Flash Player. И поскольку именно наша группа отвечает за эту часть браузера (медиа, кодеки, вот это все), задача досталась мне. Баг, скажем так, не претендовал на оригинальность. Клик по кнопке Play приводил к черному прямоугольнику вместо корректного воспроизведения видео. Этот симптом я встречал и раньше, поэтому рассчитывал на достаточно быструю локализацию проблемы. Но я ошибался.
Буквально в первые же минуты удалось выяснить, что черный прямоугольник возникает не всегда, а только для flash-элементов с типом transparent, т.е. полупрозрачных. Отлично, уже есть за что зацепиться при отладке. Собираю debug-версию браузера, запускаю, бага нет. А это уже тревожный звонок. Расхождения в работе debug и release версий — это всегда очень весело. Поэтому решаюсь собрать еще и релизную версию. Собрал, запускаю, бага нет.
Задумался. В чем отличия моей релизной сборки от той, что собирает сервер? Сходу вспомнил про компоновку библиотек. Разработчики собирают браузер в режиме shared_library. Это увеличивает количество dll, но зато сильно экономит время компоновки. Распространяется же браузер, собранный в режиме static_library, при котором собирается лишь несколько больших dll. Выставляю флаг static_library, делаю полную сборку. Наблюдаю, как link.exe медленно съедает всю оперативную память, но нет, 16 ГБ RAM хватит всем, компоновка завершается без допинга в виде файла подкачки. Запускаю. Бага нет.
Серьезно задумался. Вспомнил, что сборочный сервер собирает релизный Яндекс.Браузер с флагом official, который немного меняет поведение (подробнее расскажем чуть позже). Собираю с этим флагом. Дрожащей рукой запускаю браузер. Вы уже угадали? Бага нет.
Тут я не на шутку встревожился и начал думать изо всех сил. Через некоторое время обратил внимание на то, что сервер собирает Яндекс.Браузер с помощью Visual Studio 2013. А я же использовал 2015 версию. Собираю в 2013 версии. Запускаю. Баг есть! Кто бы мог подумать, что я так буду радоваться ошибке.
Если вы сейчас подумали, что вся проблема заключалась только в версии VS, то ошибаетесь. Баг действительно не воспроизводился в debug-версии браузера. Опытным путем удалось установить, что для появления ошибки с черным прямоугольником браузер должен быть собран не только с помощью VS 2013, но и в статичной компоновке с флагом official. О причинах такого странного поведения вы узнаете чуть позже.
Следующие два дня были не менее интересными. В ходе отладки мне удалось понять, что сам плагин Flash Player отрабатывает свою задачу корректно: видео воспроизводится. Его интеграция с браузером вопросов также не вызывала. Результат его работы передавался для отрисовки, но по каким-то причинам на экране мы видели совсем другое. А это значит, что баг нужно было искать в той части браузера, которая отвечает за рендеринг. И здесь я передаю слово Вадиму.
Оптимизируй это
Как вы уже поняли, теперь на связи Вадим. Работаю я в группе разработки рендеринг-движка Яндекс.Браузера в Москве. Несколько слов о том, как вообще происходит отрисовка в Яндекс.Браузере или Chromium. Все, что вы видите в окне браузера, есть результат совмещения различных слоев (веб-страница, интерфейс), почти как в Photoshop. За работу с этими слоями отвечает компонент Compositor (или Chrome's Compositor == CC). А вот для отрисовки уже каждого слоя СС вызывает специальную опенсорсную библиотеку Skia.
Вместе с Кириллом мы поняли, что следы бага уходят в Skia. Оставалось понять, куда именно. К счастью, у меня была ценная подсказка. Почти в самом начале Кирилл её упомянул. Речь о том, что проблема возникает только в случае flash-элементов с прозрачностью. Чтобы отрисовать на экране такой элементы, браузеру необходимо совместить картинку видео с фоном. И для этого в Skia есть специальная функция SrcATop, отвечающая за блендинг. Несколько минут поиска, и вот я уже нашел багрепорт со схожей проблемой в Chrome, который окончательно развеял все сомнения.
Ура. Мы локализовали источник проблемы вплоть до конкретной функции. А теперь, внимание. Этот участок кода не содержал никаких ошибок. Совсем никаких. И работал он идеально для любых сборок кроме самой финальной, которая и отправляется пользователям. Причем только для Visual Studio 2013. И вот в этот момент я понял, почему Кирилл называл этот баг «веселым».
Начинаю разбираться в прочих отличиях, которые влияют на воспроизводимость ошибки. Пришло время вновь вспомнить про флаг official, который используются только в самом конце. Помимо всего прочего, этот флаг влияет на оптимизацию, а точнее на параметр /LTCG. Когда он указан, компилятор производит достаточно серьезную оптимизацию всей программы. На это уходит очень много времени, поэтому такие сборки просто так не собирают. Но как оптимизация может привести к ошибке? Чтобы понять это, нам понадобится небольшой флешбек.

В 2011 году проект Chromium стал настолько большим и сложным, что компоновщик Visual Studio 2010 однажды не смог слинковать его со всеми оптимизациями из-за нехватки ресурсов. Чтобы обойти проблему, разработчики решили по умолчанию оптимизировать все подпроекты (а их больше тысячи) не по скорости работы (/O2), а по размеру кода (/O1). И лишь для избранных и наиболее критичных, или для тех, чьи владельцы не проспали эту ситуацию, включили обратно /O2. Например, это сделали для CC и Skia. Вот только в 2013 году при рефакторинге в Skia оптимизацию случайно потеряли. И никто бы ничего не заметил, если бы еще через два года не случился еще один рефакторинг в Chromium, в результате которого часть кода сделали шаблонным и перенесли в header. И вот тут-то все и началось.
А началось вот что. Когда происходит сборка релизного браузера с флагом official, библиотеки, имеющие разные цели для оптимизации (по скорости, по размеру), оказываются в одной dll. Само по себе это не признак чего-то плохого. Например, в Visual Studio 2015 никаких проблем это не вызывает. Студия пыхтит час над оптимизацией и выдает вполне рабочий код. Но стоит нам заменить её 2013-й версией, и все ломается. Почему?
Функция SrcATop, которая отвечает за блендинг в Skia, принимает два параметра через регистры xmm0 и xmm1. И почти всегда она работает корректно. Но как мне удалось выяснить в ходе отладки, стоит добавить сюда VS 2013 и непростую оптимизацию, и функция вырождается до такой степени, что начинает возвращать в ответ содержимое первого регистра. Отсюда и появлялся неизменный черный фон вместо видео. Всему виной была неправильная кодогенерация в VS 2013.
Ускоряем веб-сёрфинг
Разработчикам из Chromium, так же как и мне, было интересно взглянуть на изменения в плане производительности браузера. Поэтому они прогнали целый комплекс performance-тестов. Практически все показатели для Windows подросли. Часть низкоуровневых тестов и вовсе показала улучшения в 2-3 раза. Интегральный FPS-тест для ключевых сайтов (иными словами, повседневный веб-сёрфинг) вырос на 6,5%. Отзывчивость на ввод улучшилась на 20-30%. В проекте Chromium далеко не каждый день случается оптимизация подобного уровня.

Учитывая, что VS 2010 уже давно не используется, я предложил попробовать включить оптимизацию по скорости для всего проекта. Тем более что обычная release-сборка (без флага official) всегда оптимизировалась по скорости целиком, и с тестированием никогда проблем не было. Но это уже совсем другая история.
Скрываем полосу прокрутки в популярных браузерах

Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
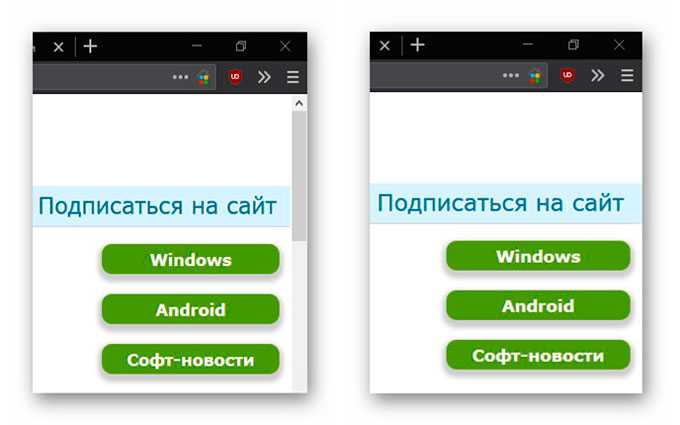
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.

Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
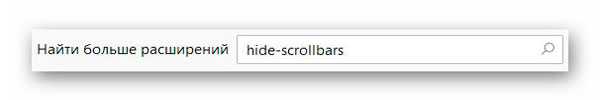
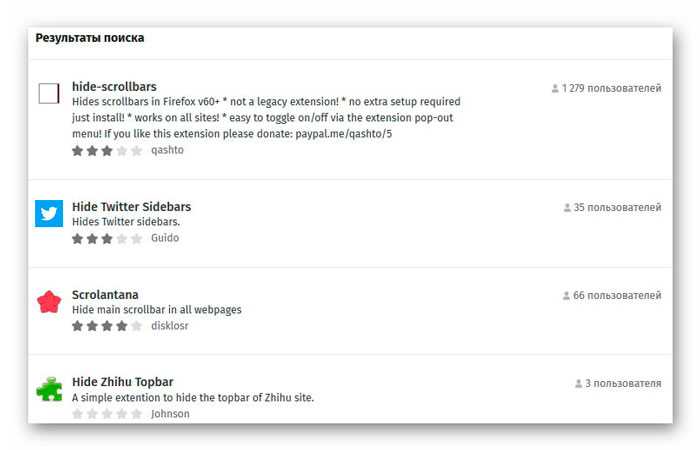
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.





Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
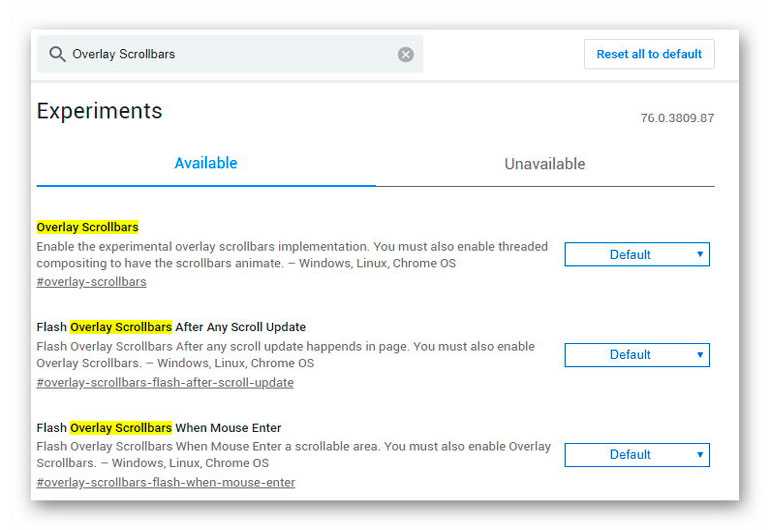
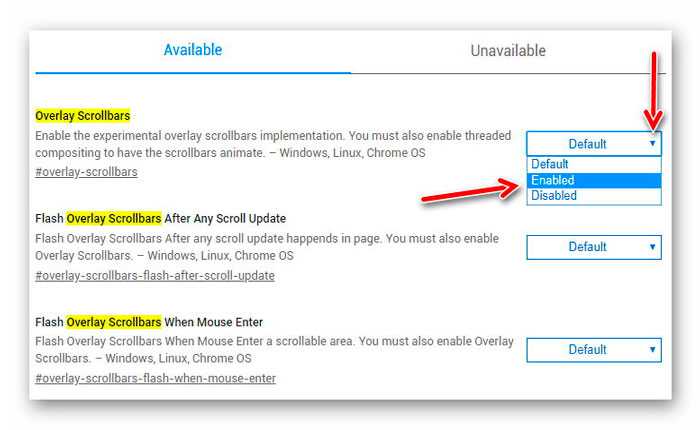
Как убрать полосу прокрутки в Google Chrome
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.




Краткий итог
До новых полезных компьютерных программ и интересных приложений для Андроид.
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.
Сегодня в статье расскажем как восстановить Яндекс браузер на телефоне Андроид. Бывают случаи когда приложение вылетает или на экране появляется предупреждение “Приложение остановлено” или “Приложение не отвечает”. Так же по неосторожности пользователи, либо дети могут удалить приложение со смартфона. Так же часто возникает вопрос когда удаляется поисковая строка с главного экрана смартфона. По этому мы разобьем статью на две части, сначала расскажем как вернуть поисковую строку, а ниже как установить новую версию Яндекс.Браузера на телефон.
Очистить Яндекс Браузер в Андроиде: легко и просто

История – это место, в котором сохраняются адреса всех посещенных интернет-площадок (исключением является время, когда используется режим «Инкогнито»).
У пользователя, еще не освоившегося в использовании андроида или самого приложения Яндекс, могут появиться вопросы по тому, как ее (историю) очистить. Данные рекомендации могут помочь и при удалении историй других браузеров и операционных систем.
Если вы не хотите, чтобы кому-то стало известно о посещенных вами ресурсах, вам приходится чистить историю браузера, причем там сохраняются не только названия сайтов, но и подразделов, в которые вы переходили. Очищение истории не всегда подходящий вариант.
Если с вашего устройства будет выполнен запрос, историю по которому вы удаляли, посещенные страницы все равно будут обладать фиолетовым оттенком. А при самом процессе вбивания запроса может выйти фраза, по которой вы решили искать информацию. При режиме «Инкогнито» ничего подобного (ни страниц, ни запросов) поисковик и само приложение не запоминают.

Примером настройки страницы Яндекс на телефоне послужит гаджет Xiaomi Mi, хотя, по сути в конкретном случае модель не играет никакой роли, потому что настраиваем главную страницу поиска Яндекс, а она отображается одинаково на всех гаджетах.
Настройки страницы Яндекс: задаем местоположение, отключаем Яндекс Дзен
Желательно авторизоваться (войти в аккаунт эл/п). Запускаем страницу поиска Яндекса.
Далее поступаем в решении задачи настроек Яндекса одним из показанных ниже способов.
а) либо тюкаем по своей автарке, которая указана в настройках эл/п.



Аскетичный поиск Яндекс (также есть ссылки на несколько различных вариантов по дизайну и функционалу страниц Я. поиска, о которых не все знают)).
Как Google подслушивает нас через микрофон — где найти и удалить эти записи.
Как включить встроенный генератор паролей в браузере Google Chrome?
вернуться к оглавлению ↑
настройки главной страницы поиска Яндекс: местоположение, реклама, отключим ленту Дзен
В опциях настроек собраны все необходимые (имеющиеся на данный момент) регулировки страницы Яндекса, с помощью которых и подкорректируем отображаемые элементы:



Опции настроек Местоположения выглядят примерно так:

Например, фактически вы находитесь в Питере, а указано Москва, то погода будет выдана московская.
На этом вроде бы можно и закругляться.
Желаю вам настроить Яндекс поиск так, как вам нужно. Удачи.
Читайте также:

