Как сделать приложение для рисования
Обновлено: 19.09.2024
Расскажем о приложении-скетчбуке и о том, чем можно заменить Photoshop на мобильном устройстве (помимо Procreate, о котором мы говорили тут).
Concepts App
Concepts App — векторный графический редактор, доступный на Android и iOS. Приложение совмещает в себе удобство рисования на бумаге и основные преимущества графических редакторов — функцию отмены, сглаживание линий, поддержку слоев и т.д. Concepts App имеет бесплатную версию с ограниченным функционалом и Pro-версию.
Благодаря тому, что приложение работает на портативных устройствах, ваш скетчбук всегда будет под рукой.
По сути, Concepts App — это скетчбук для идей, которые можно фиксировать на мобильном устройстве сразу же, как они придут в голову. В нем нельзя создать полноценную иллюстрацию, но это и не является основной функцией приложения. Это блокнот для эскизов, который всегда под рукой и не требует дорогостоящей подписки.
Concepts App имеет бесконечный размер полотна: не нужно думать, как разместить все наброски на странице. Недостаток — отсутствие удобной навигации, поэтому чтобы найти один из своих концептов, нужно отдалять весь холст.
В зависимости от задачи можно можно выбрать холст с подходящим паттерном, текстурой или сделать его прозрачным.
Для рисования в приложении по умолчанию доступны карандаш и ластик. Есть большой выбор комплектов кистей, каждый из которых докупается отдельно. Кисти реагируют на силу нажатия стилуса, можно менять их размер и непрозрачность. Для выбора цвета используется палитра цветов Copic, которая выводится в виде карусели. Можно создать свою собственную палитру из предложенных цветов, чтобы не искать их потом в общем списке.
Цветовое колесо крутится пальцем или с помощью манипулятора Microsoft Surface Dial.
Каждый штрих приложение определяет как редактируемый объект. Выделив нужные объекты с помощью лассо, можно изменить их размер, местоположение или способ начертания линий. Concepts App поддерживает импорт изображений, что позволяет собрать мудборд или референсы из картинок, найденных в сети.
Есть также поддержка слоев с настраиваемой прозрачностью. В Pro-версии их количество неограниченно, а в бесплатной версии можно создать только 5.
После завершения работы рабочие файлы сохраняются в облаке — на Google Drive или iCloud. Доступен экспорт файлов в стандартных растровых форматах (jpeg, png), а также в psd или в векторном (svg, dxf).
Посмотреть, как работает приложение, можно в видео:
Clip Studio Paint
Профессиональное приложение для рисования, доступное для iOS и Android. По функционалу оно почти не уступает декстопным программам. Продается в Pro и Ex версиях. Ex версия открывает доступ к многостраничным проектам, снимает лимит по числу кадров при создании анимации и стоит дороже, чем Pro версия. Длительность бесплатного пробного периода зависит от используемого устройства, но в среднем составляет 3 месяца.
Набор инструментов и интерфейс во многом напоминают Photoshop. В приложении есть стандартная панель с инструментами, которые позволяют рисовать, добавлять объекты и текст, редактировать их. В дополнительном окне доступны настройки для выбранного инструмента, а также цветовое колесо и список слоев с режимами наложения.
Если у пользователя уже есть опыт работы в графических редакторах, то разобраться в интерфейсе будет несложно — он похож на PS и многие иконки интуитивно понятны.
Clip Studio Paint имеет неплохой функционал для создания комиксов: изначально приложение и вовсе называлось Manga Studio. С помощью инструмента Frame Making Tool можно разбить лист на кадры. При этом для каждого кадра будет автоматически создан отдельный слой.
Ex-версия позволяет создавать многостраничные комиксы, а вот владельцы Pro-версии ограничены одной страницей. Автор: Don Low
Приложение выводит работу с референсами на новый уровень. В Clip Studio Paint можно выбрать 3D-модель из предложенной библиотеки и взаимодействовать с ней — выставить нужную позу, освещение и ракурс, а затем приступать к отрисовке. В библиотеку можно загружать модели, сделанные в других 3D-редакторах, но для марионеточной трансформации доступны только встроенные фигуры. Поддержка интерактивных моделей выгодно отличает Clip Studio Paint от большинства других приложений, в которые можно разве что загрузить скриншот из 3D-редактора.
С Clip Studio Paint можно сэкономить время на поиски референсов с нужным ракурсом и позой.
Также в приложении можно создавать 2D-анимацию. Для владельцев Pro версии она ограничена 24-мя кадрами, а вот в Ex версии ограничений по числу кадров нет.
Обзор интересных фишек в приложении:
Для 3D-моделирования
Производительность мобильных устройств постоянно растет, что открывает больше возможностей для разработчиков приложений. Если раньше 3D-программы казались исключительно десктопными, то теперь все меняется: создавать модели (пусть и с несколько ограниченным функционалом) можно и в смартфоне, и на планшетном компьютере. Расскажем о парочке таких.
Nomad Sculpt
Приложение для iOS и Android, которое имитирует ручную лепку из глины. В Nomad Sculpt можно создать полноценную модель персонажа с текстурами и освещением.
Для работы с материалом есть 16 редактируемых кистей. Они используются для того, чтобы набирать массу и удалять лишнюю глину, вытягивать ее, разглаживать, разрезать на части и красить. С помощью кисти для создания маски можно выделить места, которые во время лепки меняться не будут — так вы не заденете уже готовые участки.
Если сохранить настройки кистей, то они будут доступны и при повторном включении приложения.
Изначально лепка идет в режиме симметрии — любое действие будет повторяться на второй половине рабочего материала. Если режим отключить, то манипуляции с глиной не будут отзеркалены на другой стороне. Приложение также показывает полигональную сетку и может перестраивать ее, чтобы привести растянутые полигоны в порядок.
Для освещения модели используется до трех источников света, чьи положение и цвет можно менять. Один из источников света работает как прожектор, и настроек для него чуть больше — доступен контроль рассеянности и интенсивности света.
Схема освещения, основанная на трех точках — классический прием в кинематографе и фотографии. Автор модели: southerngfx.
Посмотрите, какого эффектного болотного монстра можно слепить в Nomad Sculpt:
Sharp3D
Приложение для 3D моделирования на устройствах iOS. По своей сути, это система автоматизированного проектирования (CAD), которую используют инженеры и архитекторы для точного моделирования деталей, механизмов, строений и т.д. Оно пригодится и художникам, которые специализируются на иллюстрации или создании окружения.
Все моделирование делается с помощью стилуса. Сначала рисуется простая двумерная фигура, которая затем вытягивается в нужном направлении и становится трехмерной. Для поворотов фигуры и масштабирования используются пальцы.
На создание фигур в Sharp3D уходит всего пара секунд.
Для художников приложение будет полезно тем, что с помощью простых фигур в нем можно собрать сцену для рисунка, например: интерьер помещения, храм с колоннами или кусочек улицы. Тогда не придется ломать голову над перспективой, ракурсом и масштабом. Скриншот с готовой сценой можно переместить в графический редактор для дальнейшей отрисовки.
В этой статье мы уже писали о том, как 3D может помочь в 2D-иллюстрациях.
Пример того, как можно использовать 3D-болванки для рисования. Модель сделана на ПК в Blender, но суть метода от этого не меняется. Автор: Иван Смирнов
Разработчики постарались, чтобы новым пользователям было проще освоить приложение. При первом использовании любой функции в отдельном окне появляются подсказки, которые наглядно показывают, как используется тот или иной инструмент. Также в Sharp3D есть раздел «обучение», в котором приложены ссылки на YouTube-уроки и подробное руководство пользователя.
Приложение полностью русифицировано, поэтому разобраться в интерфейсе и освоить все функции будет проще.
Видео о том, как художники могут использовать приложение для инженеров:
Для анимации
Расскажем, в каких приложения можно создавать старую-добрую покадровую анимацию.
FlipaClip
Приложение для создания простенькой покадровой анимации для iOS и Android. Интерфейс FlipaClip минималистичный — в нем не очень много инструментов и функций, поэтому оно больше подойдет для новичков, желающих попробовать свои силы. Специально для начинающих аниматоров разработчики добавили в приложение небольшую инструкцию.
Незамысловатые гифки — конек приложения. Автор: Shashank Mani
Для рисования имеется 4 кисти (на силу нажатия реагируют 2 из них), а также ластик и инструмент для заливки. Перемещение, поворот и сжатие производятся с помощью лассо. Приложение поддерживает слои.
Каждый кадр рисуется вручную и занимает свое место на временной шкале. Для удобства прорисовки действий есть режим «след». При его активации будет виден полупрозрачный предыдущий кадр, который можно обвести или нарисовать продолжение движения.
FlipaClip позволяет загружать видео и использовать его как референс для движений. Приложение при этом разбивает запись на кадры. Для того, чтобы облегчить процесс рисования задних планов, можно загрузить изображение (или снять на камеру устройства) и установить его как фон.
FlipaClip поддерживает звуковые дорожки, которые можно загрузить или записать самому с помощью мобильного устройства.
Пример рисования гифок в FlipaClip:
Callipeg
Приложение для iPad, в котором можно создавать не просто 2D-анимацию, но и полноценные мультфильмы.
В распоряжении пользователя находится временная шкала, на которую добавляются кадры. Каждый из них представляет собой пустой холст, на котором нужно отрисовывать анимацию кадр за кадром. Делать это можно вручную с помощью встроенных кистей и ластика, или же загружать изображения из графического редактора. В последнем обновлении разработчики добавили возможность импортировать файлы в формате psd с поддержкой слоев (но без поддержки режимов наложения).
Максимальный размер кадра — 4000х4000 пикселей, что позволяет при должном усердии получить детализированную картинку.
Для удобства прорисовки анимации в приложении есть режим «Onion Skin». Он позволяет видеть одновременно несколько кадров. Полупрозрачные кадры наслаиваются друг на друга и рисовать движение становится легче — пользователь видит, где оно началось и где закончится.
Термин «Onion Skin» — это отсылка к традиционной анимации, когда художники использовали кальку для рисования анимации.
В Callipeg имеется возможность добавлять звуковые дорожки, благодаря чему создаваемая анимация перестанет быть немой. Пользователь может редактировать громкость звука, длительность и скорость воспроизведения, а также надиктовывать речь прямо в приложении.
Чтобы раскрыть весь потенциал Callipeg, не помешает посмотреть подробный обзор функций приложения на официальном Youtube-канале разработчиков:
Для референсов
Работать над рисунком гораздо удобнее, когда все нужные референсы находятся перед глазами. Благодаря приложениям, о которых мы расскажем ниже, вы сможете удобно организовать рабочий процесс.
Magic Poser
Конструктор поз для iOS и Android, который упростит работу с персонажами. Вы сможете подобрать эффектную позу и ракурс, разобраться с перспективой и положением теней. Для этого в распоряжении пользователя доступны 3D-модели мужской и женской фигур. Их можно добавлять неограниченное число, что пригодится в создании многофигурных сцен.
Всего на стандартной модели 18 опорных точек, нажимая на которые можно поворачивать нужную часть тела. Настройке поддаются и кисти рук — пользователь может редактировать положение каждого пальца. Также в приложении есть предустановленные позы и жесты.
Суставы модели почти не имеют анатомических ограничений, поэтому важно следить за тем, чтобы поза оставалась естественной.
Magic Poser предлагает использовать в качестве референса не только модели с реалистичными пропорциями, но и мультяшные. Для художников, рисующих аниме или мангу, есть модели в анимешных стилях и чиби. Из недостатков — в приложении нельзя менять тип телосложения, а также нет режима экорше (модель без кожи для просмотра мышц).
Модели в Magic Poser подойдут и для тех, кто рисует в мультяшном стиле.
Разработчики предлагают пользователям большую библиотеку с бесплатными прическами и инвентарем, а также несколько простых геометрических фигур для обустройства сцены.
Онлайн-платформа для совместной работы специалистов на удаленке. Miro представляет собой доску с бесконечным размером полотна. К ней можно подключать неограниченное число друзей, вести обсуждение в реальном времени, загружать файлы и делать записи.
Как это пригодится художникам? В Miro можно собирать понравившиеся картинки для референсов, прикреплять стикеры и заметки. К ним можно прикладывать не только текст, но и активные гиперссылки, если вам потребуется указать ссылку на галерею художника. Все это пригодится в работе над концептом или в создании мудборда.
На доске можно и рисовать, но это не ее основная функция. Поэтому из инструментов есть только карандаш, маркер и ластик.
Разработчики Miro добавили много функций для организации рабочего пространства и удобной навигации на доске. Все прикладываемые изображения можно выравнивать по сетке, протягивать от них указующие стрелки к стикерам. Элементы затем можно группировать, выделяя их в рамки.
Картинки можно добавлять с помощью скриншота или собрать в библиотеку с помощью расширения для Google Chrome - Miro Web Clipper.
Названия рамок выводятся в отдельном окне. Кликая по заголовкам, можно быстро переходить от рамки к рамке, а не искать нужную на холсте. Также для навигации есть возможность масштабирования, которая перестает быть удобной, если изображений и идей становится слишком много.
Онлайн-доска хороша для коллективного брейншторма. Вы будете видеть действия ваших друзей на доске, даже движения их курсоров (они будут выделены цветом и подписаны именем).
В бесплатной версии вы можете создать не более трех досок. Все проекты загружаются в облако, а готовыми готовыми досками можно обмениваться с коллегами. Miro не очень удобен для одновременного рисования и просмотра референсов на одной машине. Поэтому идеальным вариантом будет открыть доску на мобильном устройстве, а рисовать уже на компьютере (или наоборот).
Вот небольшой видеообзор доски Miro:
Vizref
Приложение для сбора референсов, которое работает на iOS. Представляет собой разлинованную в клеточку доску с минималистичным дизайном.
Для поиска референсов в сети нужно запустить режим разделения экрана на своем устройстве, открыть браузер во втором окне и перетаскивать понравившиеся картинки в Vizref. Также их можно загрузить из галереи (в том числе целую папку сразу) или сделать снимок на камеру.
Рисунки не нужно сначала загружать на устройство - можно перетаскивать прямо из браузера.
Изображения переносятся в Vizref без потери исходного разрешения. Их можно обрезать, изменять размер, переворачивать, зеркалить и переводить в ч/б. Готовый пак референсов можно экспортировать отдельными картинками или одним файлом в png или pdf формате. Приложение поддерживает не только статичные изображения, но и гифки.
Гифки можно просматривать покадрово. Автор: rocketboiart.
Благодаря режиму разделения экрана на iPad удобно работать сразу в двух приложениях - графический редактор и референсы будут в соседних окнах. При этом картинки можно свободно перетаскивать из одного окна в другое.
Версии для разных устройств продаются отдельно. Vizref для iPhone не поддерживает функцию многозадачности. Если эту версию запустить на планшете, то она не откроется в полноэкранном режиме.
Держите видео о том, как использовать Vizref в связке с графическим редактором:
В серии нескольких статье мы создадим приложение для рисования с помощью пальцев для Android, использующее сенсорное взаимодействие. У пользователя будет возможность выбирать цвет из цветовой палитры, размер кисти, стирать, создавать новый рисунок или сохранять уже существующий в галерее устройства.
Формат урока
Данный урок по созданию приложения для рисования будет состоять из трех частей:
Просмотр конечного результата



В первой части серии нескольких уроков мы создадим пользовательский интерфейс. Во второй части мы осуществим рисование на холсте и выбор цветов. В заключительной части мы представим возможность стирать, создавать новые рисунки и сохранять их в галерее пользовательского устройства. Мы рассмотрим опции, которые вы сможете использовать для улучшения этого приложения, проходя в будущем другие учебные материалы, включая заливку холста, прозрачность и другое взаимодействие, отличное от сенсорного.
1. Подготовка к рисованию
Шаг 1
В прошлый раз мы создали класс с именем «DrawingView», который представляет собой пользовательский View для функций рисования, которые должны выполняться внутри. Мы создали схему объявления класса и метод с именем «setupDrawing» - вот сейчас мы сделаем это. В своем классе DrawingView добавьте следующие операторы импорта:
Затем добавьте некоторые переменные экземпляра в верхней части класса:
Когда пользователь прикасается к экрану и перемещает палец, чтоб рисовать, мы будем использовать Path для отслеживания его действий рисования на холсте. Как холст, так и рисунок поверх него представлены объектами Paint. Начальный цвет краски соответствует первому цвету в палитре, которую мы создали в последний раз, и которая будет первоначально выбрана при запуске приложения. Наконец, мы объявляем переменные для холста и растрового изображения: пути пользователя, нарисованные с помощью drawPaint , будут нарисованы на холсте, который нарисован canvasPaint .
Шаг 2
Давайте создадим в методе setupDrawing некоторые из этих переменных, чтобы установить класс для рисования. Сначала создайте объекты рисования Path и Paint:
Затем установите начальный цвет:
Теперь задайте начальные свойства пути:
Мы изменим часть этого кода в следующем уроке, когда реализуем возможность выбора размеров кистей; пока мы установим произвольный размер кисти. Настройка сглаживания, штрихов и стилей сделает рисунки пользователя более гладкими.
Завершите метод setupDrawing , создав экземпляр объекта Paint:
На этот раз мы устанавливаем сглаживание, передавая параметр конструктору.
Шаг 3
Нам нужно переопределить несколько методов, чтобы сделать пользовательскую функцию View в виде чертежа. Во-первых, все еще находясь внутри класса DrawingView , переопределите метод onSizeChanged , который будет вызываться, когда пользовательскому View присваивается размер:
Внутри этого метода вызовите сначала метод суперкласса:
Теперь создайте холст для рисования и растрового изображения, используя значения ширины и высоты:
Шаг 4
Чтобы позволить классу функционировать как View чертежа пользователя, нам также необходимо переопределить метод onDraw , поэтому сейчас добавьте его в класс:
Внутри метода нарисуйте холст и путь рисования:
Пока мы еще не реализовали возможность для пользователя рисовать путь с помощью Paint, но как только мы это сделаем, он будет представлен в View. Каждый раз, когда пользователь рисует с помощью сенсорного взаимодействия, мы аннулируем View, заставляя выполняться метод onDraw .
2. Содействие рисованию
Шаг 1
Когда чертеж View находится на экране приложения, мы хотим, чтобы пользователь касался его для регистрации в качестве операций рисования. Для этого нам нужно проследить сенсорные события. В своем классе drawingView добавьте следующий метод:
Внутри метода извлеките X и Y позиции касания пользователя:
Шаг 2
Параметр MotionEvent в onTouchEvent методе позволит нам реагировать на определенные события прикосновения. Действия, в которых мы заинтересованы, чтобы применить рисование, - down , move и up . Добавьте оператор switch в метод для ответа на каждый из следующих:
Найдите минутку, чтобы просмотреть этот код. Когда пользователь касается View, мы перемещаемся в это положение, чтобы начать рисовать. Когда он двигает пальцем по View, мы рисуем путь вместе с его прикосновением. Когда он забирает свой палец от View, мы рисуем Path, и перезагружаем его для следующей операции рисования.
Шаг 3
После оператора switch завершите метод, сделав недействительным View и вернув истинное значение:
Вызов invalidate вызовет выполнение метода onDraw .
3. Выбор цветов
Шаг 1
Теперь давайте реализуем возможность пользователя выбирать цвета из палитры. В главном Activity приложения добавьте следующие импорты:
Добавьте в класс следующую переменную экземпляра:
Это представляет экземпляр пользовательского View, который мы добавили в макет. Внутри onCreate , после существующего кода, создайте эту переменную, извлекая ссылку на нее из макета:
Теперь у нас есть View, который отображается в Activity, на котором мы можем вызвать методы в классе DrawingView .
Шаг 2
Мы устанавливаем исходный цвет в классе чертежа View, давайте теперь настроим пользовательский интерфейс, чтобы отображать и управлять им. В основном классе Activity добавьте другую переменную экземпляра, чтобы отобразить кнопку цвета на палитре:
Внутри onCreate мы теперь хотим получить первую кнопку цвета краски в области палитры, которая изначально будет выбрана. Сначала найдите Linear Layout, содержащуюся внутри:
Получите первую кнопку и сохраните ее как переменную экземпляра:
На кнопке мы будем использовать другое изображение, которое можно нарисовать, чтобы показать, что оно выбрано в настоящий момент:
Добавьте этот файл в чертежи вашего приложения, указав ему имя "paint_pressed.xml" и введя следующую форму:
Это очень похоже на «paint.xml», который мы создали в последний раз, но с темным цветом вокруг краски.
Шаг 3
Теперь мы можем позволить пользователю выбирать цвета. Когда в последний раз мы создавали макет, мы указали атрибут onClick для кнопок цветовой палитры; теперь добавьте метод в свой основной класс Activity:
Внутри этого метода сначала убедитесь, что пользователь щелкнул цвет краски, который не выбран в данный момент:
Внутри блока if найдите тег, который мы установили для каждой кнопки в макете, представляя выбранный цвет:
Для установки цвета нам нужно использовать собственный класс View. Перейдите в класс DrawingView и добавьте следующий метод:
Внутри метода начните с аннулирования View:
Затем выполните анализ и установите цвет для рисования:
Вернемся к нашему основному Activity и в методе paintClicked , после получения тега цвета, вызовите новый метод на пользовательский чертежный объект View:
Теперь обновите пользовательский интерфейс, чтобы отобразить новую выбранную краску, и установите предыдущую версию в обычном режиме:
Вывод
Теперь вы можете запустить приложение и рисовать на холсте, выбрав цвета для рисования. Вы видите, что кнопки цветовой палитры соответствуют выбранному цвету в данный момент. В этом уроке мы проработали основные функции любого приложения для рисования под Android, поэтому теперь у вас должны быть основные навыки для реализации собственных функций рисования в других приложениях. В заключительной части серии этих уроков мы реализуем стирание, выбор размера кисти и ластика, сохранение рисунков и начало рисования новых.
Комбинируя HTML со всей новой функцией <canvas>, вы можете создавать довольно красивые веб-приложения! В этом уроке мы создадим аккуратное интерактивное приложение для рисования с использованием HTML и JavaScript. Попутно мы также изучим основные понятия новой функции <canvas>.
Создать холст на вашем сайте так же просто, как добавить тег <canvas> в ваш HTML-документ, как показано ниже:
Шаг 1 Что мы делаем
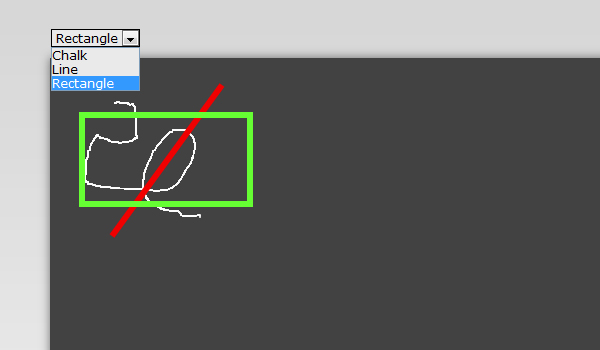
Ниже изображение того, что мы будем делать. Когда мы полностью закончим, ваши могут выглядеть немного иначе, в зависимости от типа стилей, которые вы хотите использовать, и т. Д.

Как видите, я ужасный ящик, но, возможно, после того, как вы закончили создавать свою классную доску, вы можете создать потрясающий шедевр! Кроме того, мы строим доску, а не рисунок!
Шаг 2 Что вам нужно
Для этого урока вам понадобится базовое понимание HTML и JavaScript.
- Photoshop или другой графический редактор
- Редактор кода на ваш выбор
- Базовые знания HTML и JavaScript
- <canvas> поддерживаемый браузер (Chrome, Firefox, Opera, Safari)
Кроме того, мы будем использовать следующие сценарии для достижения окончательного результата.
Шаг 3 Начало работы
Без дальнейших церемоний, давайте сразу начнем!
HTML-разметка
Начните с открытия приложения для кодирования и создайте обычный HTML-документ. Скопируйте и вставьте код ниже. Это базовая структура нашего приложения для рисования. Сохраните документ в новую папку, помеченную как холст (или все, что вы предпочитаете). Теперь на том же уровне, что и ваш HTML-файл, создайте три новые папки.
Это основная разметка нашей страницы. Прежде чем мы начнем писать реальный код, давайте немного его раскроем. Я не буду показывать вам, как сделать дизайн в Photoshop, но вы можете скачать изображения здесь. Обязательно скопируйте все изображения в папку с изображениями, которую вы только что создали.
Разметка CSS
Шаг 4 Холст тег
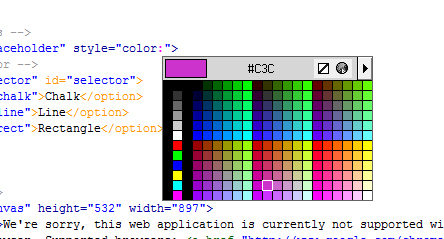
Мы собираемся вставить тег canvas прямо в blackboardPlaceholder. Поместите приведенный ниже код внутри идентификатора blackboardPlaceholder.
<p sorry, this web application is currently not supported with your browser.Это точная ширина и высота создаваемого нами холста, поэтому нет необходимости его менять. Кроме того, как я уже упоминал выше, все, что находится между тегами canvas, будет отображаться, только если JavaScript отключен или браузер не поддерживает canvas.
Далее, давайте немного стилизовать ID. В вашем файле styles.css добавьте:
Шаг 5 Реализация JavaScript
Давайте теперь сделаем так, чтобы наш холст работал так, как должен. Начните с создания нового файла JS и назовите его «canvas». Сохраните этот файл в папке «JS».
Далее мы добавим функцию, чтобы определить, есть ли тег HTML в документе HTML, используя функции addEventListener и onLoad. Вставьте это прямо под переменной, которую мы создали.
// Fill transparent canvas with dark grey (So we can use the color to erase). context.fillRect(0,0,897,532);//Top, Left, Width, Height of canvas.Мы создали несколько новых переменных и методов, которые будут использоваться позже.
Продолжая, давайте создадим наше выпадающее меню, где мы можем выбирать между мелом, прямоугольником или линией.
// Create the temporary canvas on top of the canvas, which is cleared each time the user draws.Мы только что сделали функцию рисования для мела! Очевидно, наш холст все еще не будет работать на этом этапе, но мы почти у цели!
Давайте сделаем наш инструмент прямоугольник сейчас.
context.clearRect(0, 0, canvas.width, canvas.height);// Clears the rectangle onload. // Now when you select the rectangle tool, you can draw rectangles.А теперь для инструмента линии.
// Now you can draw lines when the line tool is seletcted.И это почти завершает наш JavaScript! Теперь давайте закроем функцию и переменные, которые мы создали некоторое время назад, заканчивая этим:
Шаг 6 Вставка выбора инструмента

Вернемся к нашей HTML-странице. Теперь мы создадим выбор инструмента, используя основной HTML-тег выпадающего списка.
Вот и все! Теперь у нас есть выпадающая форма, давайте добавим немного стиля.

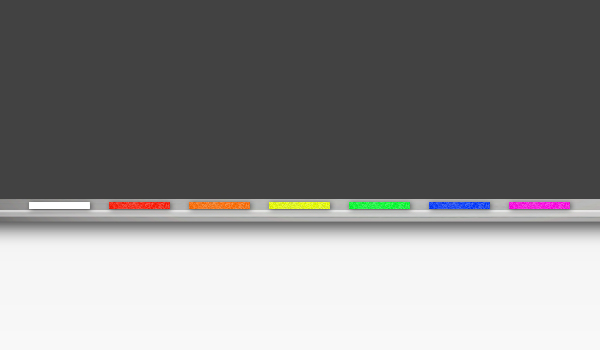
Просто чтобы сообщить вам, это мелки. Я чувствовал, что из-за моих дизайнерских навыков, я должен был сообщить вам, что они были, потому что многие люди рассказывали мне, как они не выглядят отдаленно близко к мелку
На самом деле довольно легко изменить цвет в HTML. Все, что вам нужно сделать, это использовать функцию onclick. Ссылки, изображения, текст, классы и т. Д. Функция, которую мы используем для изменения цвета, приведена ниже.
Теперь давайте добавим разметку HTML для кусочков мела.
Добавьте приведенный выше код прямо под тегом </ canvas>.
Ваш HTML-код должен выглядеть следующим образом.
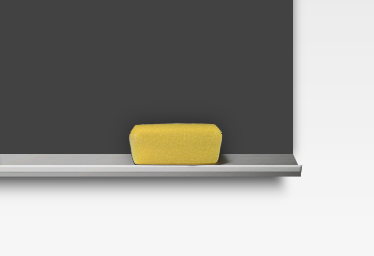
Шаг 8 Добавление ластика

Шаг 9 Стилизация мела и ластика
Теперь давайте добавим немного стилей к частям мела и ластику, прежде чем мы пойдем дальше. Добавьте следующее в ваш файл styles.css.
Шаг 10 Изменение веса удара
Изменить обводку так же просто, как изменить цвет в HTML. Все, что вам нужно сделать, это использовать функцию «onclick»:
Теперь немного CSS:
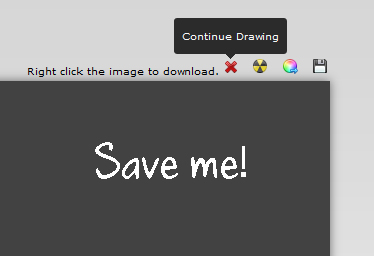
Шаг 11 Функция сохранения

Это, пожалуй, самый сложный раздел нашего урока. Мы будем использовать функцию JavaScript image / data для сохранения нашего изображения. Но сначала нам нужна библиотека изображений. Мы будем использовать Canvas2Image и библиотеку Base64, созданные Джейкобом Сейделином на nihilogic.dk .
Если вы этого еще не сделали, вы можете загрузить эти файлы здесь и поместить их в папку «js».
Нам нужно изменить файл canvas.js. Добавьте следующее в конец вашего файла.
По сути, когда вы нажимаете кнопку «Сохранить», она преобразует ваш холст в PNG, и оттуда вы сможете щелкнуть правой кнопкой мыши и загрузить изображение. Довольно аккуратно, верно !?
Теперь давайте добавим HTML:
Добавьте приведенный выше код сразу после оболочки; это создаст кнопки сохранения и очистки. Теперь мы добавим CSS, чтобы немного его стилизовать.
Просто добавьте этот код в таблицу стилей styles.css.
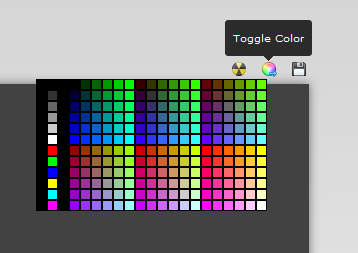
Шаг 12 Таблица расширенных цветов

Чтобы добавить больше гибкости, мы должны создать таблицу цветов, аналогичную той, которая используется в Dreamweaver CS4.

Поэтому я решил, что на самом деле это будет довольно легко. Я хотел бы сохранить вышеприведенную таблицу цветов, а затем использовать ее в качестве фонового изображения идентификатора div, а затем внутри, иметь отдельный класс div для каждого цвета с той же функцией onclick, которую мы использовали выше. Вскоре я понял, что это не лучшее решение, так как это создаст беспорядок в HTML и потребует вечной загрузки каждого div. Поэтому вместо этого я придумала новое решение, которое состоит исключительно из JavaScript. Я бы динамически создавал каждый div в моем файле JavaScript и вставлял код цвета для каждого «цветового блока» в массив. Поэтому, прежде чем я объясню, мы сделаем именно это. Откройте ваш файл JavaScript, над которым мы работали, и в самом верху файла прямо под контекстной переменной создайте новую переменную с именем «colorPalette». Тогда мы начнем массив. Каждая новая строка цветов отделялась одной строкой пробела в JavaScript. Всего существует двенадцать столбцов, поэтому в нашем массиве будет всего двенадцать разделов.
Мы пока не делали обзор на приложения, с помощь которых вы можете создавать свои арты, музыку или просто комфортно писать. Поэтому планируем выпустить серию статей, которые помогут вам творить. Сейчас предлагаем познакомиться с удобными, а главное бесплатными приложениями для рисования на Android и iOS.

Ibis Paint X — для Android и iOS
Мы протестировали всего 4 приложения для рисования на смартфоне. И именно это приложение оказалось наиболее удобным. В нем есть необходимые инструменты — разные кисти, маркеры, карандаши. Само полотно легко перемещать, вращать, и приближать.
Внутри всё интуитивно понятно. На главном экране есть рейтинг авторов, а сверху 3 кнопки. Нажимаем на первую «Моя галерея», там создаем новый рисунок, выбираем параметры и начинаем творить. В приложении также можно выбирать изображение, чтобы рисовать поверх него.
Что интересного: процесс рисования вы можете сразу публиковать на YouTube или же просто сохранить его для себя и продавать, как отдельный NFT. Если хотите попасть в рейтинг популярных художников — выкладываете свою работу в «Онлайн галерею». Все инструменты можно купить или получить бесплатно за просмотр рекламы.
Само приложение достаточно популярное, поэтому на просторах сети легко найти видео-уроки от опытных пользователей или же целые группы в социальных сетях с бесплатными уроками по рисованию.

SketchAR — для Android и iOS
Это приложение помогает вам дополнять реальность. С помощью него вы можете нарисовать свой рисунок, а после «спроецировать» его на лист или стену. Очень пригодится, если вы хотите попробовать себя в разных стилях, но привыкли рисовать на бумаге.
Немного того, что произошло во время тестирования: вначале приложение не хотело запускаться и просто писало «что-то пошло не так». Что пошло не так — неизвестно, но после переустановки на другой аппарат SketchAR запустился и начал работать, как и другие приложения.
Внутри есть подробные уроки по рисованию, разные инструменты для работы, но основная функция — возможность рисовать на бумаге так, будто вы обводите рисунок «через стекло». Советуем при работе с ним закреплять телефон, чтобы обе руки были свободны, иначе просто неудобно рисовать, а рисунок «съезжает».
![]()
NFT Создатель карт NinjaFT NFT — для Android и iOS
В мире NFT достаточно популярна не просто покупка арта, а коллекционирование артов из одной серии. Обычно в этой серии арты похожи друг на друга или просто оформлены в карточки.
Это приложение поможет вам создать индивидуальную коллекцию карточек по видам спорта, без затраты огромного количества времени на отрисовку каждой.
Само приложение очень простое в использовании. На главном экране нужно только выбрать фотографию из своей галереи или найти её в сети. После выбираете подходящий спорт, рамку, и с помощью спецэффектов создаете коллекционные карточки, которые после можно выкладывать на площадки и продавать NFT.
![]()
NFT Art Maker — для iOS
Это настоящая палочка-выручалочка, если вы хотите создавать необычные и впечатляющие своей графикой гифки или видео. С помощью данного приложения вы можете добавлять очень реалистичные спецэффекты, менять небо, и немного анимировать любое изображение.
Изменять с помощью приложения можно, как обычные фотографии, так и рисунки. Нам приложение понравилось простотой, а также интуитивностью. Конечно, есть и платные спецэффекты, но и бесплатных будет достаточно, чтобы воплотить вашу безумную идею в жизнь.
С чего начать
Перед любым человеком возникает страх «чистого листа». Это когда страшно начинать новый рисунок и испачкать чистый лист красками. Мы предлагаем вам попробовать себя в деле и начать творить прямо сейчас. Вы ведь дочитали статью? Значит, точно хотите попробовать себя в NFT! Дерзайте, пробуйте себя в искусстве и создавайте свои первые токены на любой из площадок по продаже NFT.
Чтобы всегда быть в курсе новостей из мира NFT, подписывайтесь в соцсетях в Instagram, Telegram или Tik Tok
Читайте также:



