Как открыть конструктор карт яндекс в приложении
Обновлено: 19.09.2024
Совмещаем базовые функции Яндекс.Карт и Google MyMaps и получаем готовую зону для логистики, аналитики и размещения в приложении.
Расскажу и покажу на своем личном опыте методом проб и ошибок, как быстро и качественно создавать карты для компании, связанной с сервисом доставки на примере доставки еды. Более того, здесь Вы найдете способы применения карт для аналитики. В конце Вас ждёт подарок.
Рынок фудтеха сильно развился за 2020 год в связи с пандемией ковид-19. Лагерь разделился на тех, кто улучшил показатели и тех, кому пришлось закрыть свои кафе/рестораны.
В марте во время локдауна фудтеху потребовалось показать скорость, которую он не показывал никогда — речь идет не сколько о скорости доставки и оказании услуг, а о быстром реагировании и перестраивании бизнес-процессов. Одним из них оказалось изменение зоны доставки сети ресторанов, в которой я работал последние 2 года.
В интернете есть много статей на тему того как и где нарисовать зону доставки, но нет подробных инструкций на следующие темы:
- как быстро менять зоны доставок со множеством элементов
- как соединить несколько карт
- как можно использовать карту в мобильном приложении и на сайте
- как проводить анализ по различным показателям
Обо всем по порядку.
У нас есть 2 ресторана/кафе/дарк-китчена, нам необходимо выстроить зоны доставок для них. Зоны нужны для понимания: куда мы будем возить еду, сколько человек у нас заказывает в определенной зоне, для передачи зон агрегатору, для загрузки в мобильное приложение/на сайт.
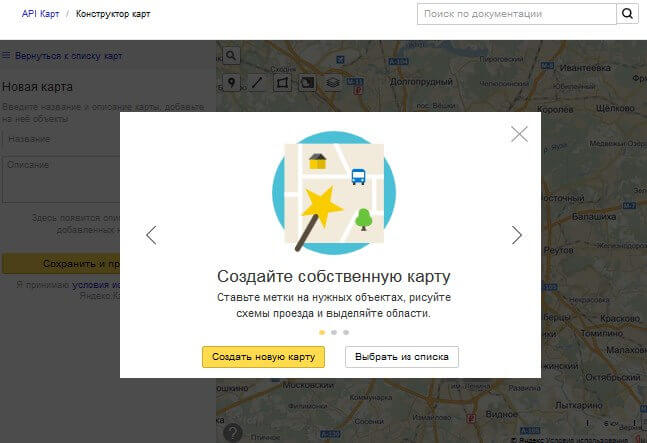
Для работы в конструкторе Яндекс.Карт достаточно залогиниться через любой удобный способ. Открывается следующее окно:
Нажимаем «Создать карту» и в наших руках инструмент для отрисовки зон доставки. Далее подробно о каждой кнопке.
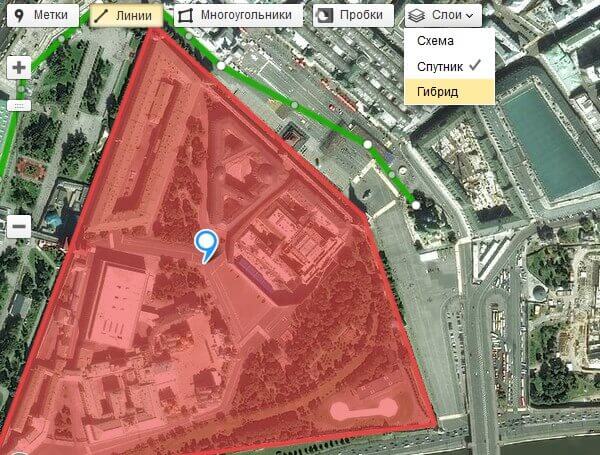
1. Метки. С помощью меток можно обозначить определенные точки, в нашем случае это будет 2 ресторана. (Адреса выбраны случайно). Нажимаем на кнопку «Метки» и просто тыкаем по нужному дому, либо, вбиваем в поиске адрес заведения и метка проставится сама. В подписи к метке не забываем дать название точке.
2. Линии. С их помощью можно отрисовать различные границы, но в большинстве бесполезный инструмент, нам он точно не понадобится.
3. Многоугольники — самый основной инструмент, при помощи него и выстраиваются наши зоны доставок. Его разберем после описания всех других кнопок.
4. Пробки. Можно просмотреть пробки в реальном времени, чтобы понимать, где в будущем курьеры могут задерживаться на заказах. Однако, в реальном времени смотреть бесполезно, нужно выстраивать прогноз на самые пиковые дни, обычно это пятница с 17-18 часов.
5. Слои. Выбор показа карты — в виде схемы, со спутника или гибрида. Нам необходимо в виде схемы, т.к. меньше нагружает браузер и быстрее прогружает улицы и здания при перемещении и масштабировании.
6. Поиск нужного адреса. При выборе адреса проставляет метку.
7. Даем название и описание нашей карте. В название для чего эта карта, адрес ресторана, возможно, условия доставки. В описание можно продублировать информацию, но расписав подробнее. По завершению отрисовку станет понятнее.
8. Импорт. Можно загрузить готовую карту в одном из предложенных форматов: XLSX, CSV, KML, GPX или GeoJSON. В дальнейшем нам нужны будут в основном KML и GeoJSON. Но так как мы строим карту с нуля, то импорт нам пока неактуален.
3. Вернемся к многоугольникам. Перед началом отрисовки мы должны понять — под какие условия будем выстраивать зону: время доставки, сумма заказа, стоимость доставки, какие у нас курьеры — пешие, на велосипедах, на общественном транспорте или автомобилях. Отмечу, что логичнее всего выстраивать зоны в формате ABC. Где А самая ближайшая зона с самой низкой минимальной суммой заказа, самым быстрым временем доставки и самой дешевой или вовсе бесплатной стоимостью доставки.
В нашем образце будут следующие зоны:
А — мин. сумма заказа 500 рублей. Время доставки 30 минут. Доставка бесплатная. Курьеры на велосипедах.
B — мин. сумма заказа 800 рублей. Время доставки 60 минут. Доставка 150 рублей. Курьеры на автомобилях.
C — мин. сумма заказа 1000 рублей. Время доставки до 90 минут. Доставка 250 рублей. Курьеры на автомобилях.
Чтобы нам было удобно выстраивать зоны доставки и считать примерно время маршрута, то делим 2 вкладки на весь экран. В одном из окон мы будет считать время маршрута, во втором рисовать зону.
С помощью многоугольника я начинаю рисовать зону А в 30 минут, но не забываем, что нужно закладывать время приема, приготовления, упаковки заказа. Заложим для примера 15 минут, значит, что у нас остается еще 15 минут на доставку — это время должно быть самым максимальным в границах нашей А зоны.
Нажимаем на «Сохранить и продолжить»:
Далее копируем ссылку, чтобы открыть в новом окне, либо нажимаем на иконку Яндекс.карт и карта сама откроется в новой вкладке. Нам необходимо перепроверить крайние точки на максимальное время 15 минут.
Перепроверил выстроенную зону и обнаружил границу, где время превышает 15 минут. Сократил эту часть. Двойным нажатием на белый кружок, обведенный выше, отрезок зоны удаляется.
После того как выстроил зону А, ей нужно дать описание, где будут прописаны условия. Обратите внимание пишем информацию — не в описание карты, а в описание самой зоны.
Далее можно будет приступить к отрисовке зоны В. На примере я ее отрисовывать не буду, т.к. разница будет лишь в прокладывании маршрута, не на велосипеде, а на машине. Нам же нужно приступить к зонам для следующей точки и тут возникнут вопросы:
Отрисовать зоны второй точки в этой же карте? Как быть с границами, с пересечениями?
Отрисовать зону можете как вам удобно, но в дальнейшем вам обязательно нужны эти зоны и в одном файле и по раздельности. Причина в том, что при передаче зон агрегаторам поддержка попросит каждую зону раздельно и, возможно, в одном файле. Тут нам поможет Конструктор от Google.
К сожалению, в конструкторе Яндекс.карт нельзя соединить несколько карт в одну прямо в интерфейсе. В теории это возможно, соединив их путем манипуляций с самими файлами в одном из выгруженных форматов, но нам не нужно углубляться в этот вопрос, поэтому выбираем наиболее легкий способ. Открываем конструктор GoogleMyMaps. Для входа необходим заведенный аккаунт любого Google сервиса.
Создаем новую карту.
Нажимаем на Импорт и открывается следующее окно:
Предварительно экспортируем уже готовую карту из Яндекс.карт:
Загружаем файл в конструктор Google:
Инструменты в Google примерно такие же как у Яндекс.Карт. Для нас именно этот конструктор нужен только для решения двух задач: объединение двух разных карт с двух разных файлов, корректировка границ. Начнем с объединения.
В Google нажимаем «Добавить слой»
Создается новый слой и в него можем импортировать вторую карту.
Загрузили. Как видите есть пустые промежутки, либо пересечения. Нам нужно соединить карты таким образом, чтобы границы были впритык, так мы можем не охватить часть зданий, либо допустить пересечение, которое в дальнейшем может спровоцировать ошибки при загрузке карт на какие-либо агрегаторы.
При перетягивании круглых точек, точка одной зоны «липнет» к точке другой зоны. Исправили:
О корректировке подробнее. В Яндекс.Картах чтобы не допустить пересечения границ, нужно кропотливо в очень приближенном масштабе менять зоны, чтобы не допустить накладывания зон друг на друга. Во-первых это занимает много времени, во-вторых есть вероятность, что пересечение или зазор останутся.
По итогу получаем две идеальные зоны, которые не имеют пересечений или зазоров у своих границ:
Выгружаем карты из Google Карт и переносим обратно в Яндекс.Карты. Почему? В отличии от Яндекс.Карт у Google только 1 формат для экспорта это KMZ/KML, нам нужна возможность разных форматов, поэтому переносим карту в Яндекс.Карты:
Обязательно ставим галочку на выделенной строке, иначе файл выгрузится в формате KMZ, который Яндекс.Карты не поддерживают. Далее загружаем файл в Яндекс.Карты и получаем результат.
Обратите внимание, поменялись цвета меток, не критично, но если вы захотите задать каждой метке определенной точки свой цвет, то делать это лучше всего после объединения двух зон.
Зоны готовы, но что с ними теперь делать?
Во-первых: вы знаете, куда теперь могут доставлять ваши рестораны. Вашим курьерам и операторам, кассирам, менеджерам, которые принимают и обрабатывают заказ теперь есть на что ориентироваться.
Во-вторых: Можно передать карту веб-мастеру и он поместит карту на сайт, либо выгрузив файл в формате GeoJSON, можно передать его разработчикам мобильного приложения и они загрузят полигоны, чтобы приложение могло считывать попадает ли адрес гостя в зону доставки или нет, и если попадает, то с какими условиями для заказа.
В-третьих: спустя N-ое время можно проводить аналитику.
Сейчас на рынке много агрегаторов, у каждого из них свои условия, но если у вас есть доставка своими силами, а не силами агрегатора, то рано или поздно вас попросят предоставить зону доставки. DeliveryClub, Chibbis, Okolo и им подобным будет достаточно формата KML или GeoJSON, но к сожалению, в Яндекс.Еде зону придется рисовать вручную внутри интерфейса.
Для некоторых будет сюрпризом, но в DeliveryClub вы можете сами определить зону доставки своими курьерами. При запуске доставки своими силами менеджеры агрегатора задают вопрос: выстроить зону по умолчанию или есть готовая? Если вы не знали этого или если вам не задавали такой вопрос, то обязательно загружайте свою зону, так как у вас будет большое преимущество и по времени и по условиям в сравнении с конкурентами, а также вы сможете анализировать заказы по своей зоне.
Для чего нужна аналитика и что можно проанализировать?
Доставке еды необходимо понимать — где и больше и чаще всего заказывают гости, в какие зоны нужно сделать упор, а про какие можно забыть. Можно сделать и более детальную аналитику по оборачиваемости, возврату гостей и прочим желаемым параметрам, но речь идет о базе: о кучности заказов.
Перед началом аналитики нужна таблица Excel в подобном формате:
Такие данные можно получить из вашей CRM-системы или из агрегатора, в моем случае это выгрузка заказов из DeliveryClub, я оставил только нужные мне столбцы.
Есть два способа аналитики.
1. Вручную проставить адреса гостей, чтобы понять кучность заказов.
В конструкторе Яндекс.Карт просто вбиваете в зону адрес доставки и ставите метку. Это очень легкий способ, благодаря нему можно увидеть адреса доставок поверх зоны, но это может занять много времени.
2. Создать тепловую карту через Excel PowerMap. И путем сравнения «на глаз» понимать где границы вашей зоны и где гости заказывают чаще. Создаем новый пустой файл Excel. Во вкладке "Вставка" есть кнопка 3D-карта (если нет, поищите в поисковиках ответ на этот вопрос, что сделать чтобы появилась).
Нам откроется отдельное окно с интерфейсом 3d-карт.
Внутри файла Excel таблицу, где будет только Адрес гостя в формате: Город, улица, дом.
Выделяем весь столбец и нажимаем на стрелочку у кнопки 3d-maps и выбираем "Добавить выбранные данные в 3d-maps.
После снова открывается окно с картой в 3D maps, подсвечивается окно Расположение.
Нажимаем «Добавить поле» и выбираем на выпавший диапазон:
После Выбираем формат «Полный адрес»
В Excele должны появиться синие точки адресов, приближаем
Отлично, нам видно расположение адресов на которые осуществлялись заказы, но нам нужно лучше понимать ситуацию. Меняем визуализацию на тепловую карту.
Сине-зеленая точка это наименьшее количество заказов по определенному адресу.
Зеленая точка среднее количество заказов.
Точка с красно-желтой подсветкой самое наибольшее количество заказов.
Можно сравнить тепловую карту с зоной доставки и понять, где заказывают чаще, где не заказывают вообще. Исходя из такой базовой аналитики можно сделать разные выводы о том, почему в определенной зоне заказывают меньше, причин может быть много: слабый локальный маркетинг, дорогая стоимость доставки или минимальная сумма, долгое время доставки и так далее. Только путем экспериментов можно понять причину проседания отдельно взятых зон. Проводите акции, меняйте параметры для рекламы, меняйте условия доставки, меняйте зоны и после этого сделаете для себя определенные выводы.
Спасибо, что дочитали до конца! Надеюсь мой материал поможет начинающим и действующим специалистам, владельцам, сотрудникам доставок еды. В качестве подарка хочу поделиться картами, которых мне не хватало в одно время и они очень помогли мне для аналитики. Карта станций метро (их протяженность) и районов Москвы, которые я отрисовал сам. К сожалению, возможно, она актуальна только для тех, кто работает с Москвой, но может послужить примером и для других городов.

Artiom, карты Конструктора нельзя использовать оффлайн, но вы можете сохранить изображение карты через функцию печати, которая доступна после сохранения карты

Доброго дня.
Я нарисовал Полигон на яндекс-карте. Можно ли те адреса что попали в этот Полигон получить в файле? Чтобы в файле было написано Сумской проезд 4к1,6к1,8к3 и т.д. Либо координаты (долгота/широта)

Mijail, объекты из Конструктора можно экспортировать в файл в виде географических координат, получить адреса, попавшие в полигон нельзя.


Olga, карты Конструктора можно открыть только в браузере мобильного устройства. В приложении Яндекс.Карт для мобильных карты Конструктора не поддерживаются.

API Яндекс.Карт, а есть какое-то сторонние приложение, которое может открыть такую карту? Либо, каким образом можно увидеть все добавленные точки? Добавлять все а избранное?



Avaz, в балунах объектов, можно использовать html-разметку. Вы можете таким образом добавить нужные ссылки. Что касается правил работы со ссылками самого VK, можно узнать в техподдержке соцсети.

API Яндекс.Карт, я не понимаю почему все так замысловато и серьезно. Вот к примеру я обычный пользователь, мне нужно разместить в своем сообществе карту города где я отмечу свои торговые точки, к этим меткам я хотел бы привязать видео, фото и текстовые файлы. Зашел такой же пользователь, щелкнул по метке и получил всю необходимую информацию. Кстати, я нашел в сети такую программку называется "Карты" для VK, правда она не работает по причине какой то несогласованности, но вопрос не в этом. Вопрос в том, что кликая по ссылке на странице в контакте даже с мобильного устройства не нужно менять браузер как это происходит в конструкторе яндекс карт, в подвал данной программы просто вставляешь прямые ссылки на видео и фото размещенные в том же Контакте и все. В конструкторе Яндекс карт так сделать сложно? Или тоже какие то несогласованности?

Avaz, конструктор Карт предназначен для создания простых карт в визуальном редакторе. Если Вам нужны более широкие возможности, такие как интерактивный контент внутри карты, Вы можете использовать html-разметку в Конструкторе. Для контента вне карты и интеграции с элементами сайта понадобится использовать уже JavaScript API (инструмент для разработчиков).
Что касается интеграции с ВКонтакте, то есть ограничения со стороны самой соцсети, например, сторонний разработчик не может добавить свой код в стандартные блоки. К сожалению, про них я ничего рассказать не смогу.

В этой статье я расскажу о том, как сделать карту в конструкторе Яндекса и разместить ее на своем сайте. Статья будет полезна преимущественно для владельцев коммерческих сайтов, ведь именно там нужна карта с указанием адреса.

Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.

Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.

Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
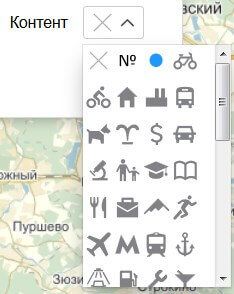
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.

Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.

Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.

После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.

Можно задать цвет контура и заливки, выбрать толщину. Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности.
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.

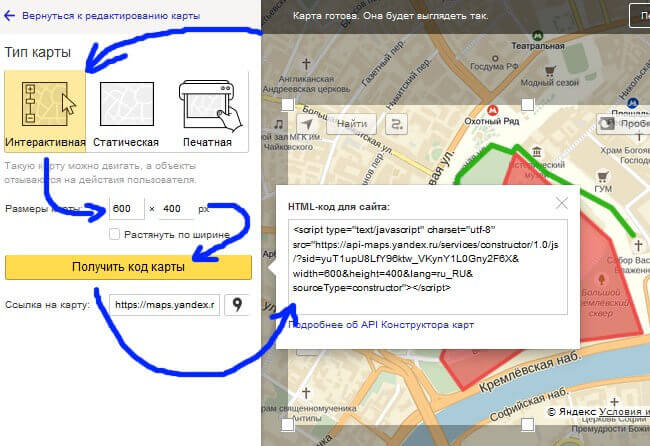
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.

С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.

Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах. Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.
Приветствую вас, друзья и коллеги. Недавно я рассказывал про банковские карты Яндекс Денег (хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности. Рассмотрим конструктор карт от Яндекс с помощью которого можно сделать, например, схему проезда к вашему офису и повесить её на сайт. В статье приведена подробная инструкция по настройке сервиса Яндекс Карты для страницы контактов персонально сайта.

Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная карта
В былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем вставка видео с Youtube).
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.

Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Добавление объектов
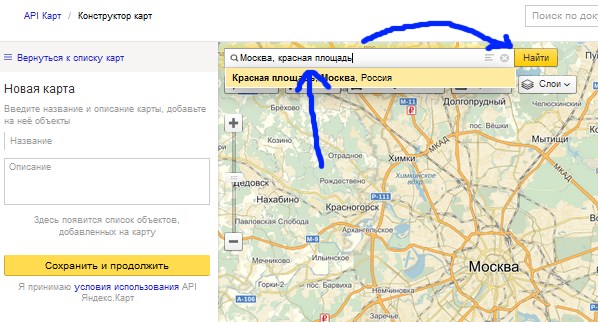
Первым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:

После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:

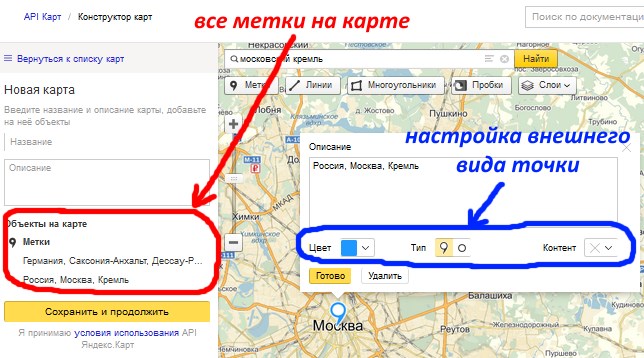
Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.

Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положения
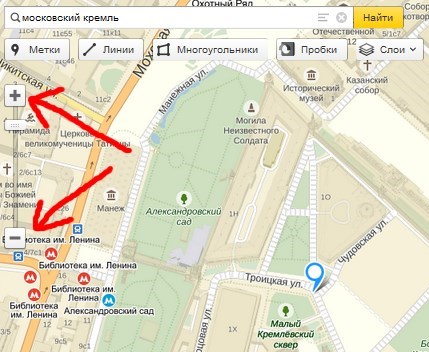
С помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.

Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
Контуры объектов (многоугольники) и линии
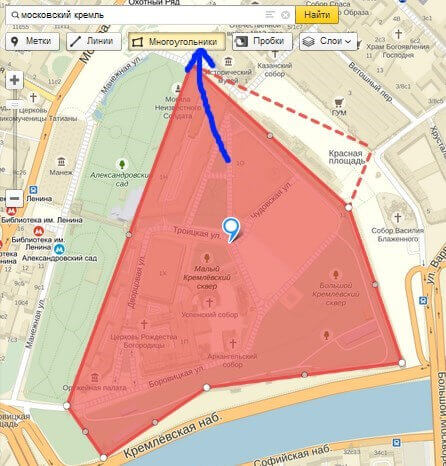
При необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:

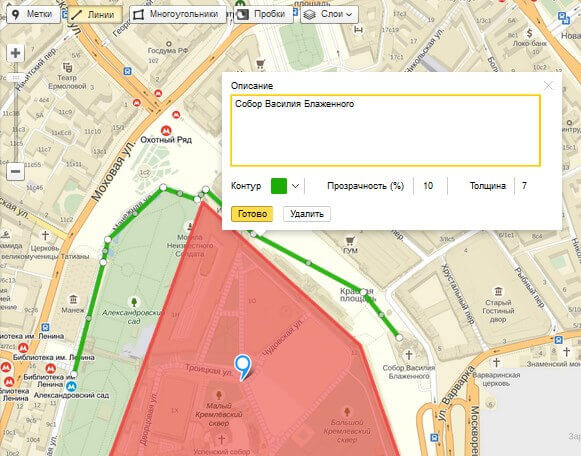
Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).

Завершаем маршрут нажатием на «Готово».
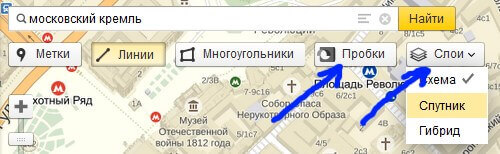
Вид карты и наложение пробок
Последний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.

Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.

Название и описание
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.
Код карты для вставки на сайт
Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
Выбор между ними будет выведен сразу после сохранения.

В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
Как вставить карту Яндекс на сайт
Код мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:
Карта, которую я сделал
Вот что получилось у меня после всех проведенных настроек:
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMS
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины смотрите тут.
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
Есть много разных идей, для реализации которых могут понадобиться карты на мобильных устройствах.
Возможности таких устройств позволяют довольно оперативно получать информацию о местоположении, графические данные и графические преобразования для отображения объёма ландшафта.
- Перемещать карту
- Изменять масштаб
- Изменять виды карт
- Получать события от карты

Начнём с отечественного производителя.
Yandex
Пока ждём письмо, берём библиотеку и прикрепляем её к проекту.
После долгого ожидания с кружкой кофе, знакомимся с содержимым письма и информации по ссылкам, берём ключик и пишем в вашем layout'е приложения следующий код:
где заместо «you are key» вставляем полученный ключ. Всё, карта есть.
Далее код показывает, как перемещать карту на заданную координату и использовать зум:
Для использования Google Maps надо совершить куда более изощрённые действия. Я расскажу, как получить debug-key для использования карт, но процесс получения release версии похоже несколько замороченней, но я release ещё не получал.
Для получения debug-key, надо найти ваше хранилище ключей, для отладки.
По-умолчанию, путь будет выглядеть примерно так:
Затем открываем командную строку, переходим в каталог, куда установлена Java:
где путь_до_хранилища_ключей — свой путь до debug.keystore (осторожно, возможны проблемы с пробелами в пути).
После чего в том же окне будет выведен md5-ключ после «Certificate fingerprint (MD5)».
Идём по ссылке и регистрируем код.
После чего Google сгенерирует с нужным кодом для layout и встроенным кодом, берём его и вставляем к себе в layout.
Далее нам, надо наш Activity представить в примерно следующем виде:
Замечу, что Activity наследован должен быть от MapActivity хранящийся в com.google.android.maps.MapActivity.
А в манифесте прописать между тегами вставить:
И не забыть, про разрешение доступа в интернет для приложения:
В остальном функционал GoogleMaps и YandexMapKit весьма схож:
Как можно видеть, процесс интеграции карт в приложения довольно простой, а спектр использования довольно широк.
Более подробно можно ознакомиться ниже.
Определение собственной позиции
Чтобы немного расширить пример, приложу кусок кода:
Но для использования этого кода, в манифесте следует указать следующее разрешение:
Читайте также:

