Как добавить веб приложение
Обновлено: 19.09.2024
App Store – не в пример более богатый магазин приложений, чем Google Play, во всех смыслах. Он не только приносит больше доходов, чем его конкурент, но и содержит больше эксклюзивных приложений. Просто исторически так сложилось, что разработчикам было банально выгоднее размещаться в App Store, где аудитория более платёжеспособна, чем в Google Play. Но, несмотря на это, многие веб-сервисы не спешат создавать приложения для iOS в силу тех или иных причин. Поэтому я предлагаю сделать всю работу за них, тем более что это не так уж и сложно.
Превратить веб-сайт в приложение со специфическим интерфейсом, по щелчку пальцев само собой, нельзя. Для этого нужно привлекать UX- и UI-дизайнеров, которые будут работать над созданием оформления приложения. Однако сделать из обычного сайта прогрессивное веб-приложение без адресной строки и лишних элементов, характерных только для сайтов, вполне можно. Рассказываю, как именно.
Как сделать PWA на iOS
Для этого нам потребуется приложение «Быстрые команды», которое доступно в App Store , и собственно команда с незамысловатым названием Make app from URL, которую можно скачать по этой ссылке . Завершив предварительную подготовку, переходите к следующему этапу:
- Скопируйте адрес сайта, который хотите превратить в PWA;
- Откройте «Быстрые команды» и запустите Make app from URL;
- Назовите будущее приложение, вставьте URL и добавьте картинку (её можно скачать либо с сайта, либо из Google);
- Затем скачайте профиль (без него ничего не получится) и установите его;
- Вернитесь на рабочий стол, найдите приложение и запустите его.
Если вы не понимаете, что такое прогрессивные веб-приложения , или PWA, у нас был на эту тему очень подробный пост, который можно почитать вот здесь . Не пренебрегайте им, обязательно ознакомьтесь – некоторые моменты, которые там описаны, вас наверняка удивят.
Обратите внимание, что прогрессивное веб-приложение, которое получилось благодаря быстрой команде, лишено адресной строки и других лишних элементов, которые отвлекают от чтения и сбивают с толку. Несмотря на это, вы можете авторизоваться со своей учётной записью, открыть и прочитать любую статью, познакомиться с авторами и вообще делать всё, что могут делать посетители классического сайта.
Как удалить профиль на iOS
Если и когда приложение вам надоест, вы наверняка захотите удалить не только его, но и профиль, который обеспечивает его работу. Это сделать очень просто:
- Перейдите в «Настройки» и откройте «Основные»;
- Пролистайте вниз и откройте раздел «Профили»;
- Отыщите в списке нужный профиль и откройте его;
- Нажмите «Удалить» и подтвердите удаление.
Сам профиль абсолютно безобидный и бояться его не нужно. Он нужен для того, чтобы сайт превратился в PWA и начал работать, собственно, как PWA. Если при первоначальной настройке отказаться от него, то ничего не выйдет. Приложение просто не установится и не появится на рабочем столе. Это никакой не джейлбрейк и вообще не вредоносный компонент. Поэтому можете смело его ставить. Тем более что удалить его можно в любой момент.

Разработчики популярных веб-ресурсов стараются сделать все возможное, чтобы клиентам было комфортно потреблять предоставляемый контент. В частности, нередко можно встретить, что из сайта они создают отдельное приложение. С помощью приложения можно информировать посетителей о новинках, если подключить всплывающие уведомления, либо использовать его как метод дополнительного продвижения. В общем, преимуществ у такого подхода много.
Что для этого нужно, сложно ли сделать такое приложение и какие знания для этого потребуются? Поговорим об этом в сегодняшней статье.
Зачем создавать из сайта приложение
Мы давно привыкли говорить «веб-приложение», подразумевая под этим простое приложение. Чаще всего приложения похожи по функциональности на обычные мобильные версии сайта, но все-таки есть некоторые отличия. В полномасштабном приложении мы получаем доступ к различным функциям, которые на сайте попросту отсутствуют. Например, это может быть функция встроенных уведомлений, хотя сейчас и такое можно спокойно организовать через браузер.
Приложения из сайтов популярны среди новостных ресурсов и других веб-сайтов, насыщенных контентом. Если вы столкнулись с тем, что вам нужно конвертировать сайт, но до сих пор не уверены, нужно ли вам это, то давайте разбираться в преимуществах такого подхода.
- Приложение из сайта – это то, что нужно для хорошего ресурса. Когда пользователь читает что-либо на странице браузера, то он может спокойно перемещаться между вкладками. В приложении такого не будет – таким образом, посетитель с большей вероятностью останется на ресурсе на долгое время.
- Мобильные приложения позволяют использовать такие функции, как push-уведомления, повторяющиеся подписки и т.д.
- Не стоит забывать и том, что миллионы пользователей ежедневно посещают Google Play и AppStore. Если там будет лежать ваше веб-приложение, то посещаемость сайта может заметно вырасти.
Что для этого нужно?
Разработка собственного приложения из веб-сайта – довольно сложная задача, которая требует особых знаний в области программирования. Для самостоятельного изучения вы можете найти много гайдов по данному вопросу, но не факт, что они легко дадутся. В этом деле довольно много нюансов, которые будут посильны только специалисту.
Если самостоятельно сделать его не получается, то надо ли непременно искать программиста? Да, но только тогда, когда нужен высококачественный продукт со своими фишками. В противном случае можно обратиться к онлайн-сервисам, которые выполняют конвертацию сайта в приложение всего за несколько минут. Кроме того, если ваш сайт работает на CMS WordPress, то его можно легко преобразовать в приложение. Сделать это можно с помощью специальных сервисов и плагинов, распространяющихся как в бесплатном, так и платном доступе.
Лучшие сервисы для создания приложения из сайта
Обратите внимание на то, что ни один бесплатный сервис не сможет обеспечить высокую функциональность вашему приложению. Обычно они предназначены для того, чтобы сделать что-то простое, приближенное к демоверсии. Если нужно получить функциональный продукт для широкой аудитории, то лучше обратиться к специалисту либо к платным сервисам.
Подробнее о них мы и поговорим далее – рассмотрим как профессиональные решения, так и более простые.
Tadapp Native

Tadapp Native – это лучшее решение для тех, у кого нет времени ждать. Сервис заверяет, что может создать приложение для Android и iOS всего за 5 минут и бесплатно опубликовать его в Google Play. Единственное, с чем могут возникнуть проблемы, так это с адаптацией сайта. Если ее нет, то конвертация, вероятнее всего, пройдет некорректно.
Особенности:
- возможность подключения бесплатных push-рассылок;
- личный кабинет позволяет управлять сразу несколькими приложениями;
- доступна возможность загрузить собственный экран загрузки приложения, иконки;
- есть техподдержка – скорость ответа составляет около 2 часов.
Стоимость: от 890 рублей
Ссылка на официальную страницу: Tadapp Native
Appmaker

Appmaker – сервис с 14-дневным пробным периодом, во время которого пользователю предоставляется возможность создать из сайта полноценное приложение на платформе iOS или Android. Appmaker предлагает 3 варианта создания приложений: на WordPress, c WooCommerce и в виде Web App (веб-версия). На официальном сайте можно найти истории успешных компаний, которые использовали данный сервис.
Особенности:
- поддерживает более 2000 различных плагинов;
- работа с WordPress и WooCommerce;
- пробный период;
- круглосуточная поддержка.
Стоимость: от $9.90
Официальная страница: Appmaker
Appverter

Appverter – это профессиональный сервис для тех, кто не хочет тратить свои деньги впустую. Он предлагает пользователям переложить свою проблему на высококвалифицированных специалистов. Всего за $50 можно получить полноценное Android-приложение из сайта; для iOS эта цена возрастает до $100.
Особенности:
- быстрая разработка за 1 день;
- уникальное приложение – никаких шаблонов;
- консультация и поддержка входят в стоимость;
- есть тариф со 100% гарантией публикации;
- некоторые тарифные планы включают пункт «Публикация под ключ».
Стоимость: от $50
Официальная страница: Appverter
AppPresser: плагин для WordPress

AppPresser – это сервис, позволяющий создавать мобильные приложения для Android и iOS с использованием собственного компоновщика. Хотя сам плагин и является бесплатным, тарифные планы сервиса начинаются от $19 в месяц. Для работы с ним не нужны особые знания в программировании. Если вы хорошо владеете WordPress, то с данным инструментом не возникнет никаких проблем.
Особенности:
- возможность создавать приложения из любого сайта на WordPress;
- работает как конструктор: масса различных настроек;
- на официальном сайте есть документация на английском языке.
Стоимость: от $19
Официальная страница: AppPresser
MobiLoud: плагин для WordPress

MobiLoud – это еще одно решение для веб-ресурса, созданного на WordPress. Он очень похож на предыдущий сервис, но здесь есть некоторые отличия. MobiLoud предоставляет несколько «предустановок» приложений, которые можно использовать в зависимости от того, какие функции необходимо реализовать. Второе отличие – стоимость, и она заметно выше.
Особенности:
- 100% синхронизация приложения с сайтом;
- возможность создать приложение менее чем за сутки;
- приложение от MobiLoud часто монетизируются;
- есть бесплатная демоверсия;
- отличная кастомизация.
Стоимость: от $200
Официальная страница: Mobiloud
Создаем приложение из сайта
Лучшие сервисы мы рассмотрели, теперь давайте воспользуемся одним из них и попробуем создать приложение на основе веб-сайта. Для примера возьмем сервис Appmaker с бесплатным пробным периодом.
Чтобы сделать приложение, выполним следующее:
- Переходим на официальную страницу и на главной выбираем «Get Started for Free».
- На отобразившейся странице нам предлагают ввести URL веб-сайта на WooCommerce. Если у вас его нет, то просто введите любой другой адрес – это требуется, чтобы перейти на нужную нам страницу.
- Выбираем, на основе чего будет создано приложение. Если сайт не на WordPress или WooCommerce, то жмем «Create web app».
- Вам будет предложено зарегистрировать аккаунт – заполняем все нужные поля и идем дальше. В новом окне вводим адрес сайта, который нужно преобразовать, а также указываем свою электронную почту. Затем жмем «Proceed».
- В результате перед нами отобразится окно конфигурации. Процесс создания приложения может занять некоторое время – все зависит от веса сайта.
Как только создание приложения будет завершено, будет предоставлена ссылка на скачивание файла. На этом все!

Наверное, все близкие к веб-разработке люди уже наслышаны о Progressive Web App. Ещё бы! Эта технология практически уравняла веб и мобильную разработку с точки зрения распространения продуктов и вовлечённости пользователей.
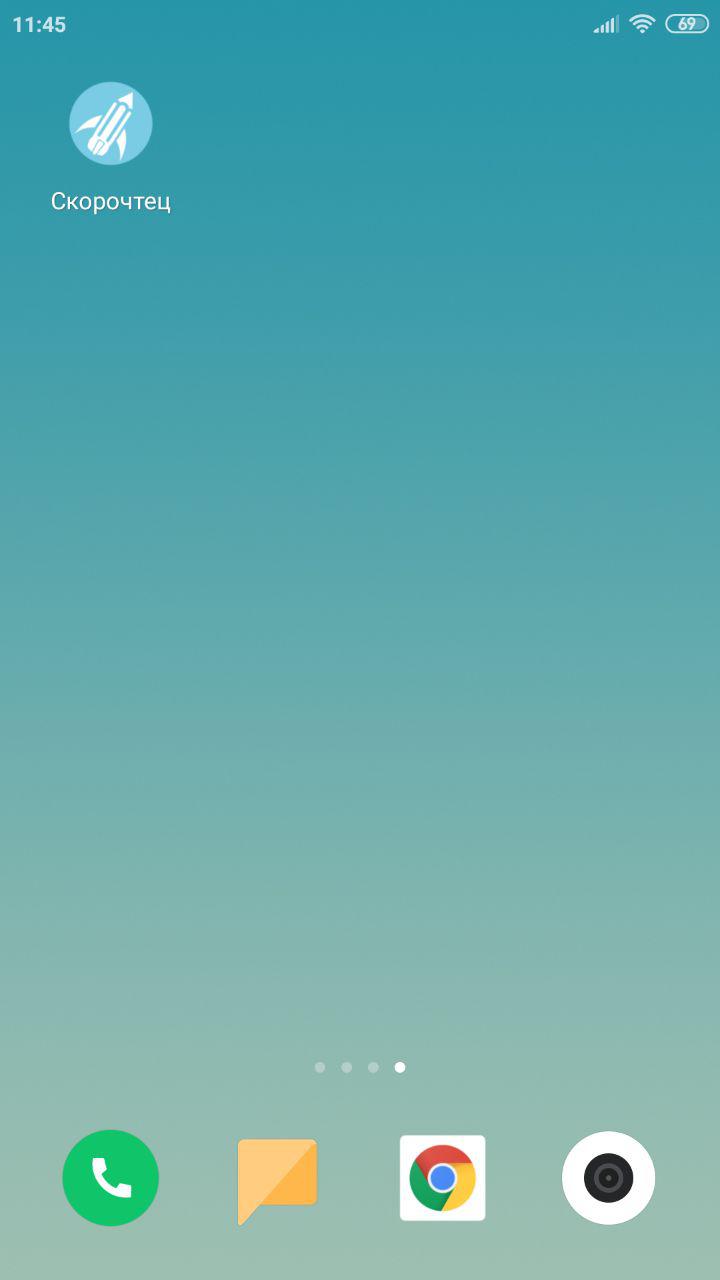
- Иконка приложения есть на главном экране смартфона.
- Приложение открывается в отдельном окне.
- Приложение отправляет push-уведомления.
И казалось бы, всё прекрасно! Но увы, за 10 с лишним лет мобильной эпохи пользователи слишком сильно привыкли искать приложения в Google Play и App Store. Ломать привычки пользователей — дело неблагодарное, и потому ребята из Google (кстати, Google является разработчиком PWA) решили, что если гора не идёт к Магомеду, то… В общем, совсем недавно, 6 февраля 2019 года, они обеспечили использование Trusted Web Activities для выкладки веб-приложений в Google Play.
В статье из двух частей будет рассказано, как пройти полный путь от обычного веб-сайта до приложения в Google Play всего за считанные часы. Всё это будет показано на примере реального сервиса — Скорочтец.
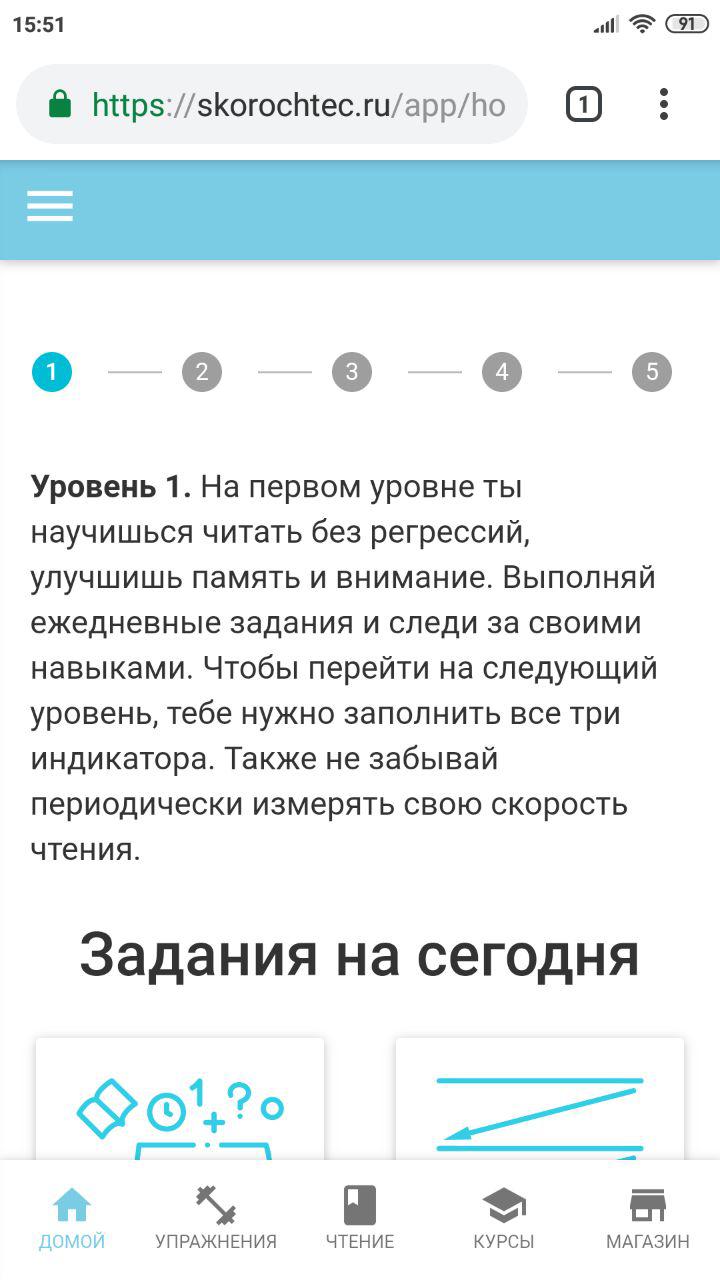
На входе у нас есть веб-сайт с мобильной вёрсткой:

Первым делом нужно установить расширение Lighthouse в Google Chrome на своём рабочем компьютере. Это инструмент для анализа сайтов в целом и для проверки соответствия стандарту Progressive Web App в частности.
Далее открываем наш сайт, боевой или запущенный локально, и генерируем отчёт для него при помощи Lighthouse:

В разделе Progressive Web App отчёта вы должны увидеть примерно следующее:

Технология service workers позволяет вашему сайту быть online даже тогда, когда сервер недоступен. Это такой посредник между клиентом и сервером, который перехватывает каждый запрос и в случае чего подсовывает данные из кэша в качестве ответа.
Для работы PWA достаточно базовой реализации service worker, которая выглядит следующим образом:
Здесь реализованы обработчики для трёх событий: install , activate и fetch . Как только пользователь откроет сайт, на котором есть service worker, вызовется событие install . Это процедура установки сервис-воркера в браузер пользователя. В её обработчике в массиве urlsToCache вы можете указать страницы сайта, которые будут кэшироваться, включая статику. Затем вызывается activate , которое очищает ресурсы, использованные в предыдущей версии скрипта сервис-воркера. И теперь, когда сервис-воркер успешно установлен, он будет перехватывать каждое событие fetch и искать в кэше запрашиваемые ресурсы, прежде чем идти за ними на сервер.
Чтобы всё это заработало, нужно добавить скрипт для регистрации сервис-воркера в html-файлы. Так как Скорочтец является одностраничным приложением (SPA), то у него один единственный html, который после добавления указанного скрипта выглядит вот так:
Функция navigator.serviceWorker.register('/service-worker.js') принимает в качестве аргумента URL, по которому расположен файл сервис-воркера. Здесь не важно, как именно называется файл, но важно, чтобы он был расположен в корне домена. Тогда областью видимости сервис-воркера станет весь домен, и он будет получать события fetch из любой страницы.

Если сравнивать с предыдущим отчётом, то теперь у нас удовлетворён второй пункт и сайт отвечает 200 даже offline, а также в 5-м пункте мы видим, что сервис-воркер обнаружен, но вот стартовой страницы не хватает. Информация о стартовой странице и не только указывается в Web App Manifest, давайте добавим его!
Манифест предоставляет информацию о нашем приложении: короткое и длинное имя, иконки всех размеров, стартовая страница, цвета и ориентация.
Последняя переменная указывает, что это будет отдельное приложение. Файл манифеста необходимо расположить на сайте (не обязательно в корне) и подключить его в html:
Давайте снова проанализируем сайт Lighthouse-ом:

Ура! Теперь у нас не просто сайт, а Progressive Web App! Возможно, вы заметили, что скорость загрузки резко подросла. Это никак не связано с тем, что мы делали, просто я заменил development-сборку React-приложения на production, чтобы отчёт выглядел максимально красиво.
Ну что ж, заходим на сайт из мобильного Chrome и что же мы видим?

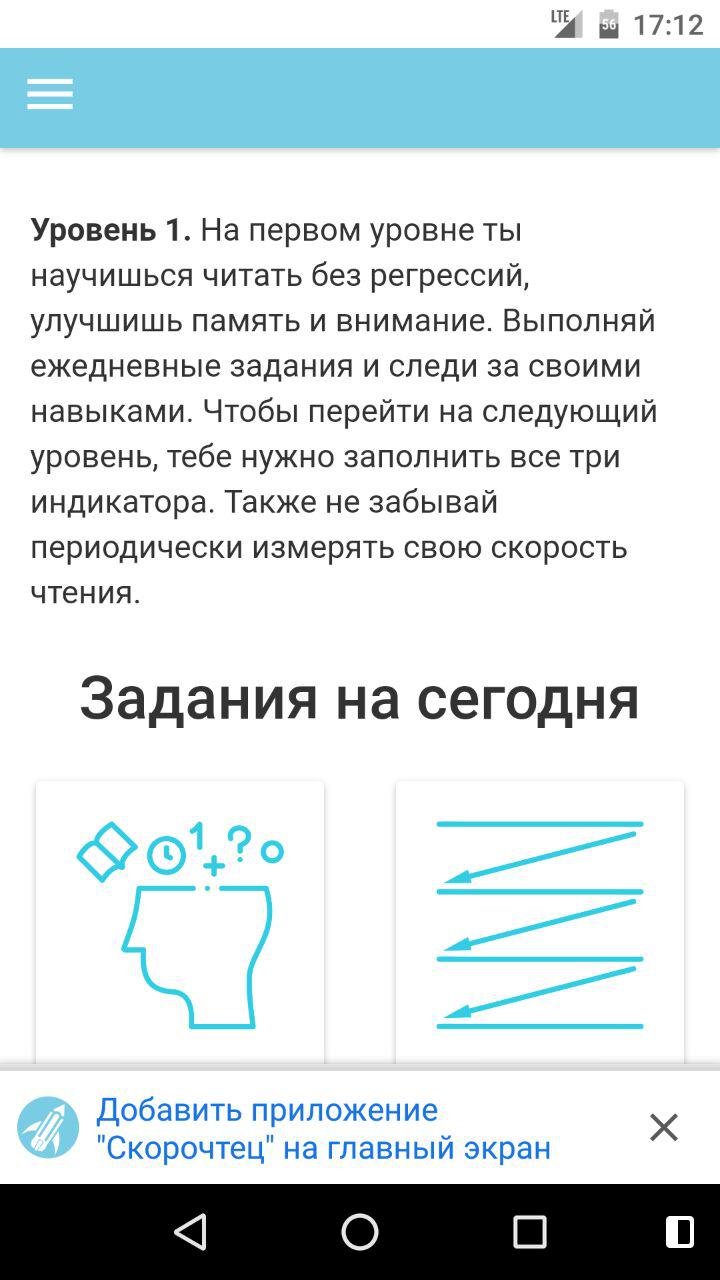
Да! Можно открывать шампанское! Добавляем приложение на главный экран:

Бонусом получаем заставку при запуске, которая собирается из указанных в манифесте name, background_color и иконки 512x512 в массиве icons:

К сожалению, цвет текста подбирается автоматически, что в случае Скорочтеца немного ломает стиль.
Ну и само приложение:

1. Предложение об установке на Safari
Поскольку в Apple этого не сделали (надеемся, что пока не сделали), то приходится реализовывать «руками». Получается вот такое:

Реализуется следующим JavaScript-кодом:
2. Отслеживание установок
3. Правильный выбор start_url
Обязательно нужно позаботиться о том, что url всех страниц приложения являются продолжением start_url , указанного в манифесте. Потому что, если вы укажете "start_url": "/app/" , а затем пользователь перейдёт на страницу, скажем, "/books/", то тут же покажет себя адресная строка браузера и весь пользовательский опыт сломается. Кроме того, человек почувствует себя обманутым: думал, что использует приложение, а это замаскированный браузер. И даже theme_color из манифеста, который окрасит интерфейс браузера в ваш фирменный цвет, не спасёт.
В случае Скорочтеца, все страницы, относящиеся к приложению, начинаются с /app/, поэтому таких казусов не возникает.
Ну что ж, теперь вы знаете, как забраться к пользователю на главный экран смартфона через ваш сайт. Но это только одна из дверей, и скорее всего не парадная. Во второй части будет рассказано, как войти через парадную дверь: вы узнаете, как выложить ваше прогрессивное веб-приложение в Google Play.
Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.
Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить
В разделе Приложения Яндекса , Мессенджеры , Социальные сети или Производительность нажмите правой кнопкой мыши нужное приложение. Примечание. Если вы хотите скрыть кнопку Установить приложение в Умной строке, нажмите → Настройки → Интерфейс и отключите опцию Показывать кнопку установки приложения . Нажмите на боковой панели → Добавить сайт как приложение . Начните вводить адрес сайта и выберите его в открывшемся меню.Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:
Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:
В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.
Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.
Чтобы закрыть окно, в правом верхнем углу нажмите .
Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.
Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.
Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.
В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
Меню веб-приложений
Чтобы открыть меню, нажмите . В меню доступны опции:
Показывать поверх других окон — окно приложения будет показываться поверх окон всех программ, пока вы не отключите опцию или не закроете приложение. Доступно только в режиме Отдельное окно. На стартовую страницу — перейти на стартовую страницу приложения. Может пригодиться, если на сайте приложения нет кнопки Домой . Скопировать адрес — скопировать адрес открытой страницы сайта приложения. Перезагрузить приложение — обновить страницу сайта приложения. Открыть в браузере — окно приложения будет закрыто, а приложение откроется в новой вкладке браузера. Открыть мобильную версию — открыть мобильную версию приложения. Некоторые сайты в закрепленном или всплывающем окне будут выглядеть лучше в мобильной версии. Удалить приложение — удалить приложение с компьютера.Горячие клавиши
Ctrl + Shift + Tab
Ctrl + Shift + Tab
">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Веб-приложения в браузере. Справка","canonical":"https://browser.yandex.ru/help/personalization/web-app.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/personalization/web-app.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить



Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:

Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:

В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.

Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.

Чтобы закрыть окно, в правом верхнем углу нажмите .

Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.

Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.

Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.

В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

Меню веб-приложений

Чтобы открыть меню, нажмите . В меню доступны опции:
Примечание. Эта функция доступна не во всех консолях управления мобильной инфраструктурой предприятия. Воспользоваться ею можно в Android Management Experience. Если вы хотите добавить в имеющуюся консоль поддержку веб-приложений, свяжитесь со своим поставщиком.
Вы можете создавать веб-приложения и публиковать их в корпоративном Google Play непосредственно из консоли управления мобильной инфраструктурой, если ваша консоль поддерживает эту функцию. Веб-приложение – это приложение для Android, для создания которого используются адрес сайта (URL), значок и название. Когда пользователь запускает на устройстве такое приложение, его URL открывается в браузере Chrome.
Веб-приложения можно использовать только внутри организации, их нельзя сделать общедоступными. Когда вы публикуете веб-приложение, оно автоматически получает одобрение для пользователей из вашей организации и становится готовым для скачивания. Распространять веб-приложения среди сотрудников можно так же, как и другие приложения для Android. Чтобы использовать веб-приложения, на устройстве необходимо установить Google Chrome.
Как опубликовать веб-приложение
Режим отображения распространяется только на страницы, которые относятся к данному URL. Если веб-приложение перенаправляет пользователя на другой адрес, он будет открыт в браузере Chrome.
Совет. В качестве значка рекомендуется использовать изображения JPG или PNG размером 512 x 512 пикселей.
Публикация веб-приложения обычно занимает около 10 минут. Пока операция выполняется или если выполнить ее не удалось, приложение помещается в раздел Ещё не опубликовано.
Примечание. Веб-приложение должно соответствовать правилам программы для разработчиков Google Play. В частности, в веб-приложениях нельзя использовать названия и логотипы других приложений, а также бренды и названия, принадлежащие другим организациям. В противном случае приложение не будет опубликовано,
Как изменить веб-приложение
- В левой части страницы выберите "Веб-приложения" .
- Выберите приложение.
- Нажмите Изменить.
- Внесите изменения и нажмите Сохранить.
Изменения на устройствах пользователей обычно вступают в силу через несколько минут, но иногда это занимает до 24 часов. Это зависит от настроек обновления приложений. В некоторых случаях пользователям необходимо очистить кеш панели запуска, чтобы увидеть на ней изменение названия веб-приложения.
Как удалить веб-приложение
Если удалить веб-приложение, оно исчезнет из корпоративного Google Play. При этом приложение может остаться доступно пользователям, у которых оно уже установлено.
Читайте также:

