Как сделать фон android studio
Обновлено: 19.09.2024

Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
- Рассмотрим основные понятия тем и стилей в Android-приложениях, посмотрим какие возможности они нам предоставляют;
- Создадим простейшую тему с использованием Material Components и поиграемся с переопределением стилей;
- Разберемся, как работает темная тема;
- Сформулируем рекомендации для работы со стилями.
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:

Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:

Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.

Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту

Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.


Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Имена основных цветов (brand-цветов) претерпели изменения:
Дополнительную информацию по цветам можно найти на material.io.
Я уже упоминал, что тема содержит стандартные стили для каждого View-компонента. Например, для Snackbar стиль будет называться snackbarStyle , для checkbox — checkboxStyle и далее все по аналогии. Пример расставит все на свои места:

Создадим свой стиль и применим его к теме:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.

Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для "маленьких" компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:

Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:

Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
В обычном ресурсе для темы ( values/themes.xml ) мы наследуемся от светлой темы, в "ночном" ( values-night/themes.xml ) ресурсе наследуемся от темной темы.
На этом все. Мы получили библиотечную реализацию темной темы. Теперь нам следует поддерживать ресурсы для двух тем.
Чтобы переключаться между темами во время работы приложения можно воспользоваться AppCompatDelegate.setDefaultNightMode , который принимает следующие параметры:
- MODE_NIGHT_NO — Светлая тема;
- MODE_NIGHT_YES — Темная тема;
- MODE_NIGHT_AUTO_BATTERY — Автоматический режим. Включается темная тема, если активен режим энергосбережения;
- MODE_NIGHT_FOLLOW_SYSTEM — Режим на основе системных настроек.
Что нам следует учитывать при работе с темами и стилями?
Как я уже отметил, Google начал официально форсить темную тему. Уверен, что от многих заказчиков начали поступать вопросы — «Сможем ли мы добавить темную тему?». Хорошо, если вы с самого начала все делаете правильно и вам не составит труда поменять светлые цвета на темные, получив при этом полностью перекрашенное приложение.
К сожалению, так бывает далеко не всегда. Бывают старые приложения, которые требуют значительных усилий для того, чтобы внести необходимые изменения.
Давайте вместе попытаемся сформулировать рекомендации для работы со стилями:
1. Палитра цветов
Думаю, что каждый разработчик сталкивался с ситуацией когда в новом макете появляется какой-то непонятный цвет, который еще не определен в палитре приложения. Что делать в таком случае?
Правильный ответ — поговорить с дизайнером и попытаться выработать палитру цветов. Сейчас есть множество программ (Zeplin, Sketch и др.), которые позволяют вынести основные цвета и потом переиспользовать их.
Чем раньше вы этим займетесь, тем меньше у вас будет головной боли в дальнейшем.
2. Называть цвета своими именами
В каждом приложении найдется цвет, который имеет множество вариантов яркости. Можно для них начать выдумывать имена:
Согласитесь, выглядит не очень. Сразу возникает вопрос — какой цвет светлее tiny или light ? А если у нас будет десяток вариантов?
Лучше всего придерживаться концепции Google и добавить в имена цветов соответствующую яркость (Google называет это вариантом цвета — colorVariant ):
При таком подходе мы сможем иметь сколько угодно вариантов яркости одного цвета и нам не придется придумывать специфичные имена, а это действительно трудно.
3. Абстрагироваться от конкретного цвета, если он меняется в разных темах
Так как мы пишем приложение в котором будет как минимум две темы, то мы не можем позволить себе ссылаться на конкретный цвет, если он реализуется в темах по-разному.
Давайте рассмотрим пример:

Мы видим, что в светлой теме, например, тулбар окрашен в фиолетовый, а в темной он темно-серый. Как бы нам реализовать такое поведение, используя только возможности тем?
Все достаточно просто — мы создадим атрибут и реализуем его в светлой и темной темах соответствующим цветом, как это описывалось ранее.
Google рекомендует связывать имена атрибутов с семантикой использования.
4. Не бояться создавать ресурсные файлы
Когда в файле styles.xml набирается много различных стилей, тем и атрибутов, то его становится сложно поддерживать.
Лучше всего разнести все по группам в отдельные файлы:
Такое простое правило позволит избежать God-файлов и, следовательно, будет проще поддерживать стили.
5. Переиспользовать по максимуму
Как мы поступим, если захотим переопределить атрибут, который доступен только с определенной версии API?
Мы можем создать две отдельные темы:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
По такому принципу построены все темы в стандартной библиотеке.
6. Использовать векторные ресурсы и tint
Думаю, не стоит говорить почему векторные ресурсы — это хорошо. Все и так знают (на всякий случай ссылка на документацию). Ну а tinting поможет нам окрасить их в цвета темы.
Посмотреть что такое tinting и как с ним работать можно в этом примере.
7. ?android:attr/… vs ?attr/.
При обращении к ресурсам у нас есть возможность использовать как системные атрибуты, так и атрибуты из библиотеки Material Components. Важно понимать, что некоторые атрибуты существуют только с определенной версии API. Как мы все хорошо знаем, обращение к несуществующему ресурсу ведет к крэшу (lint, конечно, нам подскажет если что-то не так, но не стоит всегда полагаться на него)
В первом случае мы обращаемся к системному ресурсу, так как указали android . Во втором случае к атрибуту из библиотеки, где реализована обратная совместимость.
Лучше всегда использовать второй вариант.
8. Всегда указывать родителя для стиля
В родительском стиле могут быть параметры, без которых компонент будет неверно отрисовываться, поэтому следует всегда указывать родителя.
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
как создать сайт на wordpress, настроить и оптимизировать wordpress

1. Создаем новый проект в Android Studio:


Выбираем шаблон Empty Activity (Пустое Активити):

Далее оставляем все по умолчанию:

И жмем на кнопку Finish.
2. Редактируем файл MainActivity
Переходим в файл MainActivity:

Заменяем код на следующий:
3. Файл activity_main.xml оставляем без изменений.
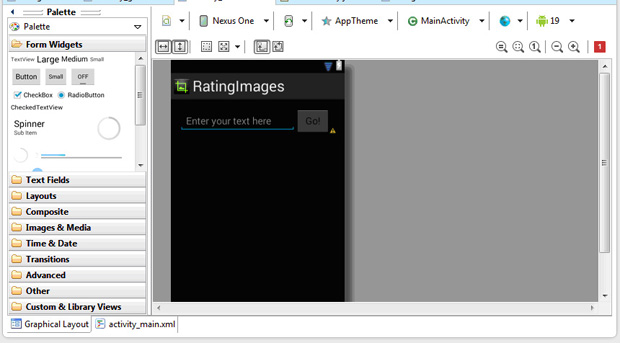
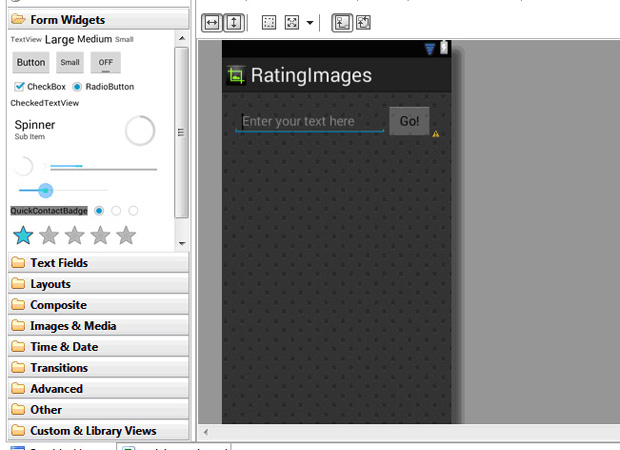
Вот так он у меня выглядит:

Его код следующий:
4. Создаем новый класс FirstScreen


И заменяем его код на следующий:
5. Создаем файл firstscreen.xml
Для этого наводим курсор мышки на строчку layout, жмем правой клавишей мышки


Далее заменяем его код на следующий:
6. Изменяем код файла AndroidManifest.xml
Кликаем по файлу AndroidManifest.xml:

И меняем его код на следующий:
7. Создаем apk файл.


Жмем на ссылку и у нас открывается папочка с apk файлом по имени
app-debug.apk

Можете переименовать файл, например в zastavca.apk и загрузить к себе на смартфон, установить и запустить приложение.
На этом все классных вам Android приложений!
1. Заходим в файл MainActivity:

и меняем в нем в строчку:

2. Заходим в файл FirstScreen:

и меняем в нем в строчку:

На этом все классных вам Android приложений!
Чтобы изменить цвет фона на чёрный, нужно в XML-коде главной активности написать одну строку в блоке <RelativeLayout> элемента:
Сохраните и проверьте результат, открыв графический редактор.

Красиво, но скучно. Как сделать фон ещё интереснее? Поместить на него рисунок!
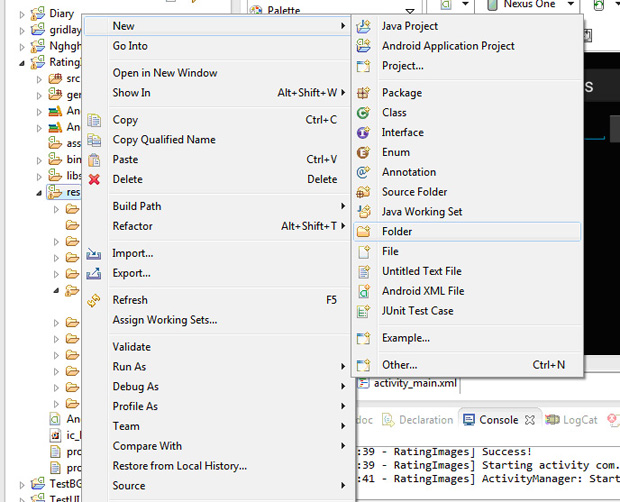
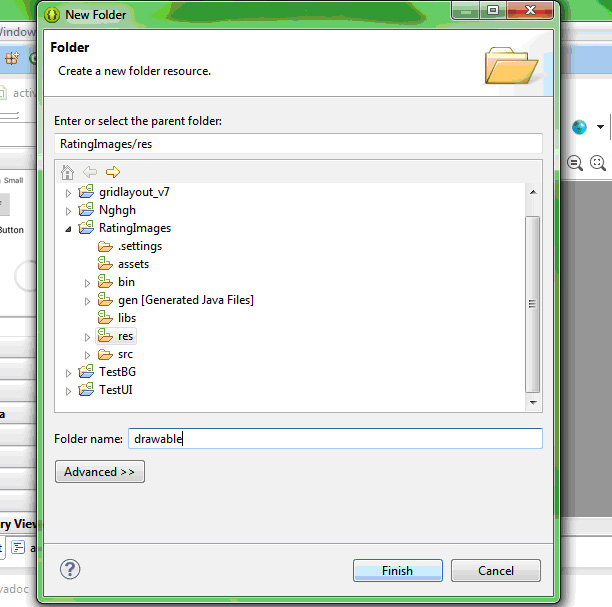
Для этого сначала в папке res/ создадим папку drawable/


После того, как папка создана, нужно положить в эту папку изображение - картинка называется got.jpg:

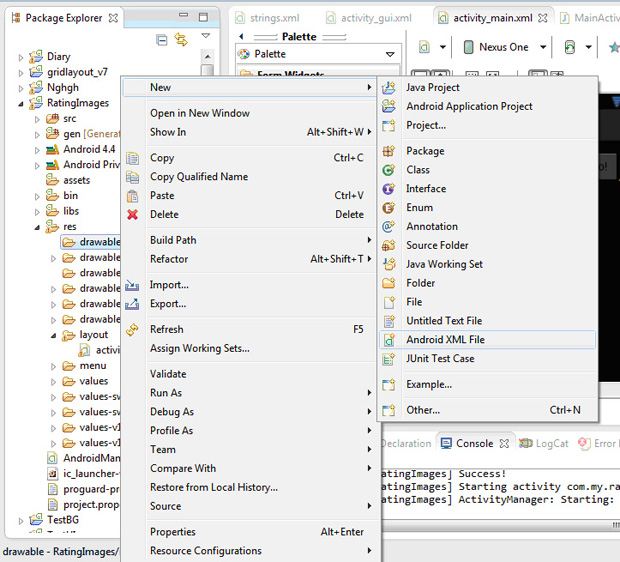
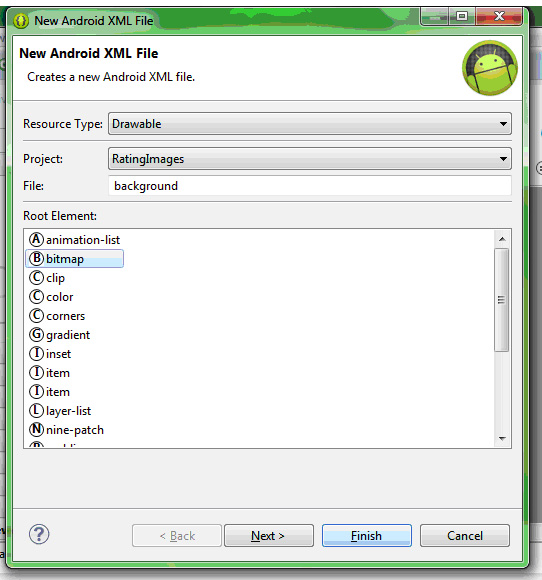
После этого в папке drawable/ нужно создать файл background.xml, важно при создании выбрать параметр bitmap .


Как только новый файл открылся, пропишем в него одну строчку, с указанием на то, откуда и какой файл использовать:
Вернемся в редактор XML-кода, туда, где прописывали цвет фона.
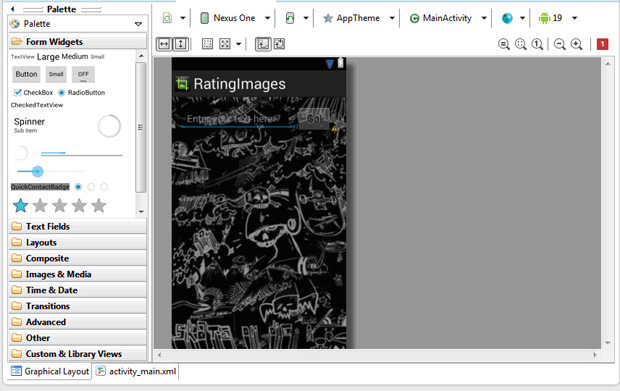
Сохраняем и видим результат:

Несомненно, фон смотрится хорошо, но очевидно, что кнопка и поле ввода просто затерялись, а это значит, что для этого приложения такой фон не подходит. Можно продолжить подбирать изображения на фон, но лучше создать черепичную заливку небольшим изображением. На этом сайте можно найти узор на любой вкус!
Когда вы выбрали узор и скачали его, скопируйте изображение в папку drawable/.


Теперь немного изменим файл background.xml.
Во-первых, нужно изменить имя изображение со старого на новое.
Во-вторых, добавим такую строчку:
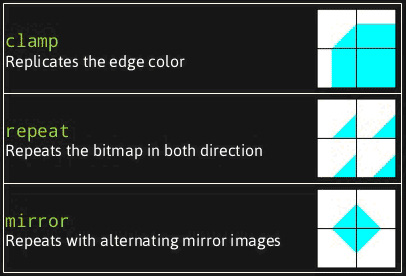
Атрибут android:tileMode задает тип заполнения, в данном случае простое повторение исходного изображения. Кроме repeat возможны варианты clamp и mirror . Помните, что данный приём применим только к bitmap, к фигурам, созданным при помощи XML, применить данную операцию нельзя.

Настало время посмотреть, что из этого получилось:

В <RelativeLayout> стоит добавлять android:background только в том случае, если вы хотите неподвижный фон, а в <ScrollView> чтобы фон прокручивался вместе с контентом.
Если вы выбрали тёмный фон, то стоит поменять цвет текста, вводимого в поле ввода, например на белый.
Писать все на одно лицо приложение не очень то и хочется, хочется сделать уникально красивое и удобное, так чтобы с одного вида хотелось его использовать. Именно об этом и пойдет речь в данном уроке, а именно о создании своего стиля для приложения.
Шаг 1: Создание нового проекта
Создаем новое приложение в Intellij IDEA -> Android Module 4.3

Шаг 2: Меняем темную тему на светлую
Теперь давайте разберемся, что такое Темы.
Как же это сделать? Первое что можно сделать это поменять к примеру темную тему на светлую. Сделать это можно добавив следующий атрибут в AndroidManifest, изначально он выглядит так:
По умолчанию у нас стоит темная тема, мы сейчас поставим светлую, для это добавим в AndroidManifest следующую строку:
В строке 10 мы говорим, что MainActivity будет иметь светлое оформление, вот такое:

И теперь если добавить кнопку то выглядеть она будет так:

Шаг 3: Создаем новое Activity
Теперь создадим новый layout:
Выглядеть новый layout будет так:

Теперь создадим новое Activity LastActivity:
И в AndroidManifest незабываем добавлять новые activity:
Шаг 4: Делаем переход на новое Activity
Теперь на добавленную кнопку на main.xml добавим обработчик на клик:
и укажем кнопки чтобы при клике выполнялся goToLastActivity() метод:
Теперь при клике на кнопку New Theme будет открываться новое Activity.
Шаг 5: Делаем с Activity Dialog
Давайте изменим новому Activity lastactivity.xml вид диалогового окна.
Для этого зайдите в AndroidManifest и в для нового Activity, а именно LastActivity установите следующую тему:
После этого мы получим следующий вид данного activity:

Шаг 6: Меняем иконку приложения
Для этого копируем новую иконку в папки drawable-hdpi, drawable-ldpi, drawable-mdpi, drawable-xhdpi для того чтобы эта иконка отображалась на любом размере дисплея.

Дальше в AndroidManifest нужно изменить эту строку, где вы должны указать имя вашей картинки:
Читайте также:

