Как добавить русскую клавиатуру в android studio
Обновлено: 18.05.2024
Очень сложно представить себе аппликацию, которая не требовала бы от пользователя, на каком-нибудь этапе, ввода данных. Для человека, который занимается программированием, тем более — разработкой аппликаций, необходимость в элементах, компонентах для ввода данных пользователем является настолько очевидным фактом, что я просто не вижу совершенно никакой необходимости в том, чтобы объяснять и обосновывать, для чего нужны такие элементы. Именно поэтому сразу перейдем к обсуждению и изучению этих элементов.
Создайте аппликацию, которая принимает от пользователя данные: имя пользователя и год его рождения, после чего сообщает пользователю его возраст. В случае ввода нелогичных данных, аппликация должна сообщать об этом пользователю. Аппликация будет называться Userlnfo001. Прежде всего создаем новую аппликацию, указываем ее имя в соответствии с заданием и выбираем для главной (и, по-прежнему, единственной) активности имя Main.
Теперь примем следующие решения по дизайну активности:
Элементы типа «поле ввода данных» располагаются в категории Text на панели элементов (компонентов), Palette:
Обратите внимание, что есть полтора десятка разновидностей этого типа элементов! Мы сделаем следующий выбор: первое поле (для имени) выберем подтипа Plain Text, а второе поле, для ввода года рождения, выберем подтипа Number. Компоненты типа «наклейка» и «кнопка» находятся в категории Widgets (TextView и Button).

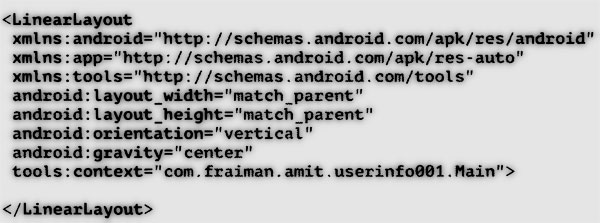
Только первым делом следует сменить тип панели и установить для смененного типа два дополнительных свойства, ориентацию (вертикально) и «центр тяжести» (по центру экрана):

Теперь добавим элементы в соответствии с макетом и договоренности о типах элементов.
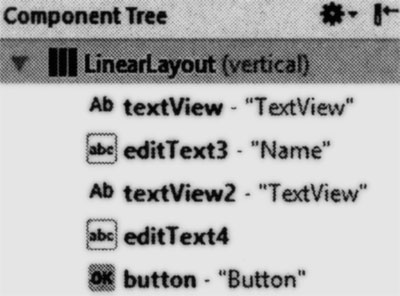
Получится вот такое «дерево компонентов»:
Если у вас идентификаторы, которые Android Studio автоматически присвоила элементам, другие — не обращайте на это никакого внимания, мы все равно будем их менять на «осмысленные». Выберем следующие:
Вместе с заменой идентификаторов, будет правильно заменить и тексты, которые с самого начала будут показаны (или не показаны) на компонентах.
Можно воспользоваться способом, использованным в предыдущей аппликации: напрямую заменить тексты в свойствах элементов. Но мы сделаем это способом, который считается (и по праву является!) более профессиональным: создадим глобальные значения, которые можно будет в дальнейшем, при желании и необходимости, использовать в любых активностях аппликации. Способ этот более длинный, но я рекомендую приучаться к использованию именно его.

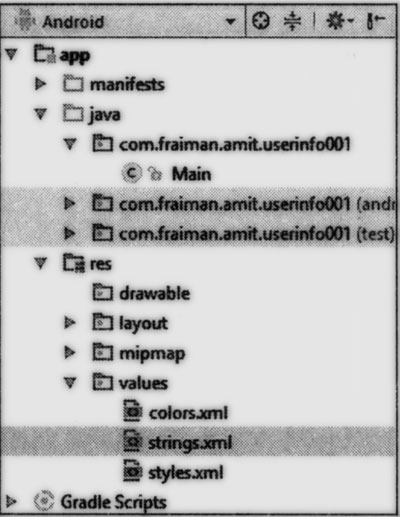
В папке res, в подпапке values, откройте файл strings.xml, и внесите в него три новых значения:

После добавления наших двух параметров мы можем в xml-файле активности указать в соответствующем свойстве, что следует использовать именно эти параметры, (в двух элементах типа «наклейка» и «кнопка»).
В чем, собственно, удобство именно такого способа размещения надписи на элементах? В том, что если ще-то в будущих активностях этой же аппликации мы решим использовать эти надписи, то нам не придется снова набирать их, достаточно будет указать, что надо использовать соответствующие параметры из файла staring.xml, который является общим для всех активностей аппликации, сколько бы их ни было. Кроме того, в будущем мы сможем использовать эти же параметры и в файлах java, а это еще одно преимущество такого способа использования строковых значений.
Можно ли при этом продолжать использовать тот способ, которым мы воспользовались в предыдущей аппликации, то есть вписывать тексты (строковые значения) напрямую и непосредственно в xml-файл, без их фиксации в общем файле strings.xml? Ответ прост: да, конечно. Все зависит от ваших намерений, от привычек работы, от необходимости использовать строковые значения в будущем или от решения не делать этого.
Запустим нашу аппликацию на исполнение. Кстати, а зачем это делать, если, фактически, мы еще ни чего особенного и полезного в ней и не сделали, и даже с дизайном только-только начали работать? Не рано ли?
Ни в коем случае не рано: следует сделать это даже обязательной привычкой! Надо запускать аппликацию после каждого, даже не очень существенного изменения в ней. Это нужно, чтобы убедиться: даже после внесенных изменений аппликация запускается.
Рекомендую также установить цвет фона экрана (фон панели-контейнера) и цвет фона в элементах «окно ввода данных» (в большинстве случаев для них рекомендуется использовать белый фон).
What You'll Be CreatingБольшинство устройств Android не имеют клавиатуры. Вместо этого они полагаются на виртуальную или экранную клавиатуру для ввода текста. Если вы используете персонализацию Android, то знание о создании пользовательской, приятной клавиатуры может вывести ваше хобби на совершенно новый уровень.
Используя Android SDK, вы можете быстро создать экранную клавиатуру с удивительно небольшим количеством строк кода, поскольку SDK выполняет множество задач простого уровня, таких как распознавание касаний клавиш, рисование клавиатуры и установление соединений между клавиатурой и поля ввода.
В этом уроке вы узнаете, как создать полноценную функциональную клавиатуру, которая может служить для вас на вашем устройстве Android по умолчанию.
1. Предпосылки
Вам понадобится комплект Eclipse ADT Bundle. Вы можете загрузить его с веб-сайта разработчика Android.
2. Создать новый проект
Запустите программу Eclipse и создайте новое приложение для Android. Назовите это приложение SimpleKeyboard. Убедитесь, что вы выбрали уникальное имя пакета. Установите минимально необходимый SDK на значение Android 2.2 и установите целевой SDK на значение Android 4.4



Это приложение не будет иметь никаких действий, поэтому снимите флажок с Создать мероприятие и нажмите Готово.



3. Отредактируйте манифест
Экранная клавиатура рассматривается как Input Method Editor (IME) для операционной системы Android. IME объявляется как Service в AndroidManifest.xml, который использует разрешение BIND_INPUT_METHOD и отвечает за android.view.InputMethod .
Добавьте следующие строки в тег application файла манифеста:
4. Создайте метод.
Тег service в файле манифеста содержит meta-data , который ссылается на файл XML с именем method.xml. Без этого файла операционная система Android не признает наш Service в качестве действительной IME-службы. Файл содержит сведения о методе ввода и его подтипах. Для перевода нашей клавиатуры на другой язык мы выбираем один подтип en_US. Создайте каталог res/xml, если его нет, и добавьте к нему файл method.xml. Содержимое файла должно быть следующим:
5. Редактирование строк.xml
Строки, используемые этим приложением, определены в файле theres/values/strings.xml. Нам понадобятся следующие три строки:
- имя приложения
- ярлык IME
- ярлык подтипа IME
Обновите файл strings.xml, чтобы он имел следующее содержимое:
6. Определите макет клавиатуры
Макет нашей клавиатуры содержит только KeyboardView . Атрибут layout_alignParentBottom имеет значение true , чтобы клавиатура отображалась в нижней части экрана.
Создайте файл с именем res/layout/keyboard.xml и замените его содержимое следующим текстом:
KeyPreviewLayout - это макет недолговечного всплывающего окна, которое появляется при каждом нажатии клавиши на клавиатуре. Он содержит единственный TextView . Создайте файл res/layout/preview.xml и добавьте к нему следующее:
6. Определите клавиши клавиатуры
Детали клавиш клавиатуры и их позиции указаны в файле XML. Каждый ключ имеет следующие атрибуты:
- keyLabel : этот атрибут содержит текст, отображаемый на клавише.
- codes : Этот атрибут содержит значения unicode символов, которые представляет ключ.
Например, чтобы определить ключ для буквы A, атрибут codes должен иметь значение 97, а атрибут keyLabel должен быть установлен в A.
Если с ключом связано несколько кодов, тогда символ, который представляет собой ключ, будет зависеть от количества нажатий, которые получает ключ. Например, если ключ имеет коды 63, 33 и 58:
- одно нажатие на клавишу приводит к символу «?»
- два быстрых нажатия приводят к символу «!»
- три отображают символ «:»
Ключ может также иметь несколько необязательных атрибутов:
- keyEdgeFlags : этот атрибут может принимать значение left или right . Этот атрибут обычно добавляется к крайним левым и правым клавишам в строке.
- keyWidth : этот атрибут определяет ширину клавиши. Обычно это определяется в виде процентного значения.
- isRepeatable : если для этого атрибута установлено значение true , длительное нажатие клавиши будет повторять действие клавиши несколько раз. Обычно значение true установлено для клавиш удаления и пробела.
Клавиши клавиатуры сгруппированы в виде строк. Рекомендуется ограничить количество клавиш в строке до десяти, причем каждая клавиша имеет ширину, равную 10% от клавиатуры. В этом уроке высота клавиш установлена в 60dp. Это значение можно отрегулировать, но значения менее 48dp не рекомендуются. У нашей клавиатуры будет пять рядов ключей.
Теперь мы можем идти вперед и разрабатывать клавиатуру. Создайте новый файл с именем res/xml/qwerty.xml и замените его содержимое следующим текстом:
Возможно, вы заметили, что некоторые ключи имеют отрицательные значения в атрибуте codes . Отрицательные значения равны предопределенным константам для класса Keyboard . Например, значение -5 равно значению Keyboard.KEYCODE_DELETE .
7. Создание класса Service
Создайте новый класс Java и назовите его SimpleIME.java. InputMethodService и реализовать интерфейс OnKeyboardActionListener . Интерфейс OnKeyboardActionListener содержит методы, вызываемые при касании или нажатии клавиш экранной клавиатуры.
Класс SimpleIME должен иметь три переменные-члена:
- KeyboardView , ссылающийся на представление, определенное в макете
- Экземпляр Keyboard , который назначен для KeyboardView
- boolean , сообщает нам включен ли caps lock
После объявления этих переменных и добавления методов интерфейса OnKeyboardActionListener класс SimpleIME должен выглядеть следующим образом:
Когда клавиатура создана, вызывается метод onCreateInputViewmethod . Здесь могут быть инициализированы все переменные Service . Обновите реализацию метода onCreateInputView , как показано ниже:
Затем мы создаем метод, который воспроизводит звук при нажатии клавиши. Мы используем класс AudioManager для воспроизведения звука. Android SDK включает в себя несколько стандартных звуковых эффектов по умолчанию для нажатия клавиш, и они используются в методе playClick .
Наконец, обновите метод onKey , чтобы наше приложение могло взаимодействовать с полями ввода (как правило, EditText ) других приложений.
Метод getCurrentInputConnection используется для получения соединения с полем ввода другого приложения. После подключения мы можем использовать следующие методы:
- commitText для добавления одного или нескольких символов в поле ввода
- deleteSurroundingText для удаления одного или нескольких символов поля ввода
- sendKeyEvent для отправки событий, таких как KEYCODE_ENTER , во внешнее приложение
Всякий раз, когда пользователь нажимает клавишу на клавиатуре, onKey вызывается с использованием значения unicode ключа в качестве одного из его параметров. Основываясь на этом значении, клавиатура выполняет одно из следующих действий:
- В случае, если код следующий - KEYCODE_DELETE , то один символ слева от курсора удаляется с помощью метода deleteSurroundingText .
- В случае, Если код - KEYCODE_DONE , событие ключа KEYCODE_ENTER запускается.
- В случае, Если код - KEYCODE_SHIFT , значение caps изменяется, а состояние нажатия клавиатуры обновляется с помощью метода setShifted . При изменении состояния нажатия клавиши должны быть перерисованы, чтобы надписи клавиш были обновлены. InvalidateAllKeys используется для перерисовки всех ключей.
- Для всех других кодов код просто преобразуется в символ и отправляется в поле ввода. Если код представляет букву алфавита, а переменная caps имеет значение true , то символ преобразуется в верхний регистр.
Обновите метод onKey , чтобы он выглядел так:
8. Тестирование клавиатуры
Итак, экранная клавиатура готова к тестированию. Скомпилируйте и запустите её на устройстве Android. Это приложение не имеет Activity , что означает, что оно не появится в панели запуска. Чтобы использовать её, его следует сначала активировать в настройках устройства.



Кроме клавиш, есть ещё другие методы обработки пользовательского ввода (здесь не рассматриваются):
- onTrackballEvent() — срабатывает при движениях трекбола;
- onTouchEvent() — обработчик событий сенсорного экрана, срабатывает при касании, убирания пальца и при перетаскивании.
Чтобы ваши компоненты и активности реагировали на нажатия клавиш, переопределите обработчики событий onKeyUp() и onKeyDown():
Параметр keyCode содержит код клавиши, которая была нажата; сравнивайте его со статическими кодами клавиш, хранящимися в классе KeyEvent, чтобы выполнять соответствующую обработку.
Параметр KeyEvent также включает в себя несколько методов: isAltPressed(), isShiftPressed() и isSymPressed(), определяющих, были ли нажаты функциональные клавиши, такие как Alt, Shift или Sym. Статический метод isModifierKey() принимает keyCode и определяет, является ли нажатая клавиша модификатором.
Кнопка Back: Вы уверены, что хотите выйти из программы?
Чтобы реализовать такую задачу, нужно переопределить поведение кнопки "Back" через метод активности onBackPressed() следующим образом:
Данный метод появился в Android 2.0. Для более ранних версий использовался стандартный код обработки onKeyDown():
Двойное нажатие на кнопку Back
Другой вариант - выход из приложения при двойном нажатии на кнопку "Back". Удобно в тех случаях, когда считаете, что пользователь может случайно нажать на кнопку, например, во время активной игры. Приложение закроется, если пользователь дважды нажмёт на кнопку в течение двух секунд.
Кнопка Home
Можно отследить нажатие кнопки Home через метод активности onUserLeaveHint():
Обработка кнопки Menu
У телефона, кроме кнопки "Back", есть ещё кнопка "Menu" для вызова команд меню (на старых устройствах). Если необходимо обрабатывать нажатия этой кнопки (например, управление в игре), то используйте следующий код (обычное и долгое нажатие):
Должен заметить, что длинное нажатие трудно уловить, так как обычное нажатие постоянно подавляет это событие.
Другие кнопки
Ну на самом деле можно отслеживать не только нажатие кнопки Меню, но и кнопку Поиска и кнопки увеличения громкости.
Обратите внимание, что для кнопки громкости возвращаем false, т.е. мы не переопределяем поведение кнопки, а оставляем её на усмотрение системы.
Пример работы с кнопками громкости можно посмотреть в статье Рингтоны. Управление громкостью
По такому же принципу работает метод onKeyUp(). Метод onKeyLongPress() можно использовать, если в методе onKeyDown() был задействован метод event.startTracking(), отслеживающий поведение кнопки. В нашем примере мы отслеживали кнопку Volume_Up.
Прячем клавиатуру
Бывает так, что при запуске активности сразу выскакивает клавиатура. Если такое поведение не нравится, то пропишите в манифесте нужное значение у атрибута android:windowSoftInputMode (см. ниже).
В некоторых случаях хочется убрать клавиатуру с экрана, не нажимая кнопку "Back", а программно. В одном моём приложении, где было много текстовых полей, я воспользовался следующим кодом при щелчке кнопки:
Код так выглядит, если писать его в Activity. Если расположить его в другом классе, экземпляр Activity нужно передать туда как параметр и вызывать методы как activity.getApplicationContext(), где activity - экземпляр Activity.
Можно избавить компонент от фокуса:
Чтобы принудительно показать клавиатуру, используйте следующий код:
Кстати, повторный вызов метода закроет клавиатуру. Указанный способ не требует наличия элементов View.
Если продолжить тему показа клавиатуры, то может возникнуть следующая ситуация. Допустим у вас есть DialogFragment с EditText. При выводе диалогового окна вам нужно установить фокус на EditText и показать клавиатуру:
Либо используйте тег <requestFocus /> для нужного EditText.
Изменить вид клавиатуры для EditText
Когда элемент EditText получает фокус, то появляется клавиатура. Можно установить нужный вид клавиатуры через атрибут InputType или программно через метод setInputType():
TYPE_CLASS_DATETIME - дата и время
TYPE_CLASS_NUMBER - цифры
TYPE_CLASS_TEXT - буквы
Переопределяем кнопку Enter
Кроме атрибута InputType можно также использовать атрибут android:imeOptions в компоненте EditText, который позволяет заменить кнопку Enter на клавиатуре на другие кнопки, например, Next, Go, Search и др. Возможны следующие значения:
- actionUnspecified: Используется по умолчанию. Система сама выбирает нужный вид кнопки (IME_NULL)
- actionGo: Выводит надпись Go. Действует как клавиша Enter при наборе адреса в адресной строке браузера (IME_ACTION_GO)
- actionSearch: Выводит значок поиска (IME_ACTION_SEARCH)
- actionSend: Выводит надпись Send (IME_ACTION_SEND)
- actionNext: Выводит надпись Next (IME_ACTION_NEXT)
- actionDone: Выводи надпись Done (IME_ACTION_DONE)
Чтобы увидеть все варианты воочию, можете создать несколько текстовых полей и переключаться между ними:
Чтобы реагировать на нажатия разных состояний кнопки Enter, необходимо реализовать интерфейс TextView.OnEditorActionListener. Небольшой пример:
В нашем примере если пользователь ищет что-то, не связанное с котом, то кнопка поиска не будет выполнять желание владельца устройства.
Также можно поменять текст на кнопке с помощью атрибута android:imeActionLabel:
Текст на кнопке поменялся, но вот обработка Enter из предыдущего примера у меня перестала работать. Мой неработающий код на память.
Upd: Читатель Максим Г. предложил следующее решение проблемы. Убираем атрибуты imeOptions, imeActionId, imeActionLabel и установим их программно.
По желанию можете отслеживать только у нужного поля. Поставьте дополнительное условие после первого блока if:
Интерфейс OnKeyListener
Чтобы среагировать на нажатие клавиши внутри существующего представления из активности, реализуйте интерфейс OnKeyListener и назначьте его для объекта View, используя метод setOnKeyListener(). Вместо того, чтобы реализовывать отдельные методы для событий нажатия и отпускания клавиш, OnKeyListener использует единое событие onKey().
Используйте параметр keyCode для получения клавиши, которая была нажата. Параметр KeyEvent нужен для распознавания типа события (нажатие представлено константой ACTION_DOWN, а отпускание — ACTION_UP).
Сдвигаем активность
Чтобы всплывающая клавиатура не заслоняла элемент интерфейса, который получил фокус, а сдвигала активность вверх, можно в манифесте для нужной активности прописать атрибут android:windowSoftInputMode с параметром adjustPan:
Также доступны и другие параметры:
- stateUnspecified - настройка по умолчанию. Система сама выбирает подходящее поведение клавиатуры.
- stateUnchanged - клавиатура сохраняет своё последнее состояние (видимое или невидимое), когда активность с текстовым полем получает фокус.
- stateHidden - клавиатура скрыта, когда открывается активность. Клавиатура появится при наборе текста. Если пользователь переключится на другую активность, то клавиатура будут скрыта, но при возвращении назад клавиатура останется на экране, если она была видима при закрытии активности.
- stateAlwaysHidden - клавиатура всегда скрывается, если активность получает фокус.
- stateVisible - клавиатура видима.
- stateAlwaysVisible - клавиатура становится видимой, когда пользователь открывает активность.
- adjustResize - размеры компонентов в окне активности могут изменяться, чтобы освободить место для экранной клавиатуры.
- adjustPan - окно активности и его компоненты не изменяются, а сдвигаются таким образом, чтобы текстовое поле с фокусом не было закрыто клавиатурой.
- adjustUnspecified - настройка по умолчанию. Система сама выбирает нужный режим.
Параметры с префиксом state можно комбинировать с настройками с префиксом adjust:
Например, чтобы показать клавиатуру при старте активности, используйте stateVisible.
Данные настройки доступны и программно. Например, код для adjustResize:
Кстати, этот код не сработает в полноэкранном режиме (флаг FLAG_FULLSCREEN). Сверяйтесь с документацией.
Узнать выбранный язык на клавиатуре
Для определения текущего языка на клавиатуре можно использовать следующий код.
Следует быть осторожным с примером. На эмуляторе с Android 6.0 пример работал корректно. На реальных устройствах у меня корректно определялся русский язык, но при переключении на английский язык выдавал пустую строку или значение "zz". В этом случае можно прибегнуть к условиям if и проверять ожидаемое значение.
Сегодня мы научимся делать не что то там, а самую настоящую клавиатуру со всем стандартным набором возможностей, которую при желании вы сможете даже использовать на своем Android устройстве вместо стандартной (ну представьте себе - печатать смс-ки на собственной клавиатуре, что может быть лучше:)). Если вы думаете, что урок будет очень сложным - то вы правы вы ошибаетесь. Оказывается, что в стандартном функционале Android SDK Manager есть абсолютно все необходимое для создания полноценной клавиатуры без лишних страданий. Нам не нужно будет ни вырисовывать внешний вид клавиш, ни настраивать распознавание нажатий клавиш, ни мучиться с привязыванием нашей будущей клавиатуры к полям ввода. Все это уже по умолчанию есть в SDK Manager, нам только осталось научиться этим воспользоваться!
Начнем. Создаем новый проект, я назвал его Keyboard (как мы неоднократно договаривались - все названия на ваше усмотрение, только лишь бы вы сами в них не путались). На том шаге, когда нам предлагается создать какую либо Activity, выбираем Add No Activity и жмем финиш.
Перво наперво, что нам нужно сделать это получить для нашего приложения разрешение ему быть клавиатурой:). Мы хотим создать свое устройство ввода, что называется Input Method Editor (IME), оно определяется в файле манифеста как Service, использующий разрешение BIND_INPUT_METHOD и соответствует действию android.view.InputMethod. Идем в файл манифеста AndroidManifest.xml и добавляем в тег <application> следующее:
Видим красные подчеркивания (нам не привыкать), не волнуемся.
Тег Service содержит тег <meta-data>, который ссылается на несуществующий пока файл method.xml. без этого файла ОС Android не признает нашу клавиатуру как корректный метол ввода, который можно использовать. Этот файл должен содержать подробности о методе ввода и его подтипах. Для нашей клавиатуры определим всего один подтип для en_US локализации (не будем пока экспериментировать с русским, нам главное понять принцип). Создаем в приложении res/layout папку и создаем в ней нужный нам файл method.xml. Вносим в файл res/layout/mehod.xml следующее:
Теперь давайте отредактируем файл строковых ресурсов res/values/strings.xml. Нам нужно добавить сюда строки для:
- название для IME;
- название для подтипа IME;
Имя приложения у нас уже есть, остается только добавить две нужные строчки. Отредактированный файл strings.xml выглядит так:
Теперь нужно определить внешний вид клавиатуры. Файл layout для нашей клавиатуры будет содержать только один объект - KeyboardView. Для того, чтобы наша клавиатура появлялась в низу экрана, настроим атрибут layout_alignParentBottom со значением true. Создаем файл res/layout/keyboard.xml следующее:
Строка keyPreviewLayout отвечает за то, как будет выглядеть нажатая клавиша на нашей клавиатуре. Как видите, за ее вид будет отвечать файл preview, который мы и создадим. Создаем файл res/layout/preview.xml и добавим в него следующее содержимое:
Теперь нужно определить клавиши клавиатуры. Подробное описание клавиш и их расположение описывается в специальном .xml файле. Каждая клавиша имеет следующие атрибуты:
- keyLabel - название клавиши, которое будет отображаться на клавише;
- codes - этот атрибут содержит уникальный код, который характеризует нажатую клавишу.
Каждая клавиша, будь то цифра, буква, какой - либо знач имеют свой собственный уникальный код. Например, буква А имеет значение codes - 97, соответственно keyLabel нужно придать значение "А". Одной клавише можно задать несколько значений в атрибут codes, то клавиша будет принимать определенное значение из этих троих а зависимости от того, сколько раз мы нажали на клавишу (вспомните клавиатурный набор на старых мобильных - на одной клавише "а,б,в,г" и т.д.). Например, если мы зададим кнопке коды 63,33 и 58 то при одном нажатии получим символ "?", при двух нажатиях в короткой последовательности получим "!", а при троих нажатиях - двоеточие ":".
Клавиша может иметь еще несколько атрибутов:
- keyEdgeFlags - атрибут может применять значение left или right. Эти атрибуты добавляются клавишам, которые расположены в самом левом или самом правом положении, соответственно;
- keyWidth - определяет ширину клавиши. Как правило задается в процентах;
- isRepeatable - если этот атрибут имеет значение true, то долгое нажатие на клавишу будет повторять ее действие несколько раз (например "аааааа"), как правило эту опцию включают для клавиш удаления, пробела и т.п.
Клавиши в клавиатуре сгруппированы в колонки. Довольно практично делать по 10 клавиш в колонке и каждой клавише отдавать 10% ширины от общей ширины клавиатуры. Мы выставим высоту клавиш равную 60dp. Можно ее изменять, но не рекомендуется делать высоту меньше 48dp. У нас будет 5 столбцов клавиш.
Переходим от теории к действию. Создаем файл res/layout/qwerty.xml. Файл должен содержать следующий код:
Некоторые клавиши могут иметь отрицательное значение атрибута codes, они эквиваленты встроенным константам в класс Keyboard. Например, значение -5 соответствует значению Keyboard.KEYCODE_DELETE.
Теперь создадим новый Java класс и назовем его IME.java. Он должен наследовать класс InputMethodService и выполнять интерфейс OnKeyboardActionListener. Этот интерфейс содержит методы, которые вызываются при нажатии на клавиши.
Класс IME должен иметь 3 типа переменных:
- KeyboardView - ссылающийся на вид, определенный в layout файле;
- Keyboard - применяет то, что было назначено в KeyboardView;
- boolean - сообщает о включенном caps lock-е.
Если проделать все сказанное, наш файл IME.java приобретает вид:
Когда клавиатура создана, вызывается метод onCreateInputView. Все переменные тега Service можно инициализировать прямо здесь в методе. Добавьте метод onCreateInputView:
Теперь нужно настроить проигрывание звука при нажатии на клавиши. Используем для этого класс AudioManager. Используем стандартные звуки в методе PlayClick. Код блока настройки звука:
Теперь нам нужно настроить метод onKey для того, чтобы заставить нашу клавиатуру работать с полями ввода (как правило EditText) других приложений. Для этого используется метод getCurrenrInputConection. Здесь нужно настроить следующее:
- commitText - для добавления одного или больше символов в поле ввода;
- deleteSurroundingText - для удаления одного или более символов в поле ввода;
- sendKeyEvent - отослать событие, типа KEYCODE_ENTER, во внешнее приложение (любое где мы будем использовать нашу клавиатуру).
Каждый раз когда пользователь нажимает на клавишу на клавиатуре вызывается метод onKey, передавая уникальное значение (codes рассмотрено выше) нажатой клавиши. Учитывая значение принятого кода, клавиатура выполняет определенное действие, которое соответствует коду.
Приведите свой метод onKey к такому виду:
И вот наконец то все! Мы добили наш урок и клавиатура готова к тестированию. Стоит отметить, что так, как наша клавиатура не имеет никакого Activity (Add No Activity, помните?) то ее после установки на эмулятор или устройство не отобразит среди установленных программ. Все дружно идем в настройки --- настройки ввода и клавиатуры и там активируем наше творение, как используемый (или один из используемых) метод ввода. Запускаем что либо, где нужно вводить текст, и тестим!
Читайте также:

